在javascript中,open()方法的作用是导航到一个特定的URL网页或者打开一个新的浏览器窗口,语法格式“window.open(URL,name,features,replace)”;当参数URL为空时,就会打开一个空白网页。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
window的open()方法用于导航到一个特定的URL或者打开一个新的浏览器窗口。
语法:window.open(URL,name,features,replace)
它接收4个参数:要加载的URL,窗口名称,特性字符串和一个布尔值。以下从window.open的参数设置和返回值两部分来介绍
一、参数设置
参数一:要加载的URL( 可选)
当该参数为空时,打开一个空白网页;若不为空,则导航到改URL所指的网页或者打开一个新的浏览器窗口显示该URL所指网页
参数二:窗口名称(可选)
指被打开窗口的名称:
1、该名称由字母、数字和下划线组成
2、相同的名称的窗口只能创建一个
3、名称中不能含有空格
4、“_blank”、“_self”、“_top”、“_parent”是具有特殊意义的名称
<span style="font-size:18px"><span style="font-size:14px">_blank</span></span>:在新窗口中显示目标网页;
_self:在当前窗口中显示目标网页;
_top:在框架网页的上部显示目标网页,如果没有定义框架,则此项效果与_self相同
_parent:在该框架的上层框架(父框架)中显示目标网页,若没有定义,则此项效果与_self相同
如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指定窗口的引用。
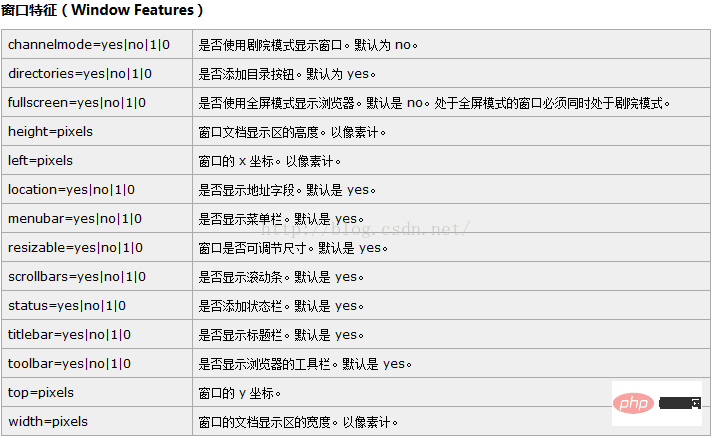
参数三:特性字符串(可选)
设置窗口的参数,各参数用逗号隔开

表中所列的部分或全部选项,都可通过逗号分隔的名值对来指定,其中名值对以等号表示,注意,整个特性字符串中不允许出现空格,如下例所示:
window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");参数四:布尔值(布尔值)
该布尔表示:是否取代浏览器历史记录中当前加载的页面
上述四个参数通常只需传递第一个参数,最后一个参数只在不打开新窗口的情况下使用。
二、window.open的返回值
window.open()方法返回一个对新窗口的引用,以便我们对新窗口进行更多的控制。如:
myWin= window.open("https://www.baidu.com","_blank","height=400,width=600,top=100,left=100,scrollbars=no");
myWin.close(); //调用close()函数关闭新打开的网页
myWin.resizeTo(500,500); //调整大小
myWin.moveTo(300,300); //移动位置
【推荐学习:javascript高级教程】
以上是javascript open()方法有什么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 Python还是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python还是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。 1.Python以简洁语法和丰富库生态着称,适用于数据分析和Web开发。 2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






