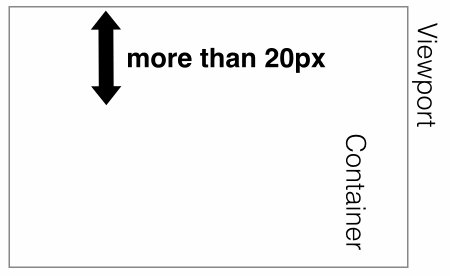
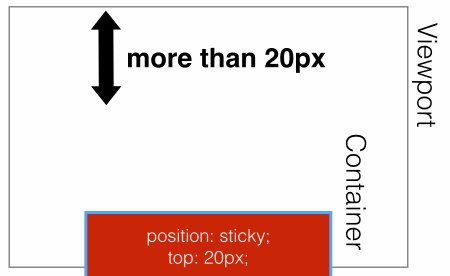
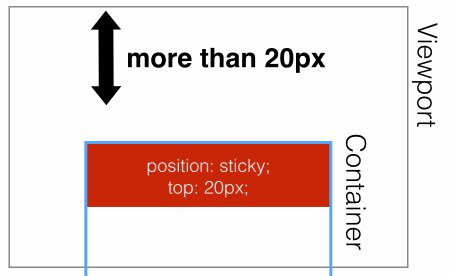
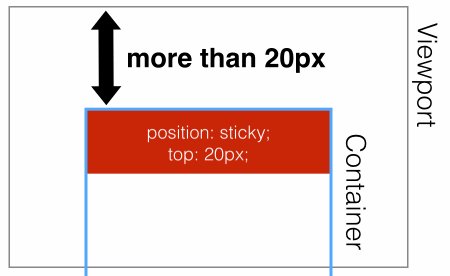
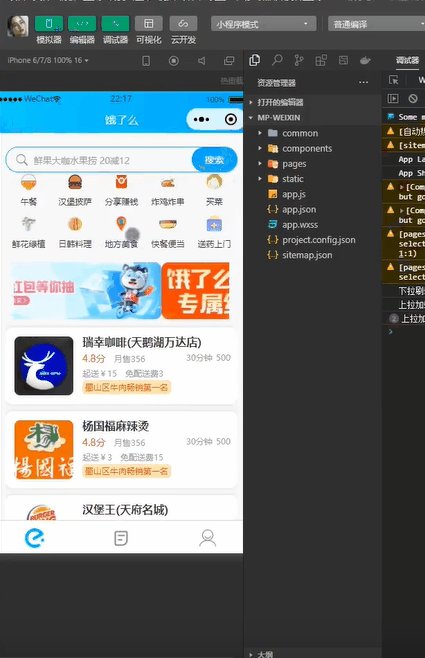
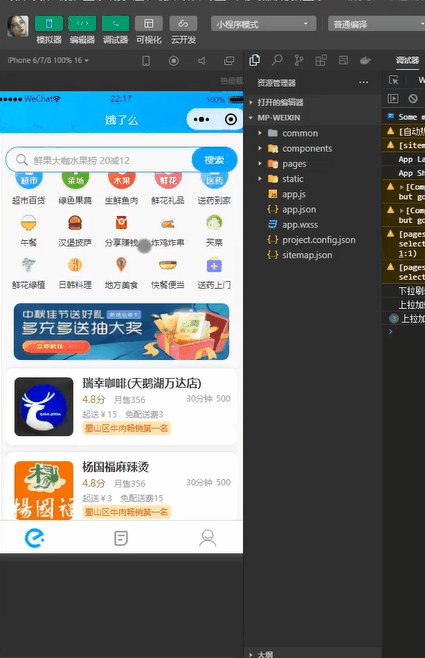
position:sticky是css新增的一个属性,意为粘性定位,主要是用在对 scroll 事件的监听上,在滑动过程中,某个元素距离其父元素的距离达到 sticky 的要求时(比如给下图中的红色盒子添加样式position:sticky; top:20px);那么该红色盒子向上滚动,距离父元素的距离达到20px时,会固定到适当的位置,效果是relative与fixed的完美结合。

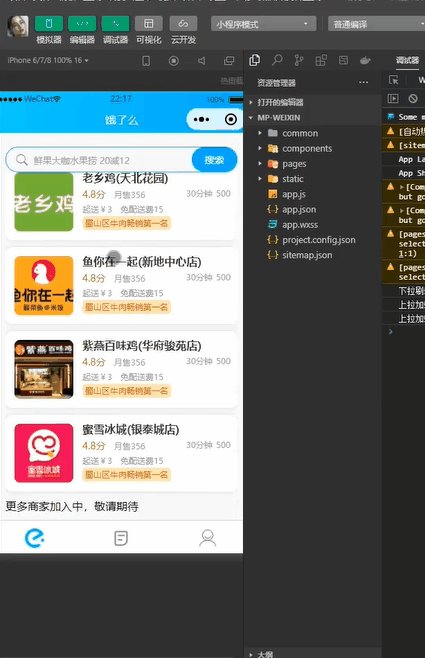
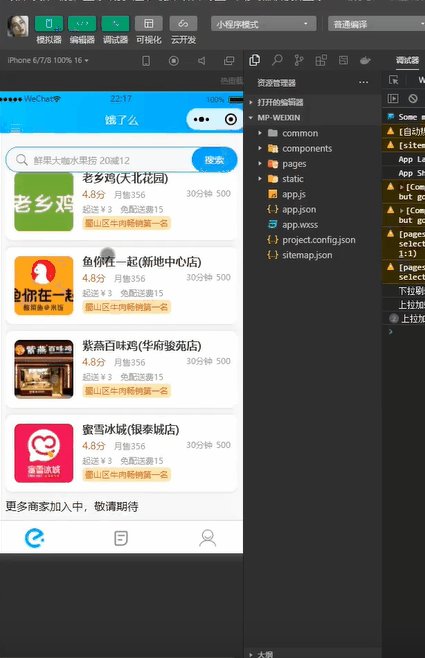
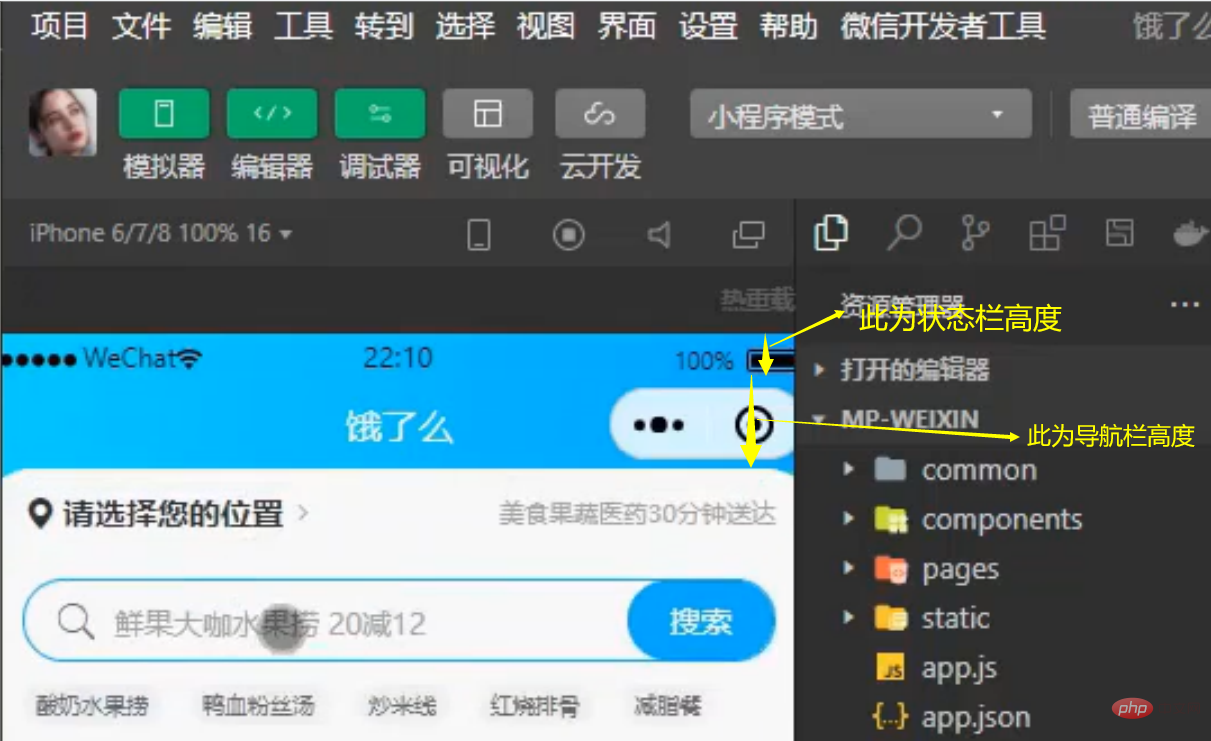
该新增属性的应用非常广泛,好东西大家都喜欢借鉴嘛~ 比如饿了么微信小程序端的首页布局中,对搜索框元素就采用了粘性布局,具体是怎么实现的呢?我们先来看一下整体效果(如下图 , 大家也可以打开饿了么微信小程序体验一把~)。

template代码:
<template>
<!-- 粘性定位搜索盒子 -->
<view class="search-box" :style="{top:top+'px'}">
<view class="ctn">
<view class="hx-search-box" @click="goSearch">
<view class="hx-search-text">
<uni-icons type="search" size="22"
color="#666666" />
<text>鲜果大咖水果捞 20减12</text>
</view>
<view>
<button class="search-txt">搜索</button>
</view>
</view>
</view>
</view>
</template> 注意:这里给search-box盒子添加了动态属性top,这是因为在小程序端,搜索框在不同移动设备上具体父元素的距离是变化的。如何求动态的top属性值呢?
<script>
export default {
data() {
return {
//在这里给到top属性一个默认的值为0
top: 0
}
},
onLoad() {
// 获取手机系统信息 状态栏高度
const statusBarHeight = uni.getSystemInfoSync().statusBarHeight
// 获取胶囊的位置
const menuButtonInfo = uni.getMenuButtonBoundingClientRect()
//导航栏的高度 = (胶囊底部高度 - 状态栏的高度) + (胶囊顶部高度 - 状态栏内的高度)
this.navBarHeight = (menuButtonInfo.bottom - info.statusBarHeight) +
(menuButtonInfo.top - info.statusBarHeight)
//top的值为状态栏的高度+导航栏的高度
this.top = menuButtonInfo.bottom + menuButtonInfo.top - statusBarHeight;
}
}
</script>
<style>
.search-box {
position: sticky;
z-index: 2;
</style>

以上是uniapp开发饿了么微信小程序首页sticky粘性定位布局的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何处理Uni-App中的本地存储?Mar 11, 2025 pm 07:12 PM
如何处理Uni-App中的本地存储?Mar 11, 2025 pm 07:12 PM本文详细介绍了Uni-App的本地存储API(uni.setStorageSync(),uni.getStorageSync()及其异步对应物),强调了使用描述键,限制数据大小和处理JSON分析等最佳实践。 它强调了
 UniApp下载文件如何重命名Mar 04, 2025 pm 03:43 PM
UniApp下载文件如何重命名Mar 04, 2025 pm 03:43 PM本文详细介绍了在Uniapp中重命名下载文件的解决方法,缺乏直接的API支持。 Android/iOS需要本机插件进行下载后重命名,而H5解决方案仅限于建议文件名。 该过程涉及暂时
 UniApp下载文件如何处理文件编码Mar 04, 2025 pm 03:32 PM
UniApp下载文件如何处理文件编码Mar 04, 2025 pm 03:32 PM本文介绍了Uniapp下载中编码问题的文件。 它强调了服务器端内容类型标头的重要性,并使用JavaScript的TextDecoder来基于这些标头进行客户端解码。 通用概率的解决方案
 如何在Uni-App中提出API请求并处理数据?Mar 11, 2025 pm 07:09 PM
如何在Uni-App中提出API请求并处理数据?Mar 11, 2025 pm 07:09 PM本文使用Uni.Request或Axios详细介绍了Uni-App中的API请求。 它涵盖处理JSON响应,最佳安全实践(HTTPS,身份验证,输入验证),故障排除故障(网络问题,CORS,S
 如何使用Uni-App的地理位置API?Mar 11, 2025 pm 07:14 PM
如何使用Uni-App的地理位置API?Mar 11, 2025 pm 07:14 PM本文详细介绍了Uni-App的地理位置API,重点介绍了Uni.getLocation()。 它解决了常见的陷阱,例如不正确的坐标系(GCJ02 vs. WGS84)和权限问题。 通过平均读数和处理来提高位置精度
 如何使用VUEX或PINIA在Uni-App中管理状态?Mar 11, 2025 pm 07:08 PM
如何使用VUEX或PINIA在Uni-App中管理状态?Mar 11, 2025 pm 07:08 PM本文比较了Uni-App中国家管理的Vuex和Pinia。 它详细介绍了他们的功能,实现和最佳实践,突出了Pinia的简单性与Vuex的结构。 选择取决于项目复杂性,Pinia Suita
 我如何使用Uni-App的社交共享API?Mar 13, 2025 pm 06:30 PM
我如何使用Uni-App的社交共享API?Mar 13, 2025 pm 06:30 PM本文详细介绍了如何使用uni.share API将社交共享整合到Uni-App项目中,涵盖了跨微信和微博等平台的设置,配置和测试。
 如何使用Uni-App的EasyCom功能进行自动组件注册?Mar 11, 2025 pm 07:11 PM
如何使用Uni-App的EasyCom功能进行自动组件注册?Mar 11, 2025 pm 07:11 PM本文解释了Uni-App的EasyCom功能,即自动化组件注册。 它详细介绍了配置,包括Autoscan和自定义组件映射,突出了诸如降低的样板,提高速度和增强的可读性等好处。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





