JavaScript中有3种程序结构,分别为:1、顺序结构;程序默认都是从上到下逐行执行。2、分支结构;根据条件判断的结果,有选择的执行不同。3、循环结构;程序可以反复执行同一代码段,到达临界时退出。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中的程序结构
分为三大类:
顺序:程序默认都是从上到下逐行执行
分支:根据条件判断的结果,有选择的执行不同
循环:程序可以反复执行同一代码段,到达临界时退出
**************************************************************************************************
例子:

需求分析:
var price=prompt("please input the goods price:");
var accout=prompt("please input the goods account:");
var money=prompt("please input the goods money:");
var sum=parseFloat(price)*parseInt(accout);
(sum>500)&&(sum*=0.8);
var change=money-sum;
alert("应收"+sum+",找零"+change);分支结构
1.if 结构:
语法:
if(条件){
满足条件才执行的的代码段
}2.if ···else结构:
语法:
if(条件){
满足条件才执行的的代码段}
else{
条件不满足
}3.else if结构
语法:
if(条件1){
满足条件1才执行的的代码段
}else if(条件2){
条件2满足
}else if(条件3){
条件3满足
}else{
之前所有条件都不满足
}4.分支结构 vs 三目/短路
如果只是返回值-->三目/短路
如果操作复杂--->分支结构
短路逻辑:
条件&&操作:一件事情,满足就做,否则不做,只限操作简单的情况下
值1||值2:如果值1有效,就返回值1,否则返回值2
三目运算:
三目运算:多个值,按条件判断,多选一
条件表达式 ? 表达式1 : 表达式2 ;
如果“条件表达式”的结果为真(true),则执行“表达式1”中的代码,否则就执行“表达式2”中的代码。
5.switch结构
语法:
switch(表达式){
case 值1:代码1;
case 值2:代码2;
case 值3:代码3;
"""""`
default:默认代码段;
}break:停止当前结构的执行,并跳出当前结构
continue:结束本轮循环,继续下一轮循环//control一般都额可以使用否定条件代替.
switch:条件是全等比较时,首选switch case
else if:除全等比较外,希望灵活定义条件时
循环结构
循环结构: 让程序反复执行一段代码段,只有达到临界条件时,停止循环
3要素:
1.循环条件:继续循环的条件
-
2.循环变量:在循环条件中,用作比较的变量
//从几开始,每次增减几,到几结束
3.循环体:反复执行的代码段
while循环
使用条件:循环变量的变化规律不确定的时候
语法
while(条件){
循环体;
迭代循环变量;
}例子:
猜数字游戏:由计算机随机生成一个0-100的数字,玩家进行猜测数字的大小,并给予猜大了,猜小了的提示,直到最后猜对!
var n=parseInt(Math.random()*(100-0+1)+0);
//生成0-100的随机数
var input="";
while(input!=n&&input!="exit"){
input=prompt("you guess");
alert(
input>n?"bigger":
input <n?"smaller":
input=="exit"?"give up!":
"you are right"
);do while循环
使用条件:如果第一个条件就不满足,也希望至少能执行一次;
语法:
var 循环变量=初值;
do{
循环体;
迭代变化循环变量;
} while(循环条件)for循环
使用条件:循环变量的变化规律固定时
语法:
var 循环变量=初值;
for(var 循环变量=初值;循环条件;迭代变化循环变量){
循环体
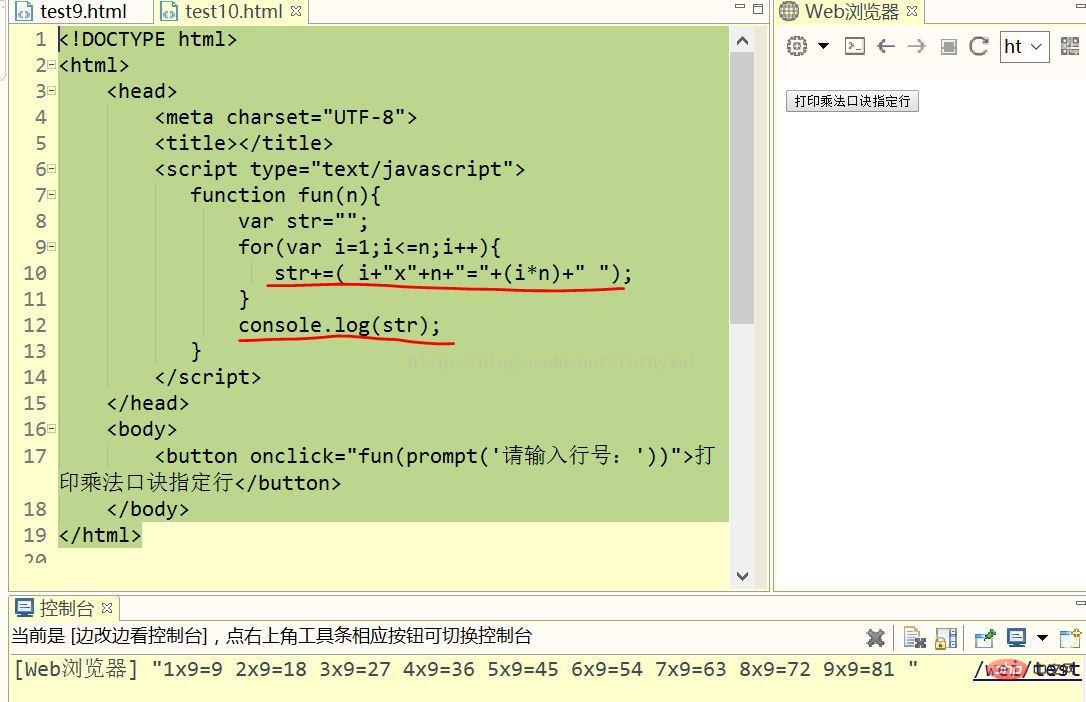
}例子:打印乘法表中制定一行(必须在控制台输出)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(n){
var str="";
for(var i=1;i<=n;i++){
str+=( i+"x"+n+"="+(i*n)+" ");
}
console.log(str);
}
</script>
</head>
<body>
<button οnclick="fun(prompt('请输入行号:'))">打印乘法口诀指定行</button>
</body>
</html>
【推荐学习:javascript高级教程】
以上是JavaScript程序都有哪些结构的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具






