javascript中有IDE,例如Visual Studio Code、Atom、WebStorm、IntelliJ IDEA、Brackets、Microsoft Visual Studio、Komodo等等。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。如微软的Visual Studio系列,Borland的C++ Builder、Delphi系列等。该程序可以独立运行,也可以和其它程序并用。IDE多被用于开发HTML应用软件。例如,许多人在设计网站时使用IDE(如HomeSite、DreamWeaver等),因为很多项任务会自动生成。
每个开发人员都有自己喜欢的IDE。
我们如何选择哪个IDE是最适合开发的呢?好吧,IDE的功能确实会对这个选择产生影响。但总的来说,归纳起来就是每个开发者的喜好,是一个非常主观的选择。
让我们来看看一些用于JavaScript开发的最佳IDE。
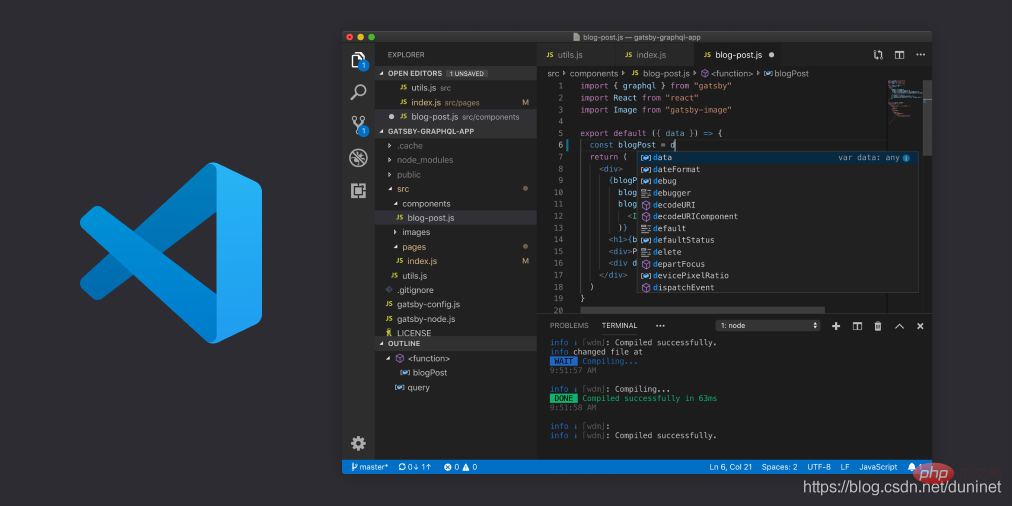
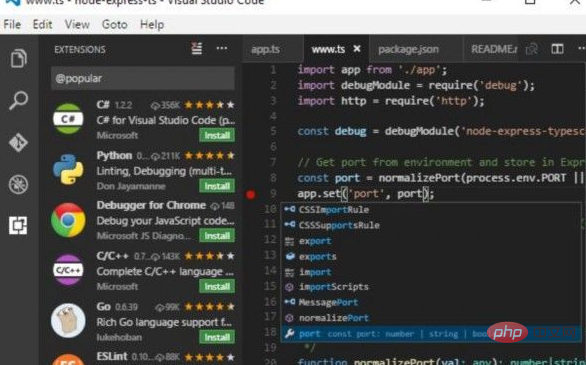
1. Visual Studio Code

Visual Studio Code(又名VS Code)是微软的产品。重要的是,不要把它和主要针对.NET开发的Visual Studio混为一谈。
这是我遇到的最好的IDE之一。我相信,你们中的大多数人一定对这个IDE有亲身体验。它的功能非常强大和丰富,最重要的是,它是免费使用的。
尽管大多数开发者可能使用过VS Code,但并不是每个人都知道它的强大功能。因此,让我们来看看其中一些,你就会明白这些年来你错过了什么。
Visual Studio Code具有
- 支持多种语言(JavaScript, TypeScript等)。可以在此安装自定义扩展,以支持c#、c++、Python等的生态系统。
- 语法高亮
- 使用IntelliSense自动完成
- 通过附加运行中的应用程序和包括断点来调试代码的能力
- 快捷方式以提高编码效率
- 具有扩展以支持许多额外功能的市场(例如Docker扩展)
- 与Visual Studio Code Online的集成功能
- 通过扩展进行版本控制
此外,Visual Studio Code还具有方便的远程协作功能。这是通过微软提供的名为Live Share的服务实现的。你可以邀请开发人员一起在你的项目中工作,你们可以同时编辑同一个文件。你甚至可以看到对方在文件上的光标。
是不是很酷?
关于VS Code,也有一些缺点要注意。
- 如果您使用JavaScript以外的语言进行编码,则可能需要花费一些时间和精力来为其设置环境。
- 由于它是基于Chrome构建的,因此会占用大量内存。
但是,顺便说一句,抛开缺点不谈,这是一个最顶级的JavaScript开发IDE,如果你还没有的话,你一定要看看它。
2. Atom

Atom是一个开源IDE,在Visual Studio Code推出之前,它就获得了很大的吸引力。它得到了GitHub的支持,这是它变得非常流行的另一个原因。Atom是一个Electron应用程序。
Atom在很多方面与VS Code相似。它支持Windows、Mac和Linux。它是免费使用的,而且是在MIT授权下。它还具有自动完成代码、支持多个项目和多节编辑等功能。
Atom的一个缺点是它比VS Code慢。这是因为Atom通过扩展提供了大部分功能,而不是VS Code的内置功能。
但是,总的来说,Atom是21世纪功能丰富的可定制IDE。
3. WebStorm

如果您已经在软件行业工作了一段时间,那么毫无疑问您听说过IDE开发公司JetBrains。WebStorm也是专注于JavaScript开发的JetBrains的一个产品。
它支持多种技术和语言,如JavaScript、HTML、CSS、Angular JS、TypeScript、Node.js、Meteor、ECMAScript、React、Vue.js、Cordova等。WebStorm兼容Windows、Mac和Linux操作系统。
WebStorm的一些主要功能如下
- 智能代码补全
- 多行待办事项
- 自动重构代码
- Debugger
- 语法错误检测
- 单元测试
- 使用箭头函数转换为变量
- 与VCS集成(Veritas Cluster Server)
- 参数提示
- Git集成
与VS Code相比,WebStorm也有很多快捷键,这让编码变得更加方便快捷。
然而,这个IDE的一个主要缺点是它是专有软件,你必须购买一个许可证才能在你的日常编码中使用WebStorm。不过,JetBrains允许你在学生包和开源项目等少数场景下免费获得WebStorm。
4. IntelliJ IDEA

IntelliJ IDEA是JetBrains的另一个IDE。它有两个版本:社区版和终极版。社区版是免费使用的,而终极版则需要购买许可证。
这个IDE功能丰富,类似于我们之前讲过的所有IDE。它的一些特点如下:
- 高级代码完成
- 内置静态代码分析器
- 适用于大多数应用程序服务器的部署和调试工具
- 测试运行器用户界面
- 代码覆盖率
- Git集成
- 支持多种构建系统
- 广泛的数据库编辑器和UML设计器
- 支持Google App Engine,Grails,GWT
- 用于HTML,CSS和Java的智能文本编辑器
- 集成版本控制
- 自动执行重复的编程任务
我认为IntelliJ IDEA有两个主要的缺点。第一个也是最主要的缺点是社区版只支持开箱即用的Java和Kotlin,很少有其他语言作为插件。如果你想使用JavaScript,你将不得不选择进入终极版,这不是免费的。这个IDE的下一个缺点是,它带有一条陡峭的学习曲线。因此,如果你还不熟悉IntelliJ IDEA,你可能无法在一夜之间学会它。
5. Brackets

如果你正在寻找一个流行于网页设计的IDE,Brackets是你的首选。这专门支持网页设计,方便以下几点。
- 一组视觉工具。
- 预处理程序支持。
与VS Code和Atom相似,Brackets也可免费使用。
与其他编辑器相对,Brackets提供了一些独特的功能。他们是,
- 内联编辑器。
- 实时预览——允许您与浏览器进行实时连接;每当您进行更改时,您会立即在屏幕上看到更改。
- 预处理器支持——这允许你使用快速编辑和实时高亮LESS和SCSS文件。
不言而喻,这是最能支持Web设计和开发的IDE之一。
6.Microsoft Visual Studio
尽管Visual Studio更适用于.NET IDE,而且也没有WebStorm那样适用于JS,但总的来说,是一个十分不错的JavaScript IDE。

正如大家所知道的那样,Visual Studio是一款开发适用于 Android、iOS、Mac、Windows、Web 和云的应用,能够快速导航、编写并修复你的代码,实现轻松调试和诊断,根据你的喜好进行扩展和自定义,并实现有效协作。
7.Komodo
Komodo 提供高级JavaScript编辑、语法高亮、导航和调式功能,但是还不包括JavaScript代码检查功能,为此,你可以在shell中运行JSHint。Komodo IDE可以在 Windows、Mac OS X 和 Linux 上运行,并支持通用的开源语言 —— Python、Perl、PHP 和 Ruby。代码智能引擎非常可靠。它扫描所有语言安装找到定制扩展,比如 PEAR 模块。在项目方面,它支持与 CVS、Subversion 和 Perforce 的集成,也允许直接向服务器 FTP 传递代码。

总的来说,Komodo虽然称不上最好,但也是一个足够优质的IDE,它可以通过FTP,SFTP,FTPS或SCP发布文件组,也可以同步文件,并检测是否存在与他人的更改存在潜在的发布冲突等现象。
【推荐学习:javascript高级教程】
以上是javascript有IDE吗的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)
 反应中的usestate()是什么?Apr 25, 2025 am 12:08 AM
反应中的usestate()是什么?Apr 25, 2025 am 12:08 AMusestate()inrectallowsStateMangementInfunctionalComponents.1)ITSimplifiestTateMempement,MakecodeMoreConcise.2)usetheprevcountfunctionToupdateStateBasedonitspReviousViousViousviousviousVious.3)
 usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PM
usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PMselectUsestate()forsimple,独立的StateVariables; useusereducer()forcomplexstateLogicorWhenStatedIppedsonPreviousState.1)usestate()isidealForsImpleUpdatesLikeTogGlikeTogGlikGlingaBglingAboolAboolAupDatingAcount.2)
 使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PM
使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PMuseState优于类组件和其它状态管理方案,因为它简化了状态管理,使代码更清晰、更易读,并与React的声明性本质一致。1)useState允许在函数组件中直接声明状态变量,2)它通过钩子机制在重新渲染间记住状态,3)使用useState可以利用React的优化如备忘录化,提升性能,4)但需注意只能在组件顶层或自定义钩子中调用,避免在循环、条件或嵌套函数中使用。
 何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PM
何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PMuseUsestate()forlocalComponentStateMangementighatighation; 1)usestate()isidealforsimple,localforsimple.2)useglobalstate.2)useglobalstateSolutionsLikErcontExtforsharedState.3)
 React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PM
React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PMReusableComponentsInrectenHanceCodainainability and效率byallowingDevelostEsteSeTheseTheseThesAmeCompOntionComponcontRossDifferentPartsofanApplicationorprojects.1)heSredunceReDunceNundSimplifyUpdates.2)yessistensistencyInusErexperience.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






