在javascript中,forEach()方法用于为数组执行迭代操作,可以调用数组的每个元素,并将元素传递给回调函数进行处理;语法“array.forEach(function(Value,index,arr),thisValue)”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
Array 类型为每个数组定义了 forEach() 原型方法,使用该方法可以为数组执行迭代操作。
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
具体语法如下:
array.forEach(function(currentValue, index, arr), thisValue)
参数说明如下:
array:一个数组对象。
-
function(currentValue, index, arr):必需参数,最多可以接收三个参数的函数。forEach 将为数组中的每个元素调用 callbackfn 函数一次。
currentValue:必需。当前元素
index:可选。当前元素的索引值。
arr:可选。当前元素所属的数组对象。
thisArg:可选参数,callbackfn 函数中的 this 可引用的对象。如果省略 thisArg,则 this 的值为 undefined。
对于数组中出现的每个元素,forEach 方法都会调用 callbackfn 函数一次,采用升序索引顺序,但不会为数组中空元素调用回调函数。
除了数组对象之外,forEach 方法还可以用于有 length 属性且具有已按数字编制索引的属性名的任何对象,如关联数组对象、Arguments 等。
forEach 方法不直接修改原始数组,但回调函数可能会修改它。在 forEach 方法启动后修改数组对象所获得的结果如表所示。
| forEach 方法启动后的条件 | 元素是否传递给回调函数 |
|---|---|
| 在数组的原始长度之外添加元素 | 否 |
| 添加元素以填充数组中缺少的元素 | 是,如果该索引尚未传递给回调函数 |
| 元素已更改 | 是,如果该元素尚未传递给回调函数 |
| 从数组中删除元素 | 否,除非该元素已传递给回调函数 |
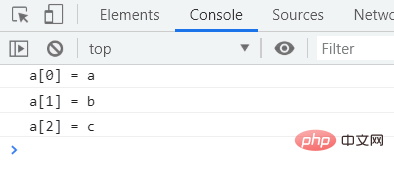
示例1:使用 forEach 迭代数组 a,然后把每个元素的值和下标索引输出显示,代码如下:
function f(value,index,array) {
console.log("a[" + index + "] = " + value);
}
var a = ['a', 'b', 'c'];
a.forEach(f);输出:

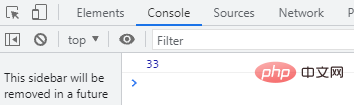
示例2:使用 forEach 迭代数组 a,然后计算数组元素的和并输出
var a = [10, 11, 12], sum = 0;
a.forEach (function (value) {
sum += value;
});
console.log(sum); //返回33输出:

【推荐学习:javascript高级教程】
以上是javascript中forEach()方法是干什么的的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维
 HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AM
HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AMReact在HTML中的应用通过组件化和虚拟DOM提升了web开发的效率和灵活性。1)React组件化思想将UI分解为可重用单元,简化管理。2)虚拟DOM优化性能,通过diffing算法最小化DOM操作。3)JSX语法允许在JavaScript中编写HTML,提升开发效率。4)使用useState钩子管理状态,实现动态内容更新。5)优化策略包括使用React.memo和useCallback减少不必要的渲染。
 了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AMReact的主要功能包括组件化思想、状态管理和虚拟DOM。1)组件化思想允许将UI拆分成可复用的部分,提高代码可读性和可维护性。2)状态管理通过state和props管理动态数据,变化触发UI更新。3)虚拟DOM优化性能,通过内存中的DOM副本计算最小操作更新UI。
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





