vue.js如何取消下拉框选择数据
- 王林原创
- 2021-10-09 15:58:233541浏览
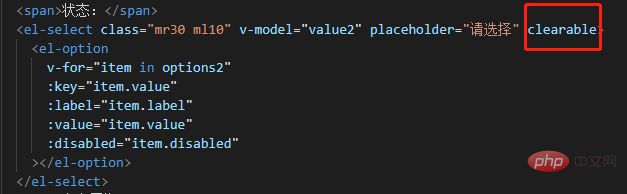
vue.js取消下拉框选择数据的方法:在选择select标签里加一个属性clearable即可,如【
】。

本文操作环境:windows10系统、vue.js 2.9、thinkpad t480电脑。
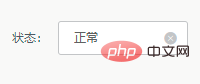
我们先来看看在清除下拉框选择数据前的效果:

再来看看清除后的:

要清除下拉框选择数据其实是非常简单的,我们只需要在选择select标签里加一个属性clearable即可。
具体实现代码:

推荐学习:php培训
以上是vue.js如何取消下拉框选择数据的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue.js如何实现视频播放下一篇:vue.js如何实现弹窗功能

