javascript怎么改变图片宽度
- 青灯夜游原创
- 2021-10-08 17:37:362828浏览
方法:1、使用“document.getElementById('id值')”语句获取图片对象;2、使用“图片对象.setAttribute("width", "宽度值")”或“图片对象.style.width="值"”语句改变图片宽度。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变图片宽度的方法
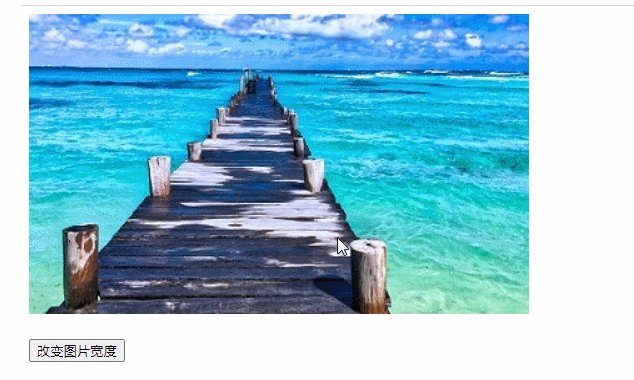
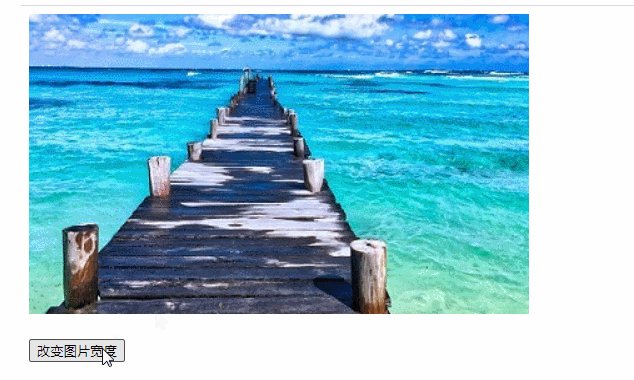
<img id="img" src="img/2.jpg" width="500" height="300"/>
1、根据id值获取图片对象
var img=document.getElementById('img');
2、使用setAttribute("width", "值")或者style对象的width属性来改变图片宽度
img.setAttribute("width", "宽度值");
// 或
img.style.width = "宽度值";完整实现代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<img id="img" src="img/2.jpg" width="500" height="300" /><br /><br />
<button onclick="myFunction()">改变图片宽度</button>
<script type="text/javascript">
function myFunction() {
var img = document.getElementById('img');
// img.setAttribute("width", "300");
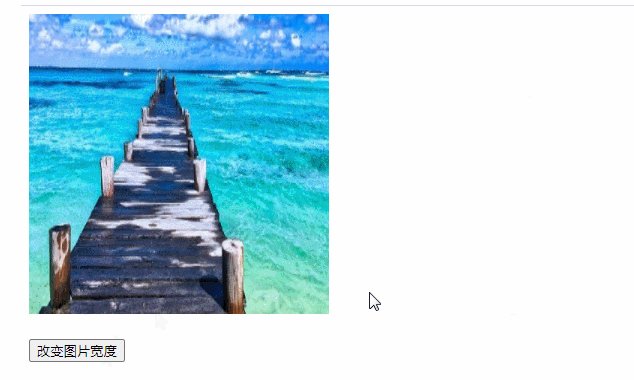
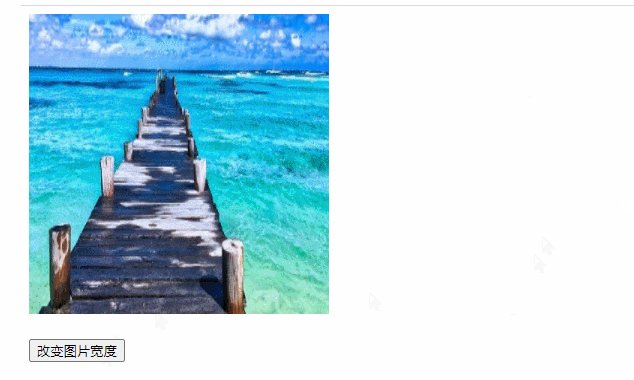
img.style.width = "300px";
}
</script>
</body>
</html>效果图:

【推荐学习:javascript高级教程】
以上是javascript怎么改变图片宽度的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

