vue.js2.0和vue.js1.0的区别是:1、vue2.0每个组件只允许有一个根元素,vue1.0允许一个组件有多个根元素;2、vue2.0移除了$index和$key两个隐式声明变量;3、vue 2.0弃用了prop。

本文操作环境:windows10系统、vue 2.5.2、thinkpad t480电脑。
区别分析如下:
1、2.0每个组件只允许有一个根元素,1.0允许一个组件有多个根元素
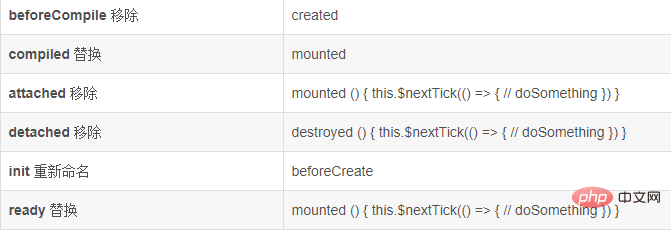
2、生命周期钩子函数

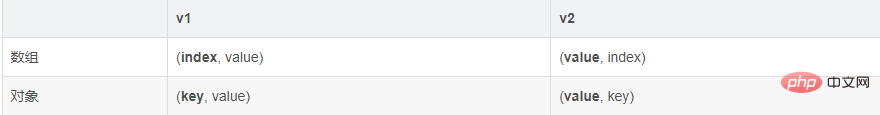
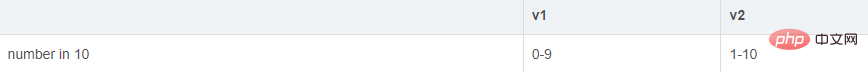
3、v-for
参数顺序变化

v2 移除了 $index 和 $key 这两个隐式声明变量
key 替换 track-by
v2 中的 :key 在 v1 中使用 track-by 指定,且 track-by 不用 v-bind 绑定,而是直接指定key名,如:
v2 : 694c3dd42b10c34b230e2bc601c6114a
2af25b802feef6c2b7dd3eb5542e59c0
范围变更

props
v1 中可以在 prop 内部定义 coerce 方法,用于将 prop 的值传递给组件前进行一些计算,组件内部得到的 prop 的值是 coerce 方法返回的值。
propG: {
coerce: function (val) {
return val + '' // cast the value to string
}
}v2 使用 computed 替代
twoWay prop
v1 中设置 prop 的 twoWay 属性为 true,可以双向传递。
.sync 和 .once
v1 中绑定 prop 时,可以使用 .sync 和 .once 修饰符
.sync 显示双向绑定 prop
.once prop 的值一旦被传递,父组件对该属性的变化将不会再同步到子组件
修改 prop
v1 中可以修改 prop,v2 已经弃用了
根实例的 props
v1 中根实例可以有 props 属性,v2 中替代的是 propsData
计算属性
v2 中 computed 计算属性默认会被缓存,v1 中可以为计算属性添加一个 cache 属性,设置为 false,则会关闭缓存验证。
vue 指令
v-bind
v-bind 指令对于真假值的判断,v1 遵循 js 的一般规则,v2 中则只有 null、undefined、false 被看作是假,0 和 '' 则被视为真值。
此规则只限于 v-bind 指令,v-if 和 v-show 仍遵循 js 的规则
v-on
v1 中 v-on 指令可以监听原生事件, v2 中只监听自定义事件,如果需要监听原生事件,需要加上 .native 修饰符。
v-model
带有 debounce 参数的 v-model
v1 中使用 v-model 指令的表单元素可以带有 debounce 属性,用于设置一个更新 model 的最小延迟时间。
<input v-model="msg" debounce="500">
这是控制了状态更新的频率,而不是控制高耗时任务本身
lazy、number 参数
v2 中的 .lazy、.number 修饰符,在 v1 中以标签属性的形式出现
<input v-model="name" lazy> <input v-model="age" type="number" number>
v-model 的初值
v2 中 v-model 的初值就是所绑定的 data 的值,但是在 v1 中,会用当前标签元素的 value 作为初值。
v-bind:style
v1 中的 v-bind:style 可以添加 !important,v2 中必须写成字符串形式。如下
// v1
<p v-bind:style="{ color: myColor + ' !important' }">hello</p>
// v2
<p v-bind:style="'color: ' + myColor + ' !important'">hello</p>v-el 和 v-ref
v1 中可以分别使用 v-el 为 DOM 元素、v-ref 为 component 指定一个 name,方便调用该元素或组件实例,v2 中弃用了这两个指令,统一使用 ref='name' 的方式。
v-show 与 v-else 一起使用
v1 中允许 v-show 与 v-else 一起使用,如下
// v1 <p v-if="foo">Foo</p> <p v-else v-show="bar">Not foo, but bar</p> // v2 <p v-if="foo">Foo</p> <p v-if="!foo && bar">Not foo, but bar</p>
推荐学习:php培训
以上是vue.js2.0和vue.js1.0的区别是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AM
vue.js和前端堆栈:了解连接Apr 24, 2025 am 12:19 AMVue.js与前端技术栈紧密集成,提升开发效率和用户体验。1)构建工具:与Webpack、Rollup集成,实现模块化开发。2)状态管理:与Vuex集成,管理复杂应用状态。3)路由:与VueRouter集成,实现单页面应用路由。4)CSS预处理器:支持Sass、Less,提升样式开发效率。
 Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AM
Netflix:探索React(或其他框架)的使用Apr 23, 2025 am 12:02 AMNetflix选择React来构建其用户界面,因为React的组件化设计和虚拟DOM机制能够高效处理复杂界面和频繁更新。1)组件化设计让Netflix将界面分解成可管理的小组件,提高了开发效率和代码可维护性。2)虚拟DOM机制通过最小化DOM操作,确保了Netflix用户界面的流畅性和高性能。
 vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AM
vue.js和前端:深入研究框架Apr 22, 2025 am 12:04 AMVue.js被开发者喜爱因为它易于上手且功能强大。1)其响应式数据绑定系统自动更新视图。2)组件系统提高了代码的可重用性和可维护性。3)计算属性和侦听器增强了代码的可读性和性能。4)使用VueDevtools和检查控制台错误是常见的调试技巧。5)性能优化包括使用key属性、计算属性和keep-alive组件。6)最佳实践包括清晰的组件命名、使用单文件组件和合理使用生命周期钩子。
 vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AM
vue.js在前端的力量:关键特征和好处Apr 21, 2025 am 12:07 AMVue.js是一个渐进式的JavaScript框架,适用于构建高效、可维护的前端应用。其关键特性包括:1.响应式数据绑定,2.组件化开发,3.虚拟DOM。通过这些特性,Vue.js简化了开发过程,提高了应用性能和可维护性,使其在现代Web开发中备受欢迎。
 vue.js比反应好吗?Apr 20, 2025 am 12:05 AM
vue.js比反应好吗?Apr 20, 2025 am 12:05 AMVue.js和React各有优劣,选择取决于项目需求和团队情况。1)Vue.js适合小型项目和初学者,因其简洁和易上手;2)React适用于大型项目和复杂UI,因其丰富的生态系统和组件化设计。
 vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AM
vue.js的功能:增强前端的用户体验Apr 19, 2025 am 12:13 AMVue.js通过多种功能提升用户体验:1.响应式系统实现数据即时反馈;2.组件化开发提高代码复用性;3.VueRouter提供平滑导航;4.动态数据绑定和过渡动画增强交互效果;5.错误处理机制确保用户反馈;6.性能优化和最佳实践提升应用性能。
 vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AM
vue.js:定义其在网络开发中的作用Apr 18, 2025 am 12:07 AMVue.js在Web开发中的角色是作为一个渐进式JavaScript框架,简化开发过程并提高效率。1)它通过响应式数据绑定和组件化开发,使开发者能专注于业务逻辑。2)Vue.js的工作原理依赖于响应式系统和虚拟DOM,优化性能。3)实际项目中,使用Vuex管理全局状态和优化数据响应性是常见实践。
 了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AM
了解vue.js:主要是前端框架Apr 17, 2025 am 12:20 AMVue.js是由尤雨溪在2014年发布的渐进式JavaScript框架,用于构建用户界面。它的核心优势包括:1.响应式数据绑定,数据变化自动更新视图;2.组件化开发,UI可拆分为独立、可复用的组件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

禅工作室 13.0.1
功能强大的PHP集成开发环境





