vue.js怎么解决跨域问题
- 王林原创
- 2021-09-30 14:14:215521浏览
vue.js解决跨域问题的方法:1、进入到vue项目根目录;2、找到vue.config.js文件,使用编辑器打开;3、在proxy中设置跨域即可。

本文操作环境:windows10系统、vue 2.5.2、thinkpad t480电脑。
要在vue开发中实现跨域需要先进入到vue项目根目录,找到vue.config.js文件,然后在proxy中设置跨域:
提示:如果找不到vue.config.js文件,可以自己创建一个。
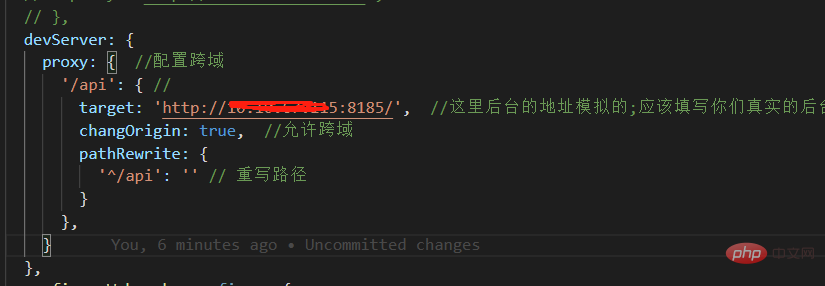
devServer: {
proxy: { //配置跨域
'/api': {
target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, //允许跨域
pathRewrite: {
/* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时
实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api
*/
'^/api': ''
}
},
}
},在vue中使用proxy进行跨域的原理是:将域名发送给本地的服务器(启动vue项目的服务,loclahost:8080),再由本地的服务器去请求真正的服务器。
以下是我在开发vue项目中实现跨域的步骤:
1、在proxy中设置要访问的地址,并重写/api为空的字符串,因为我们真正请求的地址是没有带/api,这个重写很重要!!!

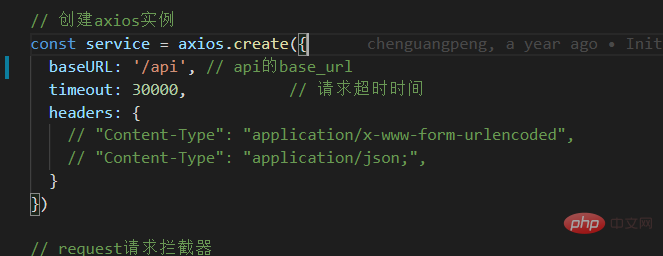
2、在创建axios实例的时候将baseURL设置为/api ,这时候我们的跨域就已经完成了。

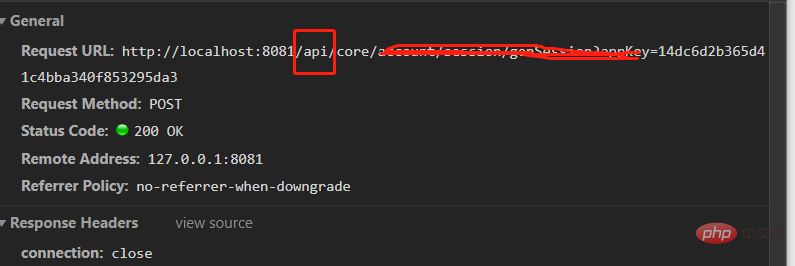
3、假如请求的真正地址为:http://121.121.67.254:8185/core/getdata/userInfo,但我们在浏览器上会看到是这样的: http://localhost:8080/api/core/getData/userInfo ,多了个/api,但并不影响我们请求数据。

推荐学习:php培训
以上是vue.js怎么解决跨域问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue.js怎么连接数据库下一篇:vue.js如何实现移入移出效果

