vuejs slot的使用方法:1、在子组件内放一些DOM;2、通过slot实现显示或者隐藏DOM,代码如“new Vue({el: "#app",data: {},components:{children:{...}}}) ”。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vuejs中slot的使用
概述:
假如父组件需要在子组件内放一些DOM,那么这些DOM是显示或者隐藏,在哪个地方显示,怎么显示,需要slot分发负责。
分以下几种情况分发:

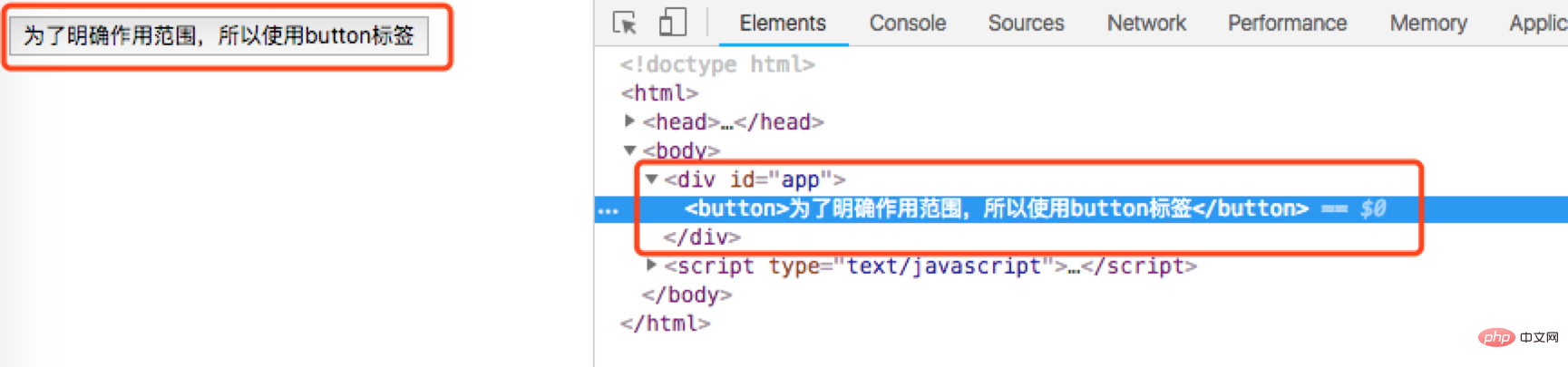
<p class="" id="app">
<children>
<span>我是slot内容</span> <!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
template: "<button>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>
显示结果为:span标签内的内容并没有显示。

单个slot:
<p class="" id="app">
<children>
<span>我是slot内容</span>
<!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发
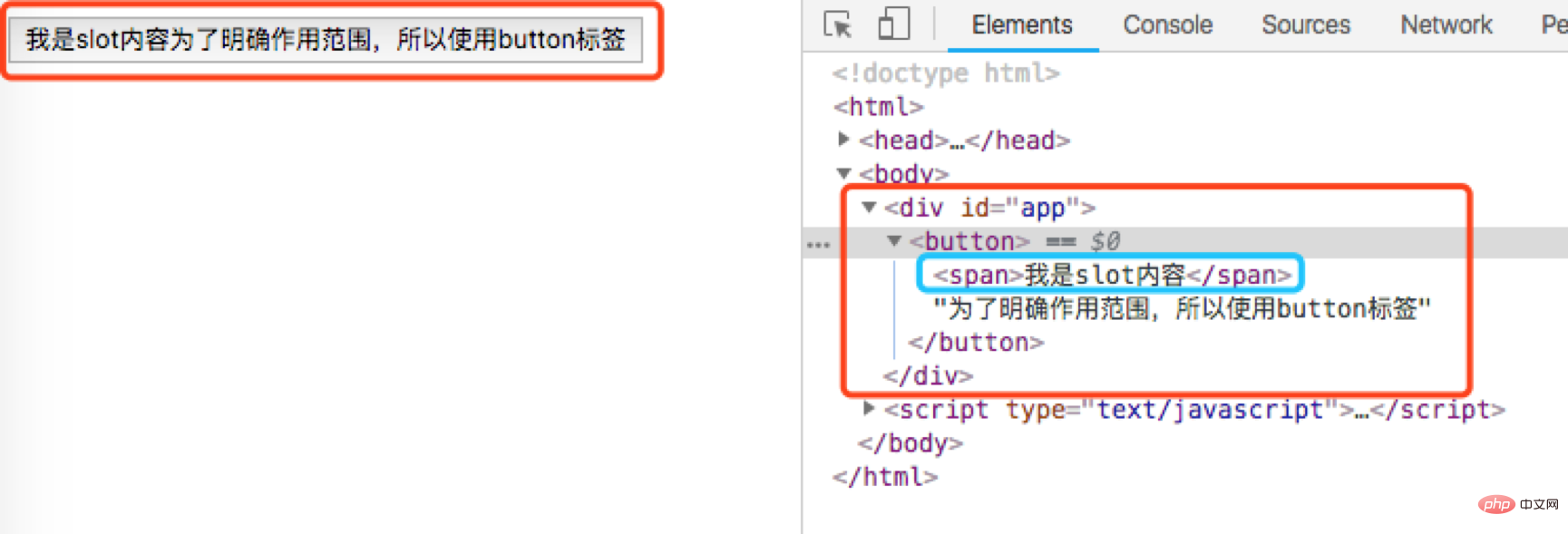
template: "<button><slot></slot>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>

即父组件放在子组件里的内容,插到了子组件<slot></slot>位置;
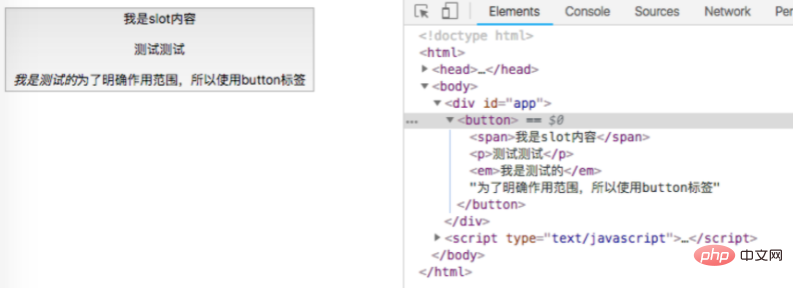
注意:即使有多个标签,会一起被插入,相当于在父组件放在子组件里的标签,替换了<slot></slot>这个标签。
例如:<p class="" id="app">
<children>
<span>我是slot内容</span>
<p>测试测试</p>
<em>我是测试的</em>
<!--这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot></slot>为了明确作用范围,所以使用button标签</button>"
}
}
}) </script>

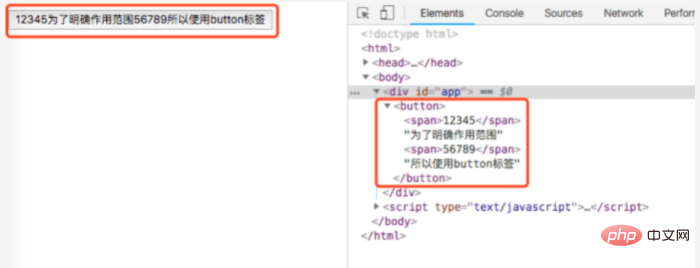
D:具名slot:将放在子组件里的不同html标签放到不同位置,父组件在要发布的标签里添加slot=”name名”属性,子组件在对应分发的位置的slot标签里,添加name=”name名”属性,然后就会将对应的标签放在对应位置了。
例如:<p class="" id="app">
<children>
<span slot="first">12345</span>
<span slot="third">56789</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'></slot>为了明确作用范围<slot name='third'></slot>所以使用button标签</button>"
}
}
}) </script>

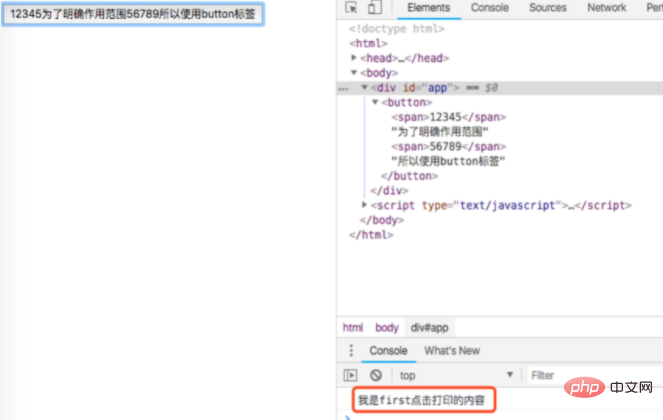
E:分发内容的作用域:
被分发的内容的作用域,根据其所在模块决定,例如:<p class="" id="app">
<children>
<span slot="first" @click="test()">12345</span>
<span slot="third">56789</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<button><slot name='first'></slot>为了明确作用范围<slot name='third'></slot>所以使用button标签</button>"
}
},
methods: {
test: function() {
console.log("我是first点击打印的内容");
}
}
}) </script>点击按钮12345的区域时(而不是全部按钮),会触发父组件的test方法,然后打印“我是first点击打印的内容”。但是点击其他区域则没有影响。

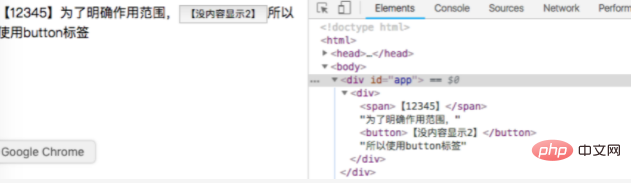
F:当没有分发内容时的提示:假如父组件没有在子组件中放置有标签,或者是父组件在子组件中放置标签,但有slot属性,而子组件中没有slot属性的标签。那么子组件的slot标签,将不会起任何作用。除非,该slot标签内有内容,那么在无分发内容的时候,会显示该slot标签内的内容。
例如:<p class="" id="app">
<children>
<span slot="last">【12345】</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】</button></slot>为了明确作用范围,<slot name='last'><button>【没内容显示2】</button></slot>所以使用button标签</p>"
}
}
}) </script>

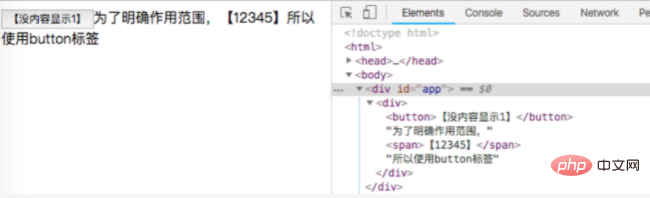
如果改为:<p class="" id="app">
<children>
<span slot="first">【12345】</span>
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p><slot name='first'><button>【没内容显示1】</button></slot>为了明确作用范围,<slot name='last'><button>【没内容显示2】</button></slot>所以使用button标签</p>"
}
}
}) </script>

说明:a、name=”first”的slot标签被父组件对应的标签所替换(slot标签内部的内容被舍弃)
b、name=”last”的slot标签,因为没有对应内容,则显示该slot标签内部的内容。
G、假如想控制子组件根标签的属性【1】首先,由于模板标签是属于父组件的,因此,将子组件的指令绑定在模板标签里,是不可以的(因为其归属于父组件)
【2】假如需要通过父组件控制子组件是否显示(例如v-show或v-if),那么这个指令显然是属于父组件的,可以将标签写在子组件的模板上。例如:<p class="" id="app">
<button @click="toshow">点击让子组件显示</button>
<children v-if="abc"></children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
data: {
abc: false
},
methods: {
toshow: function() { this.abc = !this.abc;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p>这里是子组件</p>"
}
}
}) </script>

点击之后:

说明:通过父组件(点击按钮,切换v-if指令的值)控制子组件是否显示。
【3】假如需要通过子组件,控制子组件是否显示(比如隐藏)那么这个指令显然是属于子组件的(会将值放在子组件的data属性下)那么就必须放置在子组件的根标签中。
例如:<p class="" id="app">
<button @click="toshow">点击让子组件显示</button>
<children>
<span slot="first">【12345】</span>
<!--上面这行不会显示-->
</children>
</p>
<script type="text/javascript">
new Vue({
el: "#app",
methods: {
toshow: function() { this.$children[0].tohidden = true;
}
},
components: {
children: { //这个无返回值,不会继续派发 template: "<p v-if='tohidden' @click='tohide'>这里是子组件</p>",
data: function() { return {
tohidden: true
}
},
methods: {
tohide: function() { this.tohidden = !this.tohidden;
}
}
}
}
}) </script>

点击“这里是子组件”之后:

点击“点击让子组件显示”:
说明:
 点击子组件会让子组件消失
点击子组件会让子组件消失
点击父组件的按钮,通过更改子组件的tohidden属性,让子组件重新显示。
子组件的指令绑定在子组件的模板之中(如此才能调用)。
推荐学习:《vue教程》
以上是vuejs slot 怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!
 框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AM
框架的选择:是什么推动了Netflix的决定?Apr 13, 2025 am 12:05 AMNetflix在框架选择上主要考虑性能、可扩展性、开发效率、生态系统、技术债务和维护成本。1.性能与可扩展性:选择Java和SpringBoot以高效处理海量数据和高并发请求。2.开发效率与生态系统:使用React提升前端开发效率,利用其丰富的生态系统。3.技术债务与维护成本:选择Node.js构建微服务,降低维护成本和技术债务。
 反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AM
反应,vue和Netflix前端的未来Apr 12, 2025 am 12:12 AMNetflix主要使用React作为前端框架,辅以Vue用于特定功能。1)React的组件化和虚拟DOM提升了Netflix应用的性能和开发效率。2)Vue在Netflix的内部工具和小型项目中应用,其灵活性和易用性是关键。
 前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AM
前端中的vue.js:现实世界的应用程序和示例Apr 11, 2025 am 12:12 AMVue.js是一种渐进式JavaScript框架,适用于构建复杂的用户界面。1)其核心概念包括响应式数据、组件化和虚拟DOM。2)实际应用中,可以通过构建Todo应用和集成VueRouter来展示其功能。3)调试时,建议使用VueDevtools和console.log。4)性能优化可通过v-if/v-show、列表渲染优化和异步加载组件等实现。
 vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AM
vue.js和React:了解关键差异Apr 10, 2025 am 09:26 AMVue.js适合小型到中型项目,而React更适用于大型、复杂应用。1.Vue.js的响应式系统通过依赖追踪自动更新DOM,易于管理数据变化。2.React采用单向数据流,数据从父组件流向子组件,提供明确的数据流向和易于调试的结构。
 vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AM
vue.js vs.反应:特定于项目的考虑因素Apr 09, 2025 am 12:01 AMVue.js适合中小型项目和快速迭代,React适用于大型复杂应用。1)Vue.js易于上手,适用于团队经验不足或项目规模较小的情况。2)React的生态系统更丰富,适合有高性能需求和复杂功能需求的项目。
 vue怎么a标签跳转Apr 08, 2025 am 09:24 AM
vue怎么a标签跳转Apr 08, 2025 am 09:24 AM实现 Vue 中 a 标签跳转的方法包括:HTML 模板中使用 a 标签指定 href 属性。使用 Vue 路由的 router-link 组件。使用 JavaScript 的 this.$router.push() 方法。可通过 query 参数传递参数,并在 router 选项中配置路由以进行动态跳转。
 vue怎么实现组件跳转Apr 08, 2025 am 09:21 AM
vue怎么实现组件跳转Apr 08, 2025 am 09:21 AMVue 中实现组件跳转有以下方法:使用 router-link 和 <router-view> 组件进行超链接跳转,指定 :to 属性为目标路径。直接使用 <router-view> 组件显示当前路由渲染的组件。使用 router.push() 和 router.replace() 方法进行程序化导航,前者保存历史记录,后者替换当前路由不留记录。
 vue的div怎么跳转Apr 08, 2025 am 09:18 AM
vue的div怎么跳转Apr 08, 2025 am 09:18 AMVue 中 div 元素跳转的方法有两种:使用 Vue Router,添加 router-link 组件。添加 @click 事件监听器,调用 this.$router.push() 方法跳转。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。





