vuejs怎么引入css
- 藏色散人原创
- 2021-09-24 11:30:273324浏览
vuejs引入css的方法:1、在“app.vue”中的“c9ccee2e6ea535a969eb3f532ad9fe89”下直接引入对应的路径;2、将“@import”改成“f6134fe6018ed2f8ad70da1098cd1e51531ac245ce3e4fe3d50054a55f265927”引入外部样式。

本文操作环境:Windows7系统、vue2.9.6版,DELL G3电脑。
vue.js引入外部CSS样式?
学习Vue.js动画时,需要引入一个animate.css,如何全局引入外部文件呢?
引入外部CSS样式文件
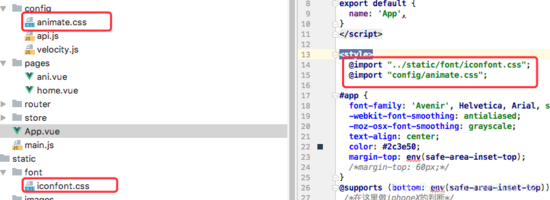
1. 在app.vue中c9ccee2e6ea535a969eb3f532ad9fe89下直接引入对应的路径

使用@import引入外部css,作用域是全局的,也可在相应的单vue组件引入,import并不是引入代码到c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927里面,而是发起新的请求获得样式资源,并且没有加scoped。
<style scoped> @import "../static/font/iconfont.css"; </style>
注:如果有样式时,应该放在#app上面引入,不然引入不成功!
2.@import改成f6134fe6018ed2f8ad70da1098cd1e51531ac245ce3e4fe3d50054a55f265927引入外部样式

推荐学习:《vue教程》
以上是vuejs怎么引入css的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vuejs中项目名怎么更改下一篇:vuejs怎么将毫秒转成日期

