php实现微信扫码登录的方法:1、通过js实例化一个对象;2、在html中定义一个div并包含二维码;3、在$(document).ready()内进行实例化即可。

本文操作环境:windows10系统、php 7、thinkpad t480电脑。
微信已经成为我们日常生活中必不可少的一部分,为了让更多的用户更加方便地使用微信及相关产品,微信扫一扫功能越来越普遍。那么如果我们要自己实现这个功能该如何做呢?
再给出具体的实现代码之前,我们先来分析下微信扫码登录的流程。
首先我们必须要把二维码放在页面上显示出来,二维码是有失效时间以及失效状态的,一旦你扫过一次二维码或者在某段时间内没有扫描页面上的二维码,那么这个二维码也就失效了。微信官网给我们提供了两种方式来显示二维码,一种是后台发请求返回一个新的页面,另一种是前端js实例化二维码内嵌在自己的页面上。很显然第一种方式比较简单方便,但是在实际的项目中两种方式都会使用到,既然如此我们就把这两种方式都说明一下。
1、后台发请求获取微信返回的扫码页面
$redirect_uri="http://你的微信开放平台绑定域名下处理扫码事件的方法";
$redirect_uri=urlencode($redirect_uri);//该回调需要url编码
$appID="你的appid";
$scope="snsapi_login";//写死,微信暂时只支持这个值
//准备向微信发请求
$url = "https://open.weixin.qq.com/connect/qrconnect?appid=" . $appID."&redirect_uri=".$redirect_uri."&response_type=code&scope=".$scope."&state=STATE#wechat_redirect";
//请求返回的结果(实际上是个html的字符串)
$result = file_get_contents($url);
//替换图片的src才能显示二维码
$result = str_replace("/connect/qrcode/", "https://open.weixin.qq.com/connect/qrcode/", $result);
return $result; //返回页面这样子就会返回一个这样的页面,扫描后调用$redirect_uri

2、内嵌JS显示:
这里就是通过js端实例化一个对象即可,首先在93f0f5c25f18dab9d176bd4f6de5d30e标签内添加如下js文件,
<script src="http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"></script>
其次在html中定义一个div包含二维码,
<div id="login_container"></div>
最后在$(document).ready()内进行实例化:
$(document).ready(function()
{
var obj = new WxLogin
({
id:"login_container",//div的id
appid: "你的appid",
scope: "snsapi_login",//写死
redirect_uri:encodeURI("你的处理扫码事件的方法") ,
state: "",
style: "black",//二维码黑白风格
href: "https://某个域名下的css文件"
});
});注意其中href里指向的css文件必须放在https协议下才能引用的到,不然页面上就是默认样式(显示上是一个比较大的二维码,你无法调节二维码的大小,位置,太痛苦了)。最后部分页面大概长成这样,这里的二维码大概只有140px:

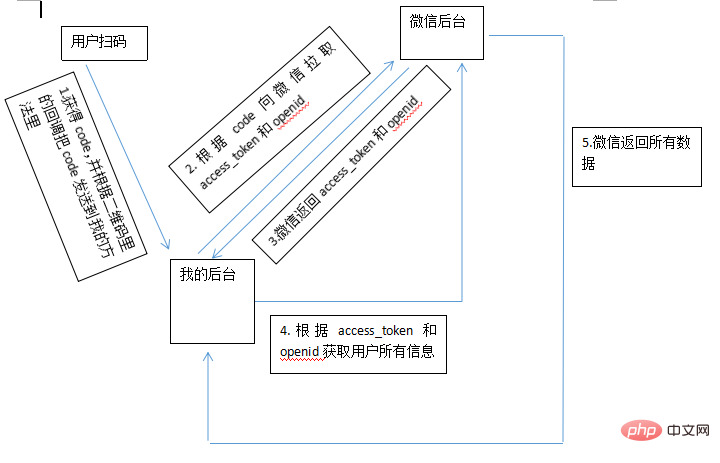
好了,二维码出现在页面上了,接下来我们就要大概的讲讲扫码的逻辑了,整个流程大概分为5步:

走完这五步你就拿到扫码用户的所有信息了,之后再写上自己需要的的代码逻辑即可(如重定向或者登陆),在代码里的表现形式如下:
//回调
public function codeinfo()
{
$code = $_GET["code"];
$appid = "你的appid";
$secret = "你的secret";
if (!empty($code)) //有code
{
//通过code获得 access_token + openid
$url="https://api.weixin.qq.com/sns/oauth2/access_token?appid=" . $appid
. "&secret=" . $secret . "&code=" . $code . "&grant_type=authorization_code";
$jsonResult = file_get_contents($url);
$resultArray = json_decode($jsonResult, true);
$access_token = $resultArray["access_token"];
$openid = $resultArray["openid"];
//通过access_token + openid 获得用户所有信息,结果全部存储在$infoArray里,后面再写自己的代码逻辑
$infoUrl = "https://api.weixin.qq.com/sns/userinfo?access_token=" . $access_token . "&openid=" . $openid;
$infoResult = file_get_contents($infoUrl);
$infoArray = json_decode($infoResult, true);
} }相信大家在写完上面的代码之后已经对扫一扫登录的流程很清楚了,其实本质上就是多个微信接口的配合调用而已。
推荐学习:php培训
以上是php怎么实现微信扫码登录的详细内容。更多信息请关注PHP中文网其他相关文章!
 酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM
酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM本文比较了酸和基本数据库模型,详细介绍了它们的特征和适当的用例。酸优先确定数据完整性和一致性,适合财务和电子商务应用程序,而基础则侧重于可用性和
 PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM
PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM本文讨论了确保PHP文件上传的确保,以防止诸如代码注入之类的漏洞。它专注于文件类型验证,安全存储和错误处理以增强应用程序安全性。
 PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM
PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM本文讨论了在PHP中实施API速率限制的策略,包括诸如令牌桶和漏水桶等算法,以及使用Symfony/Rate-limimiter之类的库。它还涵盖监视,动态调整速率限制和手
 php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM
php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM本文讨论了使用password_hash和pyspasswify在PHP中使用密码的好处。主要论点是,这些功能通过自动盐,强大的哈希算法和SECH来增强密码保护
 OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM
OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM本文讨论了OWASP在PHP和缓解策略中的十大漏洞。关键问题包括注射,验证损坏和XSS,并提供用于监视和保护PHP应用程序的推荐工具。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具








