ajax php怎么实现三级联动菜单
- 藏色散人原创
- 2021-09-21 09:10:072477浏览
ajax php实现三级联动菜单的方法:1、写个页面引用一下“sanjiliandong_fengzhuang.js”;2、实现下拉菜单的逻辑;3、对下拉菜单项加事件;4、通过AJAX进行遍历数据库;5、创建数据的处理页面。

本文操作环境:windows7系统、PHP7.1版、Dell G3电脑。
ajax php怎么实现三级联动菜单?
php+ajax的三级联动下拉菜单
封装一个三级联动,就可以在任何页面进行引用了
先写个页面引用一下这个js
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> //引入的jQuery的包
<script src="sanjiliandong_fengzhuang.js"></script> //引入下面的写的三级联动的封装js
</head>
<body>
<p id="sanji">
//引用的三级联动js
</p>
</body>1.首先是页面加载完成后才运行,所以要在开头写上
$(document).ready(function(e) {
//写入方法
});可以先将省、市、区的方法名写出
//填充省的方法
function FillSheng()
{
//方法的功能
}
//填充市的方法
function FillShi()
{
//方法的功能
}
//填充区的方法
function FillQu()
{
//方法的功能
}2.先考虑下下拉菜单的逻辑,先不着急写功能:页面加载完成后是要三个下拉菜单,菜单的元素是select,为每一个菜单起个名字,利于写方法时使用
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //三个下拉菜单项
$("#sanji").html(str); //将菜单交个要使用这个封装的页面的p中3.在执行时是依次显示省、市、区,然后可以将方法写入(1中)的注释处
FillSheng(); //填充省的方法 FillShi(); //填充市的方法 FillQu(); //填充区的方法
4.三个菜单项是联动的,也就是根据省的不同可以有不同的选项
可以对下拉菜单项加事件,这里不用单击事件,可以用改变事件change()
(1)点击省,市和区都改变显示
$("#sheng").change(function(){ //改变省,下面的市和区显示
FillShi();
FillQu();
})(2)点击市,就区改变显示
$("#shi").change(function(){ //这里就是改变区的
FillQu();
})这样,对于逻辑也就是上面的解释,下面就是对每个方法写功能了
5.填充省的方法
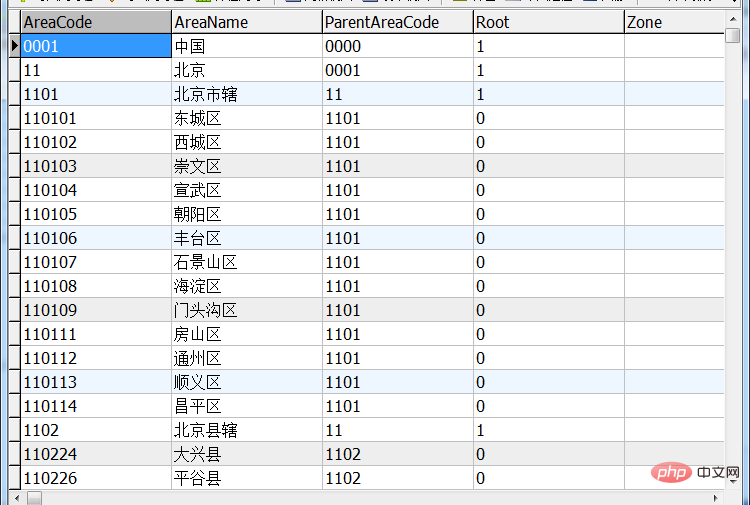
这就要根据表中的信息了,我的表中是这样的:

不难看出规律,地区的代号和父级代号能看出,通过11---父级的11,也就是通过省能找到相应的市;然后通过1101---父级的1101,也就是通过市能找到相应的区
省中只有一个中国中的省,那么直接定义一个代号是“0001”,然后通过AJAX进行遍历数据库找出属于中国的省
function FillSheng()
{
var pcode = "0001"; //定义的代号是0001
$.ajax({
async:false, //默认是同步的,false是异步进行
url:"sanjiliandong_chuli.php", //处理数据的处理页面
data:{pcode:pcode},
type:"POST", //数据传输方式
dataType:"TEXT",
success: function(data){
//处理页面结束后执行的代码
}
});
}数据的处理页面:
<?php
include("DBDA.class.php"); //调用封装好的数据库
$db = new DBDA(); //造新对象
$pcode = $_POST["pcode"]; //取出传过来的值
$sql = "select * from chinastates where parentareacode='{$pcode}'"; //找出父级代号等于传过来的值得全部信息
echo $db->StrQuery($sql); //执行代码,转换为字符串类型:封装的转变方式在上一篇随笔中写过一遍处理页面执行结束之后,在ajax方法中的成功后的方法中写入结束之后的语句
因为是字符串,所以要拆分,行列都要拆封,并且将结果给省的下拉菜单中
var hang = data.split("|"); //拆分行,根据“|”
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^"); //拆分列,根据“^”
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //显示索引是1的也就是名称那一列,菜单项的值是表中的地区代号那一列
}
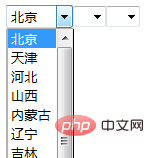
$("#sheng").html(str); //结果放入省的下拉菜单执行引用js的页面走起效果: 
6.填充市和区的方法
它的编写和省差不多,处理页面也是一样的,不同的就是传输的值
//填充市的方法
function FillShi()
{
//方法的功能,除了这两项不一样,其他的都一样
}在市菜单中定义一个填充省的值,最后遍历结束时,将值写入市的下拉菜单中
var pcode = $("#sheng").val(); //将省的值在市中在写完ajax的遍历结束时,值写入市的下拉菜单
$("#shi").html(str);//填充区的方法
function FillQu()
{
//方法的功能,除了这两项,其他的都没变过
}区就是定义一个填充的市的值,最后遍历时,将值写入区的下拉菜单中
var pcode = $("#shi").val(); //将市值定义在区中在写完ajax的遍历结束时,值写入区的下拉菜单
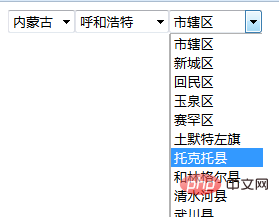
$("#qu").html(str);最后的效果就是改变一个下拉菜单,市和区的下拉菜单都变

推荐学习:《PHP视频教程》
以上是ajax php怎么实现三级联动菜单的详细内容。更多信息请关注PHP中文网其他相关文章!

