聊聊Angular+Service如何改进日志功能
- 青灯夜游转载
- 2021-09-17 10:24:452062浏览
如何改善Angular的日志使用方式?下面本篇文章给大家介绍一下使用Angular中的Service管理控制台输出,改进日志功能的方法,希望对大家有所帮助!

改善在Angular 应用中的日志使用方式
Angular是一个非常受欢迎的开发框架,前端开发者们喜欢在应用中使用console去调试它们的代码,但是由于持续交付/部署的需要,这些调试代码会被删除,不会进入生产发布环境中。【相关教程推荐:《angular教程》】

让 Angular 帮我们实现这个功能
Angular 为我们提供了将 Services 注册到应用中的功能,使得我们可以在组件中重用一些功能。
因此,我们可以利用Service来管理我们的控制台输出,从而改进日志功能。
1 : 使用Service来管理console
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(...data: any[]): void {
console.trace(data);
}
log(...data: any[]): void {
console.log(data);
}
}在AppComponent组件中使用它::
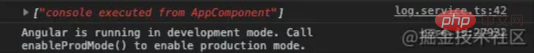
logService.log('console executed from AppComponent');

上面的代码很容易理解,但是有一个问题,我们无法得知日志是在应用的哪一个组件中打印的,除非我们在日志消息中表明,例如图中的日志信息表明它来自于AppComponent组件,我们希望日志的右侧能自动表明它来自哪个组件,而不是定义整个日志系统的文件位log.service.ts:xx,并且不需要我们在日志消息中手动表明。
1.1: 使用logService.trace()
它可以用于跟踪日志的来源,看起来很不错,但实际上它会添加一些不必要的日志记录。
2: logService增强版
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class LogService {
constructor() {
}
trace(source: string, ...data: any[]): void {
console.trace(data);
}
log(source: string, ...data: any[]): void {
console.log(data);
}
}与前面相比,增强版的logService类的方法接收额外的参数。
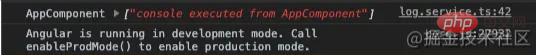
logService.log('AppComponent','console executed from AppComponent');

很好
以上是聊聊Angular+Service如何改进日志功能的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:掘金--JaylenL。如有侵权,请联系admin@php.cn删除

