nodejs中可以利用npm工具来安装mysql包,具体安装方法:1、打开终端,进入指定项目目录;2、执行“npm install mysql --save”命令,等待下载并安装完成即可。

本教程操作环境:windows7系统、nodejs 14.15.4版,DELL G3电脑。
nodejs安装mysql包、连接MySQL的方法
首先要安装nodejs和npm。
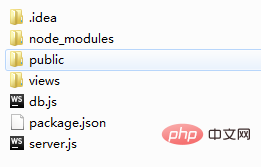
写了一个简单的小例子,整个小例子使用了express框架,node_modules里面已经下载好了express和ejs模板。先来看下目录:

server.js =》 node.js的服务器启动文件
db.js =》 数据库操作文件
views =》 存放模板文件,也就是所有的页面存放的地方
public =》 存放所有静态资源的地方,比如css js images之类的
连接MySQL的方法:
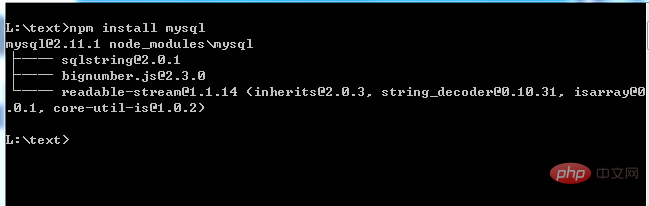
第一步,需要安装一个叫做MySQL的npm包,这个包是官方提供的,稳定性是可以保证的,当然,也还有其他的npm包,这里我们只使用mysql包。安装的方法很简单了,输入指令 npm install mysql --save,等待下载完成.

看到这个样子,那就是安装成功了。
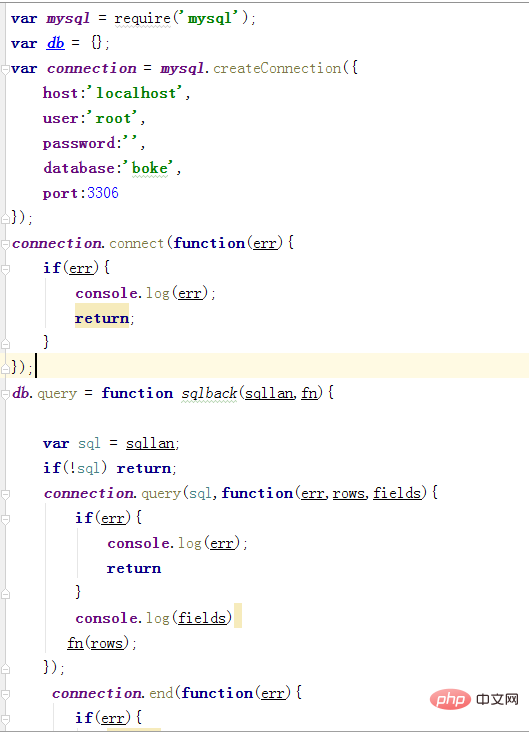
然后我们打开db.js文件,在里面写入数据库中操作必须的一些代码,看下图:

代码很少,意思也很明显,第一步需要引入以mysql包,然后我们创建一个空对象,并且给他赋值一个叫query的方法,这个方法接受两个参数,第一个参数是你查询数据时候的sql语句,第二个参数是获取查询结果的回调函数。
再看函数内部,第一块代码是用来设置操作mysql的配置的:

host表示mysql安装的地址,因为我是本地的数据库,所以直接使用localhost
user表示mysql的用户名
password表示mysql的密码
database表示你要选择操作的具体的库的名字
port表示端口,可不填,默认就是3306
mysql.createConnection的返回值connection是我们接下来操作mysql的一个具体的对象,所有的操作方法都是基于他的。
调用connection的connect方法判断连接是否成功,如果失败,则把错误信息打印出来,并且停止运行。

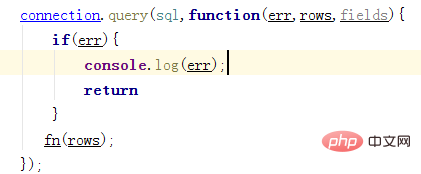
调用connection的query方法来直接向数据库发送sql语句,并且把用回调函数返回结果,其中回调函数中有三个参数,第一参数是错误对象,如果操作失败,则会停止并打印错误信息,第二参数是具体的返回的结果,正常情况下是一个数组,里面包含很多json,第三个参数也是一个数组,里面包含着最每个数据的解释,比如当前数据属于哪个库,那张表等等。我们使用最多的自然是第二个参数了

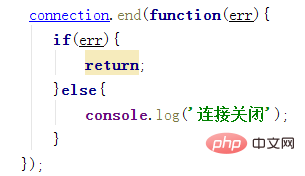
当数据库操作结束以后关闭连接

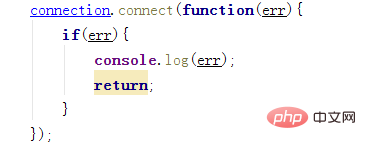
整个过程很简单,只是其中有两个问题,第一个是数据库连接丢失的问题,不知道有没有人碰到过,第一次访问首页的时候,连接数据库正常,第二次访问首页,数据库连接不上了,会报错说连接丢失。这个原因是我们每操作完一次数据库就关闭了数据库连接,再次访问的时候就找不到连接了,但是连接又不能不关闭,有人可能觉得奇怪,每次访问首页时候都会访问db.js文件,不是每次都会有一个新连接产生吗?是的,只是我最开始的时候生成连接的那段代码并没有放到db.query的函数中,而是放在外面,如下图:

这样就导致连接只生成一次,关闭了以后,第二采访得不到连接。把它放在函数里面以后,使用exports对外暴露接口。每次访问首页,都会重新走一遍创建连接的过程,每次都能拿到一个新的连接,这样访问就没有问题了。其实项目中可以直接使用连接池。省去了很多麻烦。
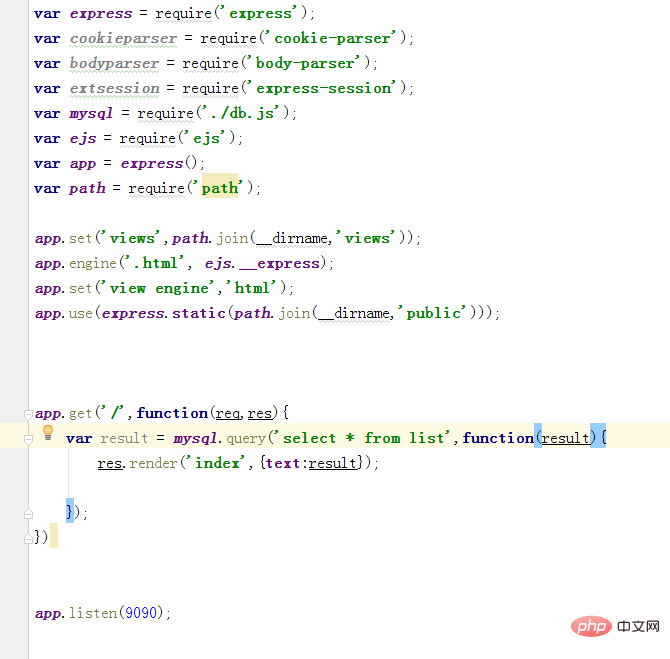
第二个问题是我们在server.js中引入了db.js

此时大家可能看到了,mysql.query有两个参数,第一个是sql,第二个是回调函数,回调函数有一个result的参数,其实他就是数据库查询出来的结果。有人会说为什么不直接在db.js中使用return,把查询结果返回,搞什么回调啊!

其实这里就是node.js的异步造成的一些问题了,如果我们把server.js中的代码改成下图

因为我们看到了mysql包的query方法是异步操作,这就导致下面的res.render()方法不会等待他把结果查询出来以后再执行,往往是结果还没出来,就已经开始渲染页面,但是数据又没有得到,所以就会报错了。因此只好传送了一个回调函数进去,在mysql的query方法结束以后,把结果通过参数传入到我们自己写的回调函数中,这样我们就能在回调函数里得到结果了。然后再执行渲染。当然处理这个问题还可以引入第三方包 async来解决异步问题,具体看个人了。
【相关推荐:《windows环境下怎么安装nodejs?》】
以上是nodejs如何安装mysql包的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:现代前端发展基础Apr 19, 2025 am 12:23 AM
反应:现代前端发展基础Apr 19, 2025 am 12:23 AMReact是构建现代前端应用的JavaScript库。1.它采用组件化和虚拟DOM优化性能。2.组件使用JSX定义,状态和属性管理数据。3.Hooks简化生命周期管理。4.使用ContextAPI管理全局状态。5.常见错误需调试状态更新和生命周期。6.优化技巧包括Memoization、代码拆分和虚拟滚动。
 React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AM
React的未来:Web开发的趋势和创新Apr 19, 2025 am 12:22 AMReact的未来将专注于组件化开发的极致、性能优化和与其他技术栈的深度集成。1)React将进一步简化组件的创建和管理,推动组件化开发的极致。2)性能优化将成为重点,特别是在大型应用中的表现。3)React将与GraphQL和TypeScript等技术深度集成,提升开发体验。
 REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AM
REACT:构建UI组件的强大工具Apr 19, 2025 am 12:22 AMReact是用于构建用户界面的JavaScript库,其核心思想是通过组件化构建UI。1.组件是React的基本单位,封装UI逻辑和样式。2.虚拟DOM和状态管理是组件工作的关键,状态通过setState更新。3.生命周期包括挂载、更新和卸载三个阶段,合理使用可优化性能。4.使用useState和ContextAPI管理状态,提高组件复用性和全局状态管理。5.常见错误包括状态更新不当和性能问题,可通过ReactDevTools调试。6.性能优化建议包括使用memo、避免不必要的重新渲染、使用us
 使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM
使用与HTML的React:渲染组件和数据Apr 19, 2025 am 12:19 AM在React中使用HTML渲染组件和数据可以通过以下步骤实现:使用JSX语法:React使用JSX语法将HTML结构嵌入JavaScript代码中,编译后操作DOM。组件与HTML结合:React组件通过props传递数据,动态生成HTML内容,如。数据流管理:React的数据流是单向的,从父组件传递到子组件,确保数据流动可控,如App组件传递name到Greeting。基本用法示例:使用map函数渲染列表,需添加key属性,如渲染水果列表。高级用法示例:使用useState钩子管理状态,实现动
 React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AM
React的目的:构建单页应用程序(SPA)Apr 19, 2025 am 12:06 AMReact是构建单页面应用(SPA)的首选工具,因为它提供了高效、灵活的用户界面构建方式。1)组件化开发:将复杂UI拆分成独立、可复用的部分,提高可维护性和复用性。2)虚拟DOM:通过比较虚拟DOM与实际DOM的差异,优化渲染性能。3)状态管理:通过状态和属性管理数据流,确保数据的一致性和可预测性。
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






