uni图标在app上不显示的解决办法:1、不要使用非H5端不支持的vue语法;2、在组件内部写样式;3、修改路径“url(https://alicdn.net)”;4、用手机可访问的IP进行联网测试。

本文操作环境:Windows7系统、uni-app2.5.1版,DELL G3电脑
uni图标在app上不显示?
uniapp引入iconfont图标及解决真机中iconfont不显示的问题
一、uniapp中如何引入iconfont图标
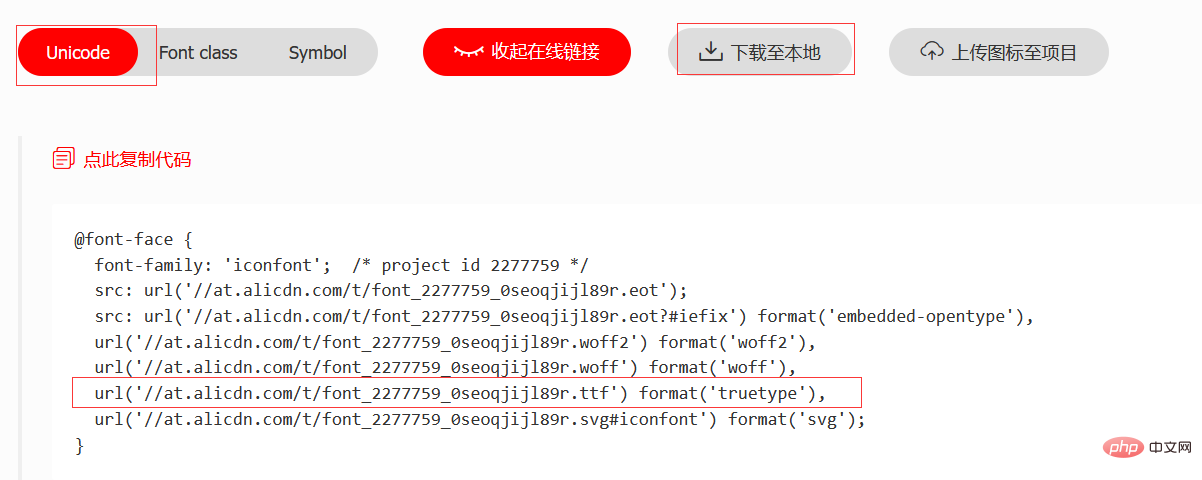
1、先从iconfont网站下载项目文件。如图:

2、下载好的iconfont文件解压,取iconfont.css放入自己工程目录

3、回到iconfont网站,点击复制代码,只需要ttf格式的地址就行

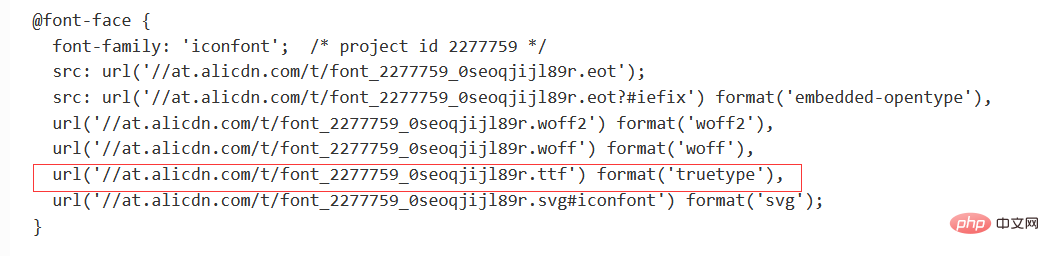
4、打开项目中的iconfont.css文件,用复制的ttf格式的代码写进@font-face中,如下:
@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
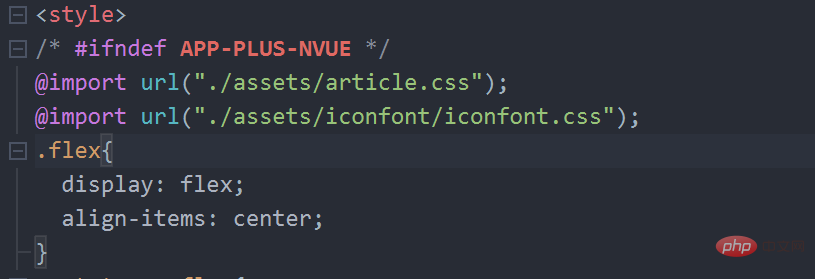
5、最后在App.vue 的 style标签中引入iconfont.css

6、重新编译,可以看到应的图标。
二、解决真机中iconfont不显示的问题
问题:经过如上操作,iconfont图标在H5里是正常显示了,但是当在真机app上调试时却发现icon显示不成功。
解决方案:官方链接:https://uniapp.dcloud.io/matter
1、使用了非H5端不支持的vue语法,受小程序自定义组件限制的写法,详见
2、不要在引用组件的地方在组件属性上直接写 style="xx",要在组件内部写样式
3、url(//alicdn.net)等路径,改为url(https://alicdn.net),因为在App端//是file协议
4、很多人在H5端联网时使用本地测试服务地址(localhost或127.0.0.1),这样的联网地址手机App端是无法访问的,请使用手机可访问的IP进行联网
@font-face {
font-family: "iconfont";
src: url('//at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}// 改为这样即可:@font-face {
font-family: "iconfont";
src: url('https://at.alicdn.com/t/font_2277759_0seoqjijl89r.ttf') format('truetype');
}
推荐学习:《uni-app教程》
以上是如何解决uni图标在app上不显示的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PMVSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 聊聊如何利用uniapp开发一个贪吃蛇小游戏!May 20, 2022 pm 07:56 PM
聊聊如何利用uniapp开发一个贪吃蛇小游戏!May 20, 2022 pm 07:56 PM如何利用uniapp开发一个贪吃蛇小游戏?下面本篇文章就手把手带大家在uniapp中实现贪吃蛇小游戏,希望对大家有所帮助!
 uni-app vue3接口请求怎么封装May 11, 2023 pm 07:28 PM
uni-app vue3接口请求怎么封装May 11, 2023 pm 07:28 PMuni-app接口,全局方法封装1.在根目录创建一个api文件,在api文件夹中创建api.js,baseUrl.js和http.js文件2.baseUrl.js文件代码exportdefault"https://XXXX.test03.qcw800.com/api/"3.http.js文件代码exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 手把手带你开发一个uni-app日历插件(并发布)Jun 30, 2022 pm 08:13 PM
手把手带你开发一个uni-app日历插件(并发布)Jun 30, 2022 pm 08:13 PM本篇文章手把手带大家开发一个uni-app日历插件,介绍下一款日历插件是如何从开发到发布的,希望对大家有所帮助!
 实例讲解uniapp实现多选框的全选功能Jun 22, 2022 am 11:57 AM
实例讲解uniapp实现多选框的全选功能Jun 22, 2022 am 11:57 AM本篇文章给大家带来了关于uniapp的相关知识,其中主要整理了实现多选框的全选功能的相关问题,无法实现全选的原因是动态修改checkbox的checked字段时,界面上的状态能够实时变化,但是无法触发checkbox-group的change事件,下面一起来看一下,希望对大家有帮助。
 聊聊uniapp的scroll-view下拉加载Jul 14, 2022 pm 09:07 PM
聊聊uniapp的scroll-view下拉加载Jul 14, 2022 pm 09:07 PMuniapp怎么实现scroll-view下拉加载?下面本篇文章聊聊uniapp微信小程序scroll-view的下拉加载,希望对大家有所帮助!
 实例详解uniapp如何实现电话录音功能(附代码)Jan 05, 2023 pm 04:41 PM
实例详解uniapp如何实现电话录音功能(附代码)Jan 05, 2023 pm 04:41 PM本篇文章给大家带来了关于uniapp的相关知识,其中主要介绍了怎么用uniapp实现拨打电话并且还能同步录音的功能,感兴趣的朋友一起来看一下吧,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)







