nodejs是一个基于Chrome V8引擎的JavaScript运行环境,一个让JavaScript运行在服务端的开发平台,让脚本语言JavaScript能作为服务器语言。node的优点:超强的高并发能力、使用JavaScript语法等。

本教程操作环境:windows7系统、nodejs 14.15.4版,DELL G3电脑。
Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome V8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型, 让JavaScript 运行在服务端的开发平台,它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。
Node.js对一些特殊用例进行优化,提供替代的API,使得V8在非浏览器环境下运行得更好,V8引擎执行Javascript的速度非常快,性能非常好,基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
Node.js使用Google V8 JavaScript引擎,因为:
V8是基于BSD许可证的开源软件
V8速度非常快
V8专注于网络功能,在HTTP、DNS、TCP等方面更加成熟
Node.js的优势?为什么脚本语言JavaScript能作为服务器语言?
优点 1 Node.js有超强的高并发能力
Node.js的首发目标,是提供一种简单的,用语创建高性能服务器及在该服务器中运行各种应用程序的开发工具。
相对于Java,PHP或者.net 等经典服务器端语言中,Node.js正像一个年轻力胜的小伙子,Java语言会为每一个客户端创建一个新的线程,而每一个客户端连接创建一个线程,需要耗费2MB的内存。也就是说。理论上一个8GB的服务器可以同时连接用户数为4000个左右,要存在高并发支持更多的用户,必须要额外增加服务器。
Node.js不为每个客户连接创建一个新的线程,而仅仅使用一个线程。
这就是Node基于单线程(只有一个主线程去接请求,给响应)
那这不是更慢吗?事实上,并不是这样。
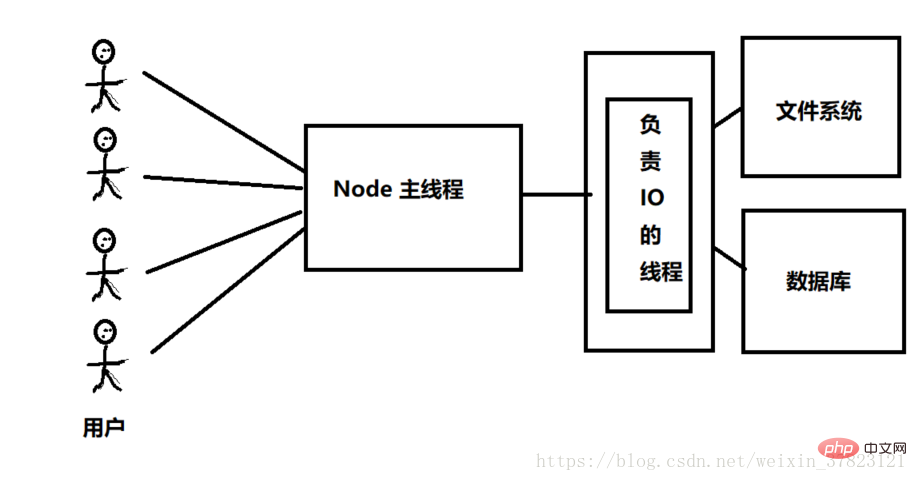
Node.js当接收到一个用户连接,就会触发一个内部事件。通过事先定义好的函数,达到响应用户的行为。Node.js主线程并不关心程序要走什么流程,实际上,有另外的工作线程去帮Node主线程去存取文件,读数据库,当工作线程读取到文件数据,或数据库里面的数据,就会把回调函数返回给Node主线程去执行,例如 把找到的数据传回客户端,关闭连接一些操作。(这就是Node非阻塞I/O,基于事件驱动)。
下面附上我画的一张图(如有不恰当之处请见谅哈)

这时候我们脑袋里面应该有个雏形,就是——Node.js主线程一直在接收请求和响应请求这个活里面倒腾,这样它就可以不停地接收多个客户端发过来的请求,它不用傻傻去等待IO操作,IO工作线程找到了数据,就会触发事件回调函数告诉主线程数据已经拿到了,这时候主线就执行回调函数,把数据返回给客户端。
理论上,一个8G内存的服务器,可以同时容纳3到4万用户的连接。
这就是Node的闪光之处(单线程,非阻塞IO,事件驱动)
优点 2 Node用的就是JavaScript的语法
Node.JS 基于 javaScript 的 V8引擎,也就是说只要会JS的语法,就能用于后端开发,但是Node官方推荐用ECMA Script6(ES6)语法 。
Node打破了过去JavaScript只能在浏览器运行的局面,让前后端编程环境统一,这样就大大降低了开发成本。(这一点对前端开发人员非常友好,JS能做的东西越来越多,前端发展就越来越快)
优点 3 Node.JS 出现促成前端工程化思想
前端最近几年发展迅速,Node.js起到不可替代的作用。
Node.js不仅仅是运行环境,也是一门脱胎换骨全新的JavaScript语言,它容纳了JS语法基础,还加入一些内部模块
如:
http用来处理请求响应的模块
fs 用来读取文件的模块
url 用来解析请求数据等等
const http = require('http')
Node.js还集成了 Npm 包管理工具,让我们可以很方便的通过命令行就能下载我们项目依赖的包
如:
npm install jquery
npm install -g webpack
npm install -g create-react-app 等等
同样,只要在项目里面进行引入就能使用
const Jquery = require('jquery');
Node 还支持 自定义模块语法 ↓↓
const app =()=>{
//模块代码
}
module.exports = app;const app = require('module/app.js'); //引入自定义模块
Node.js 在某种层面上影响着前端开发的模式。让前端工程模块化,开发迅速,降低代码耦合度,可维护性大大增强。
Node.js适合做什么?
下面列举几个Node.js应用场景

更多编程相关知识,请访问:编程教学!!
以上是nodejs什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AM
CSS:我可以在同一DOM中使用多个ID吗?May 14, 2025 am 12:20 AMNo,youshouldn'tusemultipleIDsinthesameDOM.1)IDsmustbeuniqueperHTMLspecification,andusingduplicatescancauseinconsistentbrowserbehavior.2)Useclassesforstylingmultipleelements,attributeselectorsfortargetingbyattributes,anddescendantselectorsforstructure
 HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AM
HTML5的目的:创建一个更强大,更容易访问的网络May 14, 2025 am 12:18 AMhtml5aimstoenhancewebcapabilities,Makeitmoredynamic,互动,可及可访问。1)ITSupportsMultimediaElementsLikeAnd,消除innewingtheneedtheneedtheneedforplugins.2)SemanticeLelelemeneLementelementsimproveaCceccessibility inmproveAccessibility andcoderabilitile andcoderability.3)emply.3)lighteppoperable popperappoperable -poseive weepivewebappll
 HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AM
HTML5的重要目标:增强网络开发和用户体验May 14, 2025 am 12:18 AMhtml5aimstoenhancewebdevelopmentanduserexperiencethroughsemantstructure,多媒体综合和performanceimprovements.1)SemanticeLementLike like,和ImproVereAdiability and ImproVereAdabilityAncccossibility.2)和TagsallowsemplowsemplowseamemelesseamlessallowsemlessemlessemelessmultimedimeDiaiiaemediaiaembedwitWithItWitTplulurugIns.3)
 HTML5:安全吗?May 14, 2025 am 12:15 AM
HTML5:安全吗?May 14, 2025 am 12:15 AMhtml5isnotinerysecure,butitsfeaturescanleadtosecurityrisksifmissusedorimproperlyimplempled.1)usethesand andboxattributeIniframestoconoconoconoContoContoContoContoContoconToconToconToconToconToconTedContDedContentContentPrevulnerabilityLikeClickLickLickLickLickLickjAckJackJacking.2)
 与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AM
与较旧的HTML版本相比,HTML5目标May 14, 2025 am 12:14 AMHTML5aimedtoenhancewebdevelopmentbyintroducingsemanticelements,nativemultimediasupport,improvedformelements,andofflinecapabilities,contrastingwiththelimitationsofHTML4andXHTML.1)Itintroducedsemantictagslike,,,improvingstructureandSEO.2)Nativeaudioand
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能






