php实现用户登录的方法:1、创建get.php文件,用于获取用户登录信息;2、创建login.php文件,用于实现登录功能;3、创建logout.php文件,用于实现用户注销功能即可。

本文操作环境:windows7系统、PHP7.1版,DELL G3电脑
怎么使用php实现用户登录?
PHP学习日常,放在上面记录一下咯
我用了bootstrap框架,这样的界面要好看一点
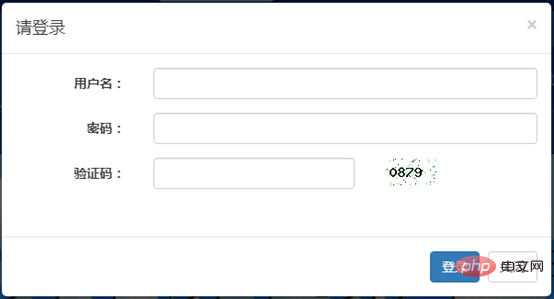
登录页面:
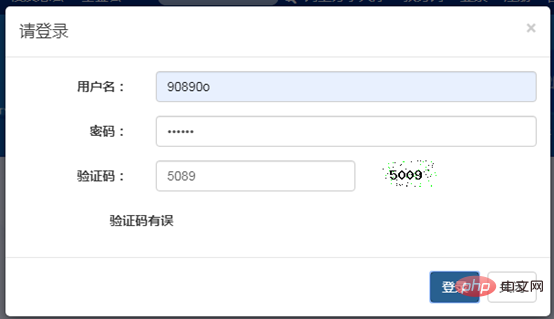
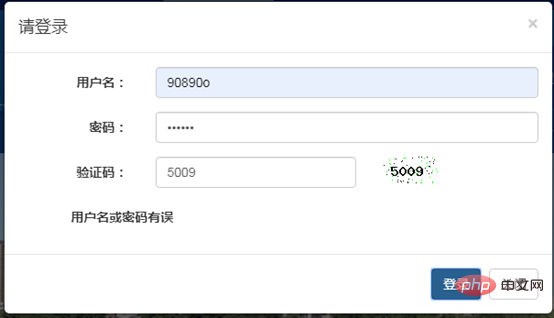
必须用户名、密码、验证码都输入正确才能登录成功喔,否则出现下面提示

登陆成功之后,登录和注册选项切换为用户昵称和注销选项:
登陆成功之后:
选择注销:
HTML代码:
<link rel="stylesheet" href="css/bootstrap.css">
<style>
li.toggle{
display: block;
}
li.toggle1{
display: none;
}
</style>
<li class="toggle"><a data-toggle="modal" href="#loginer">登录</a></li>
<li class="toggle"><a data-toggle="modal" href="#register">注册</a></li>
<li class="toggle1"><a id="nicheng" href="##"></a></li>
<li class="toggle1"><a id="logout" href="##">注销</a></li>
//模态框
<p id="loginer" class="modal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel1"
aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">请登录</h4>
</p>
<form id="form_login" class="form-horizontal">
<p class="modal-body">
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="zh1">用户名:</label>
<p class="col-sm-9 require">
<input type="text" class="form-control" name="username" id="zh1"
pattern="\w{6,10}" required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="pw1">密码:</label>
<p class="col-sm-9 require">
<input type="password" pattern="\w{6,10}" class="form-control" name="pwd" id="pw1"
required>
</p>
</p>
<p class="form-group has-feedback">
<label class="col-sm-3 control-label" for="yzm">验证码:</label>
<p class="col-sm-5 require">
<input type="text" pattern="\d{4}" class="form-control" name="yzm" id="yzm"
required>
</p>
<p class="col-sm-4">
<img src="php/idcode.php" alt="">
</p>
</p>
<p class="form-group has-feedback">
<label id="info" class="col-sm-4 control-label pull-left"></label>
</p>
</p>
<p class="modal-footer">
<button type="submit" class="btn btn-primary">登录</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</form>
</p>
</p>
</p>
JS代码:
<script src="js/jquery-2.1.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
function toggle(){
$.getJSON("php/get.php",function (res) {
if(res['flag']){
$('li.toggle').hide();
$('li.toggle1').show();
$('#nicheng').html(res['nc'])
}else {
$('li.toggle').show();
$('li.toggle1').hide();
}
});
}
toggle();
$('#form_login').submit(function (e) {
e.preventDefault();
var data=$('#form_login').serialize();
$.getJSON('php/login.php',data,function (res) {
if(res==3){
toggle();
$('#loginer').modal('hide');
}else if(res==2){
$('#info').html('用户名或密码有误')
}else {
$('#info').html('验证码有误')
}
})
});
$('#logout').click(function () {
confirm('确定要注销?');
$.getJSON('php/logout.php',function (res) {
if(res)toggle();
})
})
</script>
connect.php(连接数据库):
<?php
$link=new PDO("mysql:host=localhost;port=3306;dbname=db","root","");
$link->query("set names utf8");
get.php(获取用户登录信息):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
if (isset($_SESSION['username'])){
/* 判断用户会话里用户名是否存在,即用户是否登录*/
$json['nc']=$_SESSION['nc'];/*把昵称存起来,一会返回给首页*/
$json['flag']=true;/*用户已经登录,标志flag为true*/
}else
$json['flag']=false;/*用户已经登录,标志flag为true*/
echo json_encode($json);/*返回json*/login.php(登录):
<?php
include_once ("connect.php");
session_start();/*开启会话*/
$user=$_GET['username'];/*获取登录表单提交过来的数据*/
$pwd=$_GET['pwd'];
$yzm=$_GET['yzm'];
if($yzm==$_SESSION['vCode']){/*当用户输入的验证码和图片验证码相同时*/
$result=$link->query("select * from `user` where username='$user' and pwd='$pwd'");
$link = null;
$row = $result->fetch();/*读取从数据库获取的数据*/
if ($row) {/*如果数据存在,即用户登录成功*/
$_SESSION['username'] = $row['username'];
/*将用户名和昵称存在服务器,可以多个页面使用*/
$_SESSION['nc'] = $row['nc'];
$flag=3;
}else{/*用户名或密码错误*/
$flag=2;
}
}else{/*验证码输入错误*/
$flag=1;
}
echo $flag;
logout.php(注销):
<?php session_start(); unset($_SESSION['username']);//销毁用户名 unset($_SESSION['nc']);//销毁昵称 echo json_encode(true);//返回结果
推荐学习:《PHP视频教程》
以上是怎么使用php实现用户登录的详细内容。更多信息请关注PHP中文网其他相关文章!
 酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM
酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM本文比较了酸和基本数据库模型,详细介绍了它们的特征和适当的用例。酸优先确定数据完整性和一致性,适合财务和电子商务应用程序,而基础则侧重于可用性和
 PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM
PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM本文讨论了确保PHP文件上传的确保,以防止诸如代码注入之类的漏洞。它专注于文件类型验证,安全存储和错误处理以增强应用程序安全性。
 PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM
PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM本文讨论了在PHP中实施API速率限制的策略,包括诸如令牌桶和漏水桶等算法,以及使用Symfony/Rate-limimiter之类的库。它还涵盖监视,动态调整速率限制和手
 php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM
php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM本文讨论了使用password_hash和pyspasswify在PHP中使用密码的好处。主要论点是,这些功能通过自动盐,强大的哈希算法和SECH来增强密码保护
 OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM
OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM本文讨论了OWASP在PHP和缓解策略中的十大漏洞。关键问题包括注射,验证损坏和XSS,并提供用于监视和保护PHP应用程序的推荐工具。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境








