html需要转义的字符有:“<”、“>”、“&”、“"”、“©”、“®”、“¥”、“Ô、“È”、“↑”、“⇐”、“∀”、“∈”、“∠”、“∫”、“≠”、“⊃”、“⊗”、“θ”、“ς”、“↓”、“⇒”、“√”、“⊆”、“Σ”、“Ψ”等等。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
为什么要用转义字符串?
HTML中<,>,&等有特殊含义(<,>,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?
这就要说到HTML转义字符串(Escape Sequence)了。
转义字符串(Escape Sequence)也称字符实体(Character Entity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“<”和“>”这类符号已经用来表示HTML标签,因此就不能直 接当作文本中的符号来使用。为了在HTML文档中使用这些符号,就需要定义它的转义字符串。当解释程序遇到这类字符串时就把它解释为真实的字符。在输入转 义字符串时,要严格遵守字母大小写的规则。第二个原因是,有些字符在ASCII字符集中没有定义,因此需要使用转义字符串来表示。
转义字符串的组成
转义字符串(Escape Sequence),即字符实体(Character Entity)分成三部分:第一部分是一个&符号,英文叫ampersand;第二部分是实体(Entity)名字或者是#加上实体(Entity)编号;第三部分是一个分号。
比如,要显示小于号(<),就可以写 < 或者 < 。
用实体(Entity)名字的好处是比较好理解,一看lt,大概就猜出是less than的意思,但是其劣势在于并不是所有的浏览器都支持最新的Entity名字。而实体(Entity)编号,各种浏览器都能处理。
提示:实体名称(Entity)是区分大小写的。
备注:同一个符号,可以用“实体名称”和“实体编号”两种方式引用,“实体名称”的优势在于便于记忆,但不能保证所有的浏览器都能顺利识别它,而“实体编号”则没有这种担忧,但它实在不方便记忆。
如何显示空格?
通常情况下,HTML会自动截去多余的空格。不管你加多少空格,都被看做一个空格。比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。为了在网页中增加空格,你可以使用 表示空格。
其它空白占位符
(普通的英文半角空格但不换行), (半个中文宽度), (全角空格)
  中文全角空格 (一个中文宽度)其实它就相当于一个空白的汉字。
HTML特殊转义字符列表 最常用的字符实体
显示 说明 实体名称 实体编号 半方大的空白   全方大的空白   不断行的空白格 < 小于 < < >
大于
>
>
&
&符号
&
&
"
双引号
"
"
©
版权
©
©
®
已注册商标
®
®
™
商标(美国)
™
™
×
乘号
×
×
÷
除号
&pide;
÷
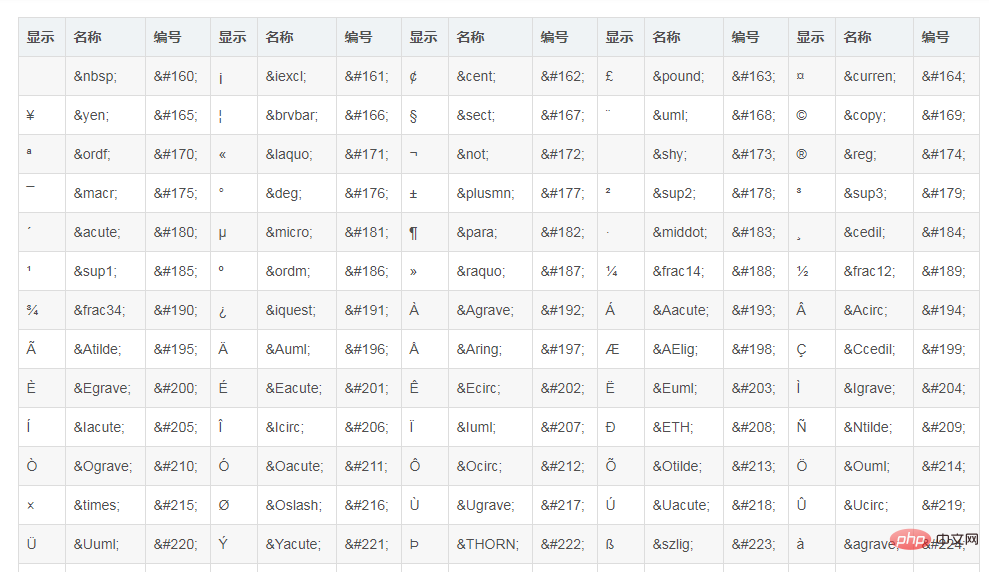
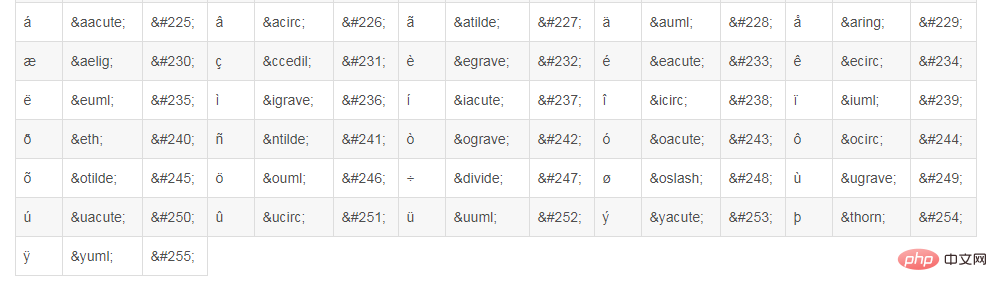
ISO 8859-1 (Latin-1)字符集
HTML 4.01 支持 ISO 8859-1 (Latin-1) 字符集。
备注:为了方便起见,以下表格中,“实体名称”简称为“名称”,“实体编号”简称为“编号”
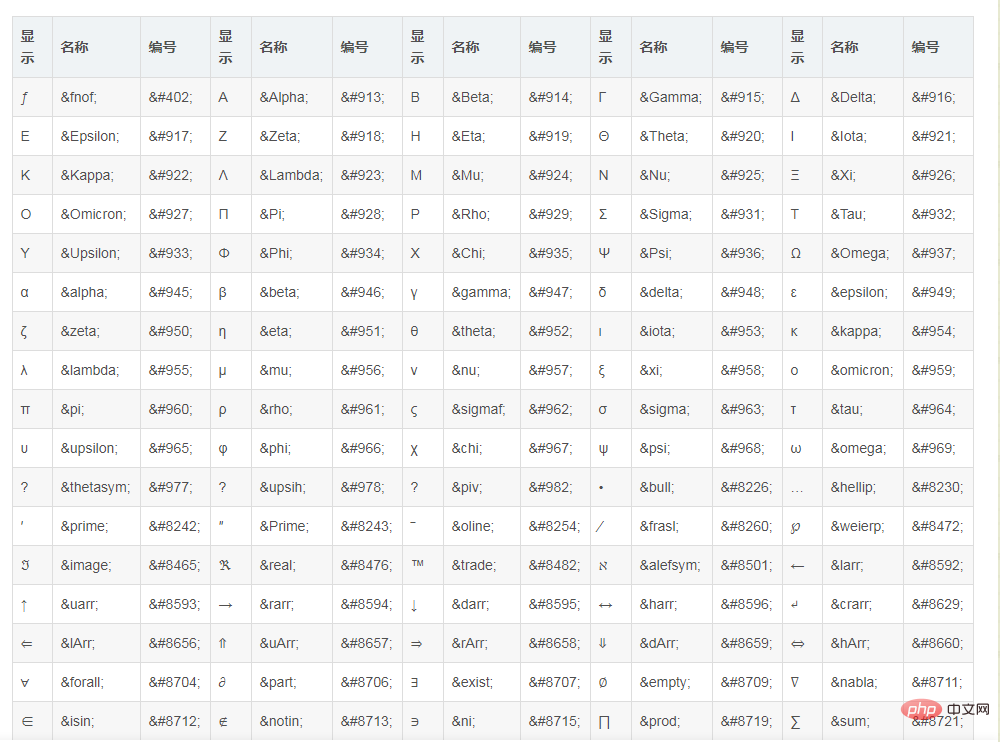
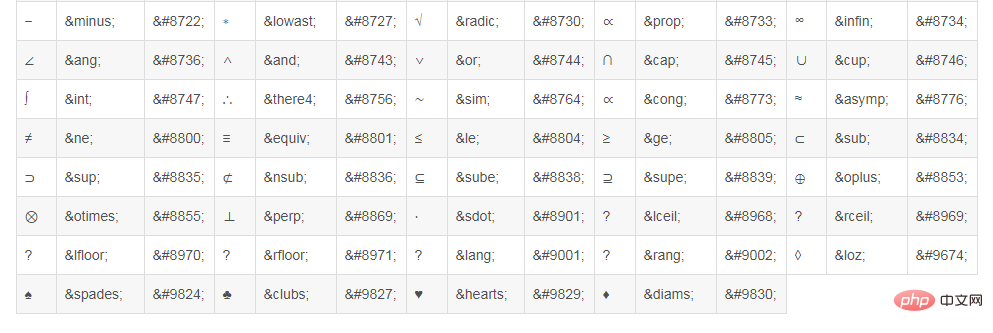
数学和希腊字母标志
重要的国际标记
更多编程相关知识,请访问:编程视频 !!
以上是html需要转义的字符有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
HTML与CSS vs. JavaScript:比较概述 Apr 16, 2025 am 12:04 AM HTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
HTML:是编程语言还是其他? Apr 15, 2025 am 12:13 AM HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
HTML:建立网页的结构 Apr 14, 2025 am 12:14 AM HTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
从文本到网站:HTML的力量 Apr 13, 2025 am 12:07 AM HTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
了解HTML,CSS和JavaScript:初学者指南 Apr 12, 2025 am 12:02 AM WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
HTML的角色:构建Web内容 Apr 11, 2025 am 12:12 AM HTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
HTML和代码:仔细观察术语 Apr 10, 2025 am 09:28 AM htmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
HTML,CSS和JavaScript:Web开发人员的基本工具 Apr 09, 2025 am 12:12 AM HTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
See all articles 热AI工具 Undresser.AI Undress 人工智能驱动的应用程序,用于创建逼真的裸体照片
AI Clothes Remover 用于从照片中去除衣服的在线人工智能工具。
热门文章 R.E.P.O.最佳图形设置 4 周前 By尊渡假赌尊渡假赌尊渡假赌
热工具 DVWA Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中
螳螂BT Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。
SublimeText3 英文版 推荐:为Win版本,支持代码提示!
mPDF mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),
热门话题