uni-app设置全局颜色的方法:1、通过添加“page{background-color: #fff;}”来设置全局背景色;2、通过在App.vue中引用“@import "common/globalClass.css";”来设置颜色。

本文操作环境:windows7系统、uni-app2.5.1版,DELL G3电脑。
uni-app怎么设置全局颜色?
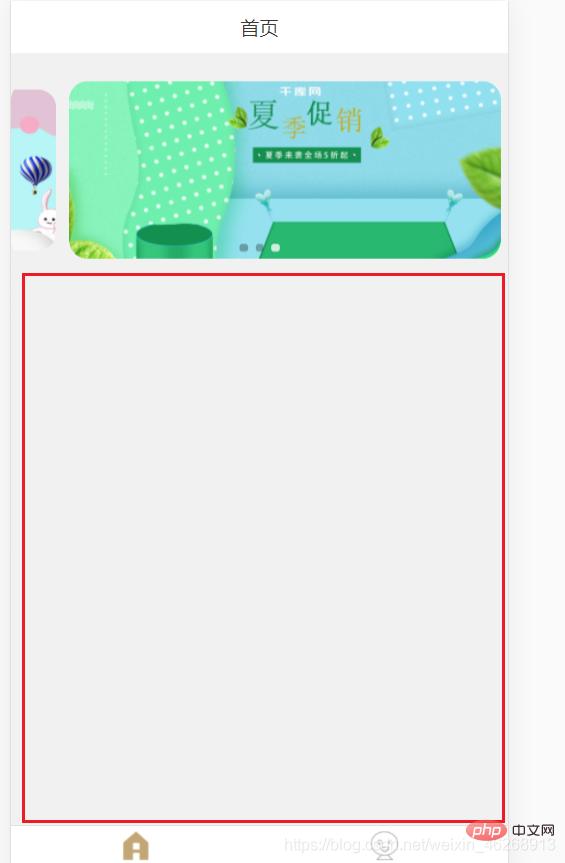
uni-app 全局背景色设置

空白部分为灰色,想要设置为白色,
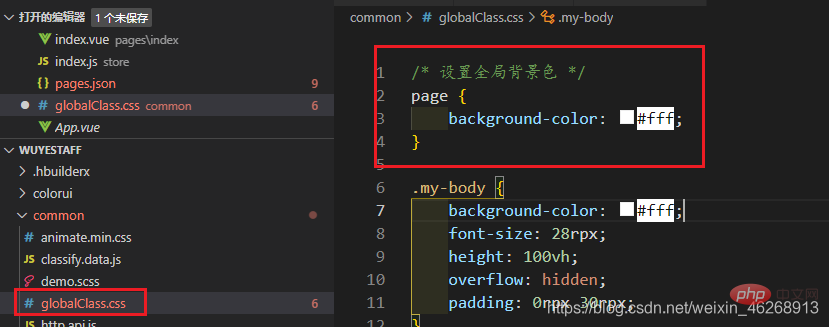
直接上代码
没有的话新建文件

/* 设置全局背景色 */
page {
background-color: #fff;
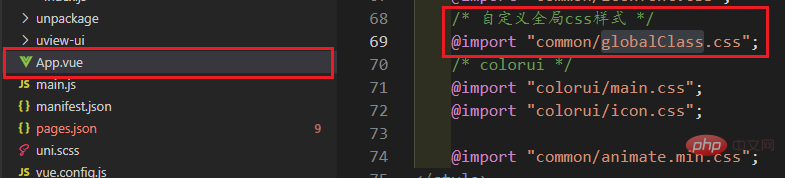
}在App.vue中引用
/* 自定义全局css样式 */ @import "common/globalClass.css";

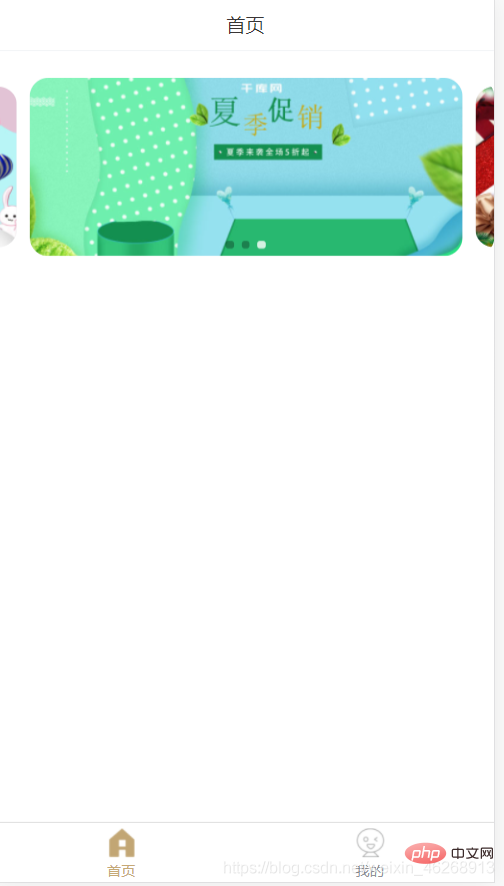
刷新查看效果
变为白色

推荐:《uniapp教程》
以上是uni-app怎么设置全局颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







