javascript如何添加框
- 藏色散人原创
- 2021-09-10 14:53:303674浏览
javascript添加框的方法:1、新建一个html文件;2、使用div创建一个模块;3、在css标签内通过id定义div的样式;4、创建一个按钮;5、在js标签内创建addBorder()函数即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript如何添加框?
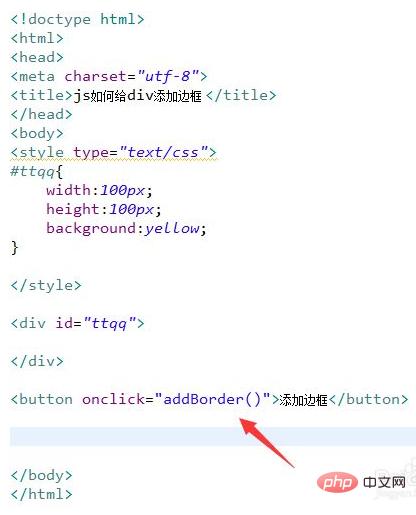
新建一个html文件,命名为test.html,用于讲解js如何给div添加边框。

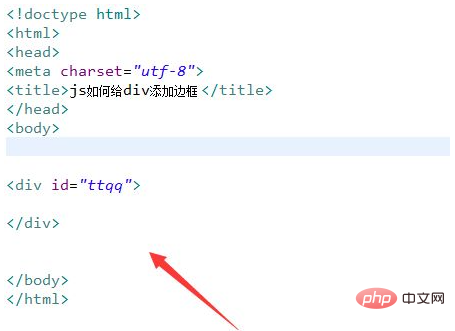
在test.html文件内,使用div创建一个模块,并设置其id属性为ttqq。

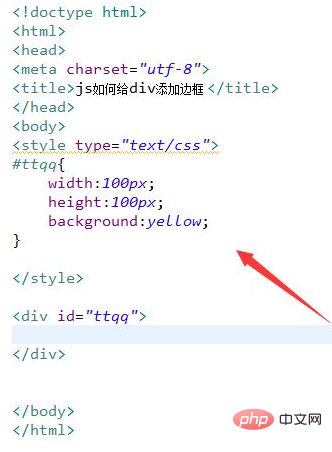
在css标签内,通过id定义div的样式,设置它的宽度为100px,高度为100px,背景颜色为黄色。

在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addBorder()函数。

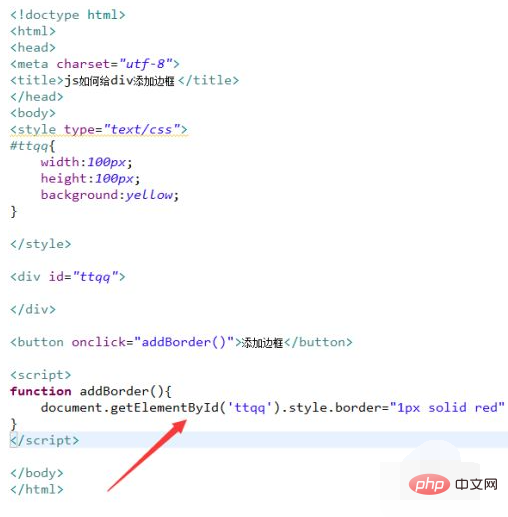
在js标签内,创建addBorder()函数,在函数内,通过id获得div对象,设置style中的border属性为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。

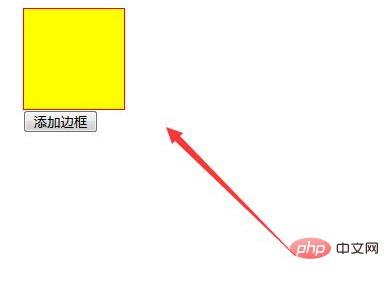
在浏览器打开test.html文件,查看实现的效果。

推荐学习:《javascript基础教程》
以上是javascript如何添加框的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:es6声明变量的方法有哪些下一篇:javascript函数有哪些

