绘制方法:1、定义3个div标签,使用border属性将其修饰成3个大小不同的三角形;2、使用margin属性控制3个三角形的位置,形成树冠;3、定义1个div标签制作树干,使用margin属性将其定位到树冠下方即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
今天给大家讲一讲如何用css画一颗简单的树。在画树之前,首先要学会画一个三角形。
这里我们用边框来画一个三角形。首先给一个div,然后把它的宽高设置为0,把他的边框设置你想要的尺寸,线为实线,颜色为你想要的颜色。这里以画上三角为例,你就要把他的下边框颜色设置为你想要的颜色(这里以绿色为例),然后把其他三边设置为透明色,这样就可以画一个三角形出来了。下面就是画上三角的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>这是效果图:

要想三角形的上面那个角贴在浏览器的上面,那么border-top: 100px solid transparent;这句话就可以不要,也可以把这个尺寸设置为1px。
这是下三角的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
.div1{
width: 0px;
height: 0px;
border-top: 100px solid green;
border-bottom: 100px solid transparent;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>这是效果图:

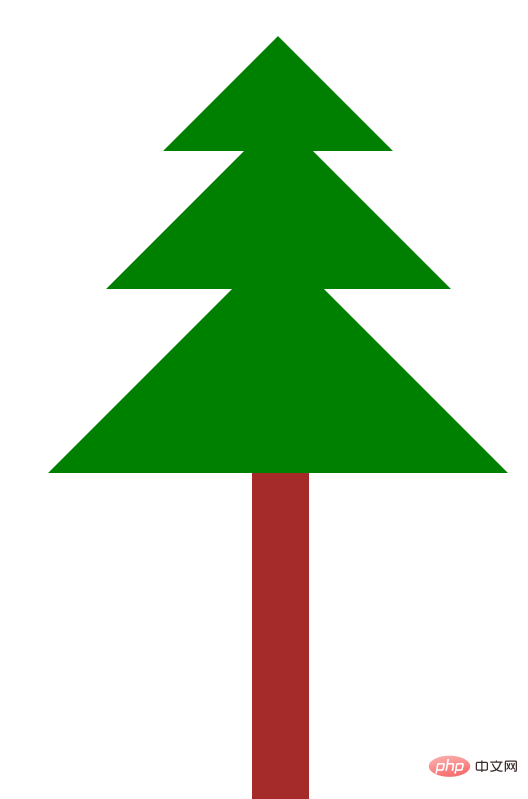
接下来就可以画一棵树了,首先给一个大的div,用来放整棵树,然后再在里面放四个div,前三个div用来画三角形,也就是树的上半部分(叶子);下半部分就是树干,也就是第四个div。再用margin属性调div的位置(只学了边距,之后可以用定位来做)。这样一颗完整的树就画出来了;下面是详细代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.father{
width: 1000px;
height: 1000px;
margin-top: 296px;
margin-left: 800px;
}
.son1{
width: 0px;
height: 0px;
border-top: 100px solid transparent;
border-bottom: 100px solid green;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
margin-top: -98px;
margin-left: 100px;
}
.son2{
width: 0px;
height: 0px;
border-top: 150px solid transparent;
border-bottom: 150px solid green;
border-left: 150px solid transparent;
border-right: 150px solid transparent;
margin-top: -180px;
margin-left: 50px;
}
.son3{
width: 0px;
height: 0px;
border-top: 200px solid transparent;
border-bottom: 200px solid green;
border-left: 200px solid transparent;
border-right: 200px solid transparent;
margin-top: -240px;
}
.son4{
width: 50px;
height: 300px;
background-color: brown;
margin-left: 177px;
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
<div class="son3"></div>
<div class="son4"></div>
</div>
</body>
</html>这是最终的效果图

推荐学习:CSS视频教程
以上是用css怎么画树的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

WebStorm Mac版
好用的JavaScript开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器








