css怎么设置文本居中对齐方式
- 青灯夜游原创
- 2021-09-09 18:28:1711730浏览
方法:1、用“text-align:center”或“margin:0 auto”设置水平居中对齐;2、用“line-height:值”或“display:table-cell;vertical-align:middle”设置垂直居中对齐。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、水平居中:
(1). 行内元素的水平居中?
如果被设置元素为文本、图片等行内元素时,在父元素中设置text-align:center实现行内元素水平居中,将子元素的display设置为inline-block,使子元素变成行内元素
<div class="parent" style=""> <div class="child" style="">DEMO</div> </div>
<style>
.parent{text-align: center;}
.child{display: inline-block;}
</style>(2)块状元素的水平居中(定宽)
当被设置元素为定宽块级元素时用 text-align:center 就不起作用了。可以通过设置“左右margin”值为“auto”来实现居中的。
<div class="parent" style=""> <div class="child" style="">DEMO</div> </div>
.child{
width: 200px;
margin: 0 auto;
}(3)块状元素的水平居中(不定定宽)
在实际工作中我们会遇到需要为“不定宽度的块级元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。
可以直接给不定宽的块级元素设置text-align:center来实现,也可以给父元素加text-align:center 来实现居中效果。
当不定宽块级元素的宽度不要占一行时,可以设置display 为 inline 类型或inline-block(设置为 行内元素 显示或行内块元素)

<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>.container{text-align:center;background: beige}
.container ul{list-style:none;margin:0;padding:0;display:inline-block;}
.container li{margin-right:8px;display:inline-block;}二、垂直居中:
和水平居中一样,这里要讲垂直居中,首先设定两个条件即父元素是盒子容器且高度已经设定
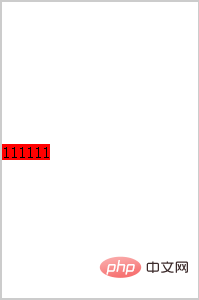
场景1:子元素是行内元素,高度是由其内容撑开的
这种情况下,需要通过设定父元素的line-height为其高度来使得子元素垂直居中

<div class="wrap line-height">
<span class="span">111111</span>
</div>.wrap{
width:200px ;
height: 300px;
line-height: 300px;
border: 2px solid #ccc;
}
.span{
background: red;
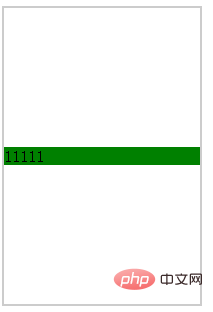
}场景2:子元素是块级元素但是子元素高度没有设定,在这种情况下实际上是不知道子元素的高度的,无法通过计算得到padding或margin来调整,但是还是存在一些解法。
通过给父元素设定display:table-cell;vertical-align:middle来解决
<div class="wrap">
<div class="non-height ">11111</div>
</div>.wrap{
width:200px ;
height: 300px;
border: 2px solid #ccc;
display: table-cell;
vertical-align: middle;
}
.non-height{
background: green;
}结果

场景3:子元素是块级元素且高度已经设定
计算子元素的margin-top或margin-bottom,计算方法为父(元素高度-子元素高度)/2
<div class="wrap ">
<div class="div1">111111</div>
</div>.wrap{
width:200px ;
height: 300px;
border: 2px solid #ccc;
}
.div1{
width:100px ;
height: 100px;
margin-top: 100px;
background: darkblue;
}
结果

推荐教程:《CSS视频教程》
以上是css怎么设置文本居中对齐方式的详细内容。更多信息请关注PHP中文网其他相关文章!

