JavaScript中怎么缩小图片
- 青灯夜游原创
- 2021-09-09 17:38:403760浏览
JS缩小图片的方法:1、使用setAttribute()方法,语法“图片对象.setAttribute("width", "更小的宽度值")”。2、使用style对象的width属性,语法“图片对象.style.width="更小的值"”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中缩小图片的方法
方法1:使用setAttribute()
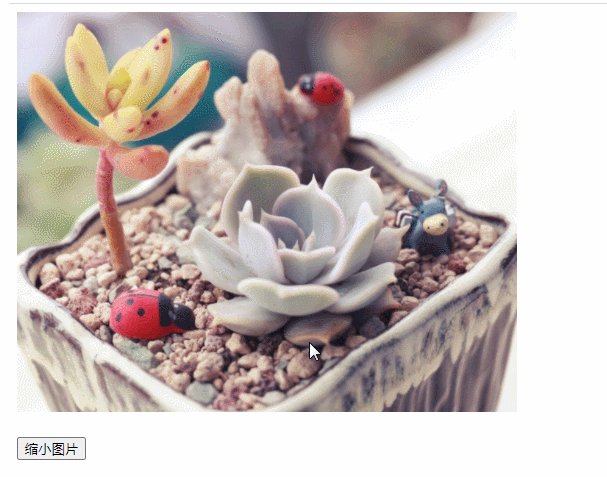
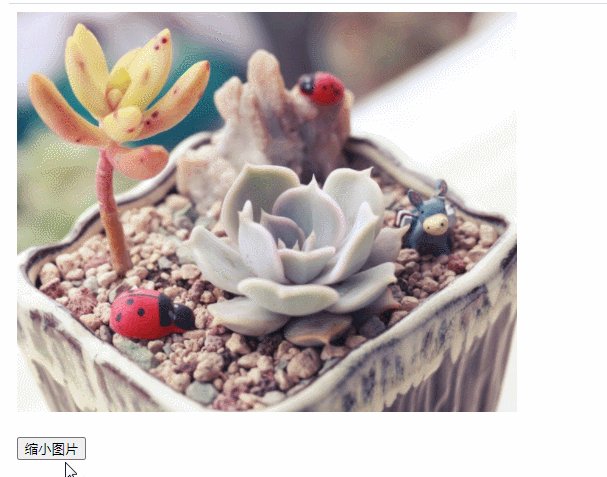
<img id="img" src="img/1.jpg" width="500" /><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').setAttribute("width", "300");
}
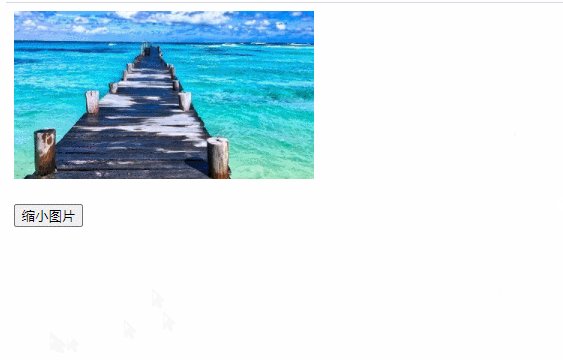
</script>输出结果:

方法2:使用style对象的width属性
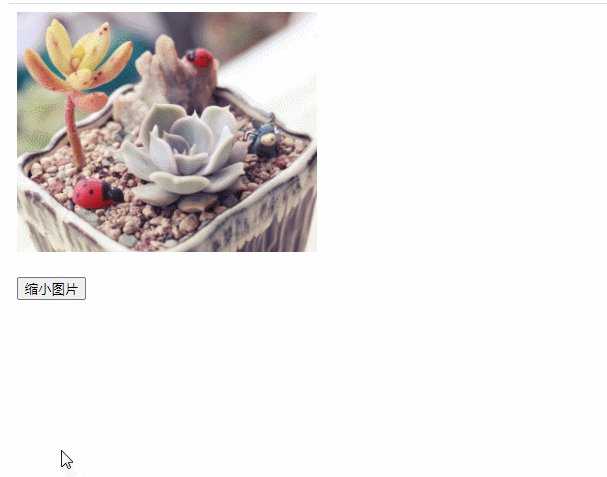
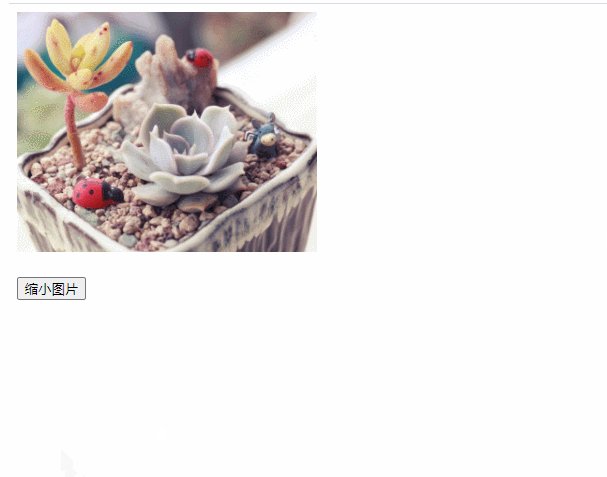
<img id="img" src="img/2.jpg" width="500" /><br /><br />
<button onclick="myFunction()">缩小图片</button>
<script type="text/javascript">
function myFunction() {
document.getElementById('img').style.width="300px";
}
</script>输出结果:

【推荐学习:javascript高级教程】
以上是JavaScript中怎么缩小图片的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

