之前的文章《教你怎么使用ps制作放射性效果背景(总结)》中,给大家介绍了一种ps快速的小技巧,怎么使用ps制作放射性效果背景。下面本篇文章给大家介绍如何利用ps风滤镜制作动感的线条,效果非常不错,有兴趣的朋友可以试做一下!

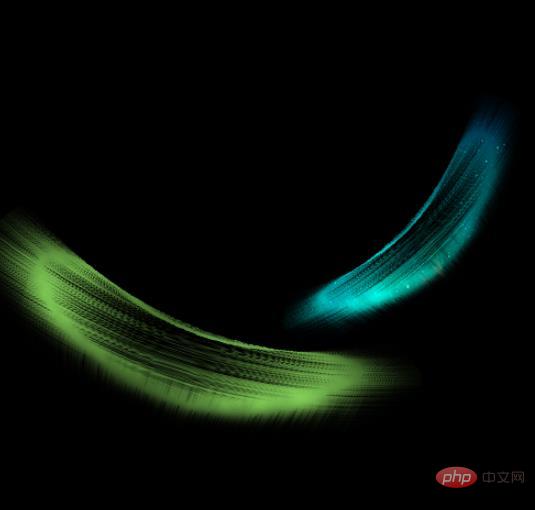
风-动感的线条效果图如下

ps风滤镜制作动感线条效果
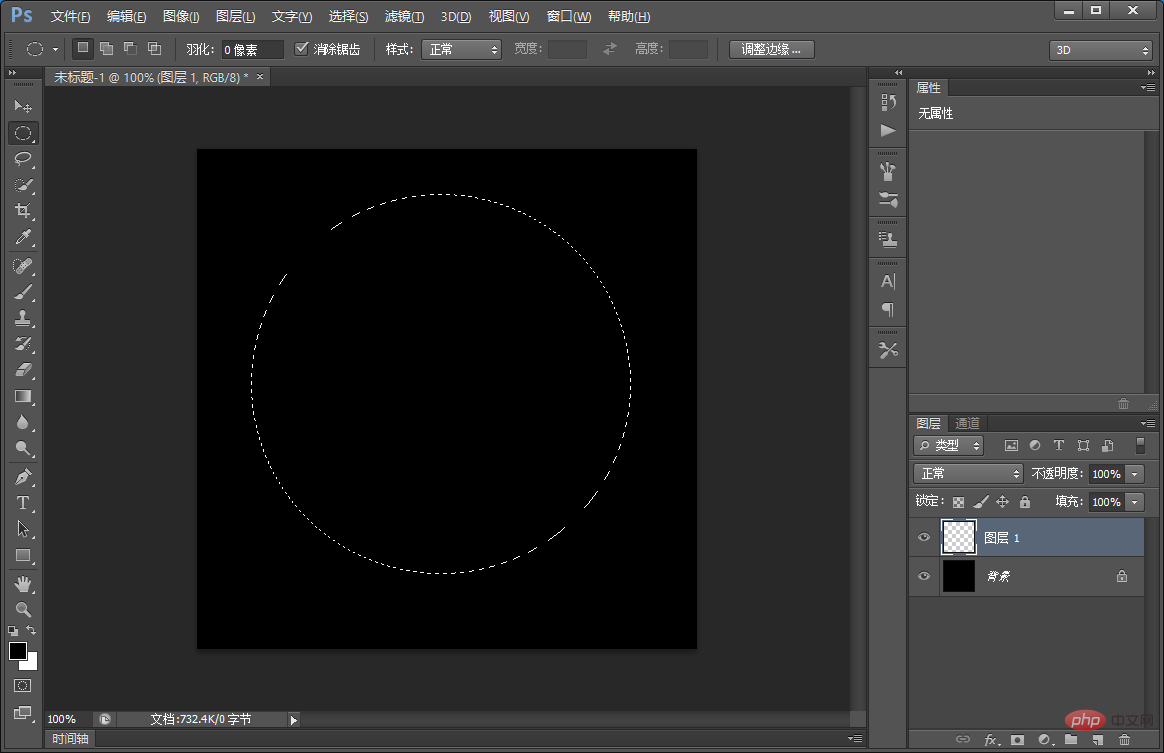
1、ps打开,新建一个500 * 500像素的文件,背景填充为黑色,创建新一个空白的图层,使用椭圆选框工具绘制一个大小适度的正圆。

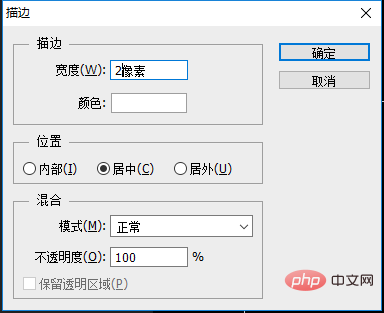
2、执行菜单:【编辑 】-【描边】-颜色为【白色】,数值为【2】。

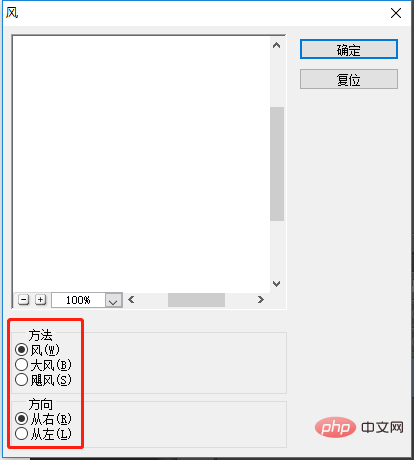
3、按Ctrl D取消选区,执行菜单:【滤镜】-【风格化】-【风】参数为默认设置,确定。

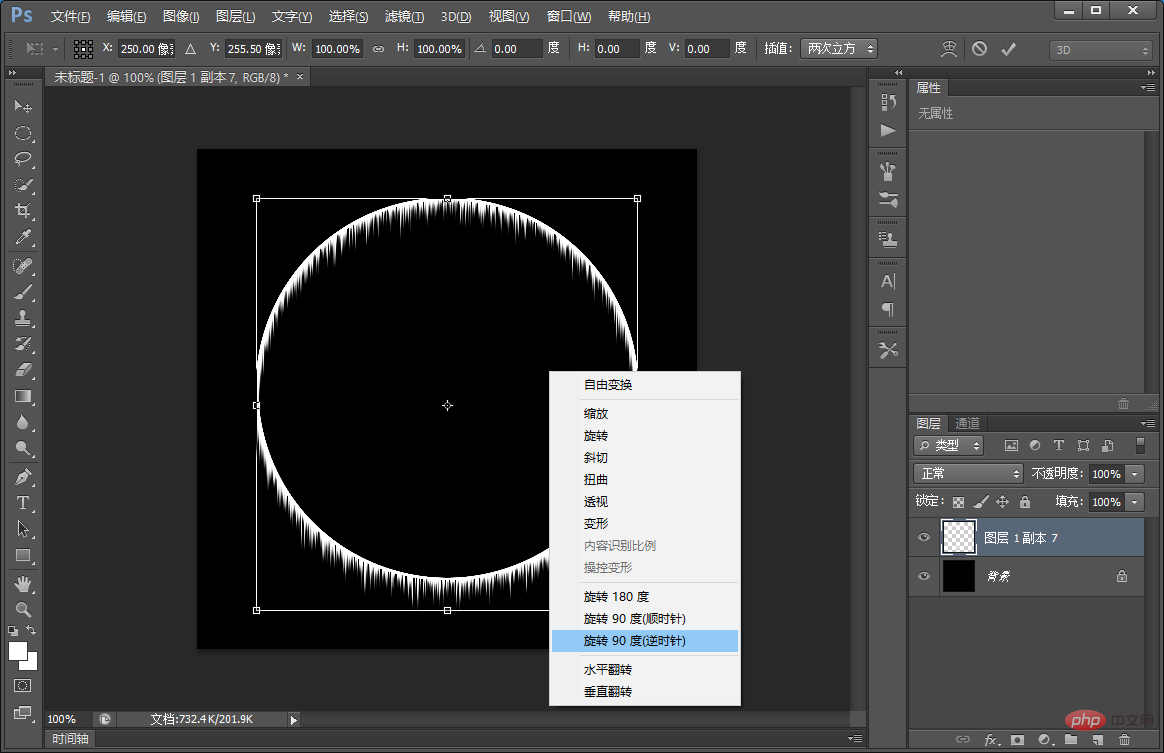
4、按键Ctrl+T右键弹出选择逆时针旋转90度,效果如下图。

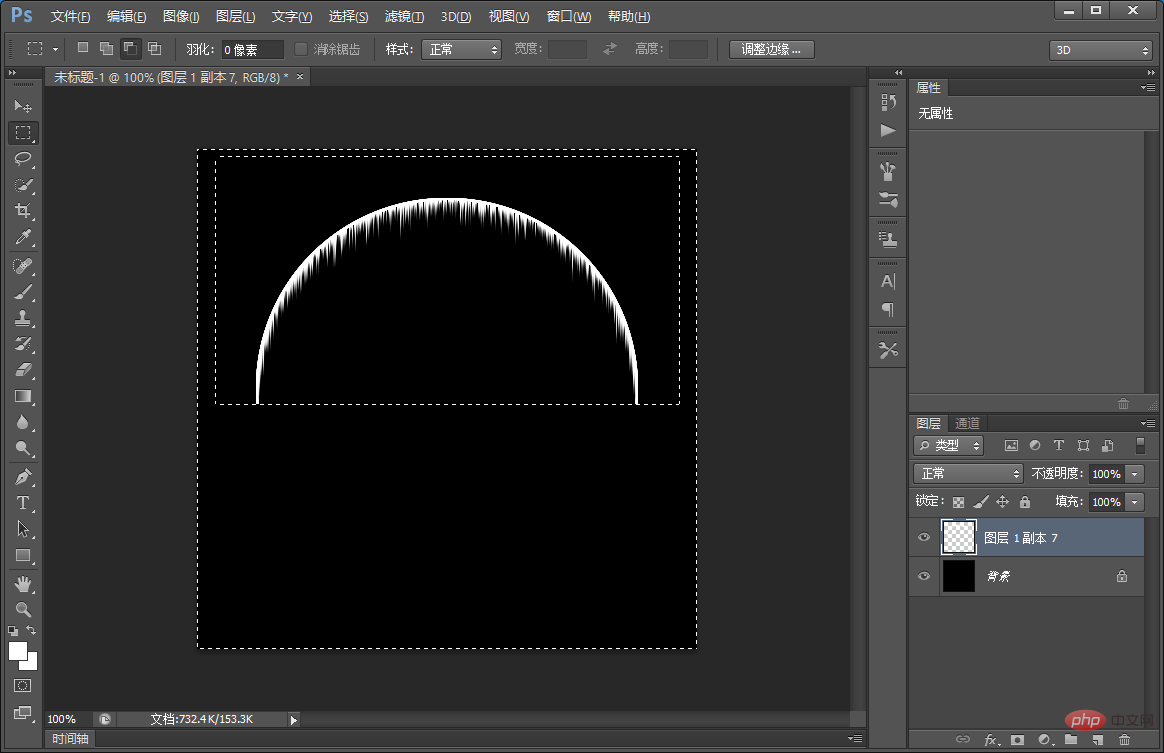
5、选择矩形选框工具,框选圆的上半部分,按Ctrl C复制,不要取消选区按【Ctrl+Shift+I】反选,按【Delete】删除,确定后再按【Ctrl+V】粘贴,然后把粘贴后的图形执行【ctrl+T】-【变换】-【垂直翻转】。

6、按键【Ctrl+E】两个半圆接在一起并合并这两个图层。

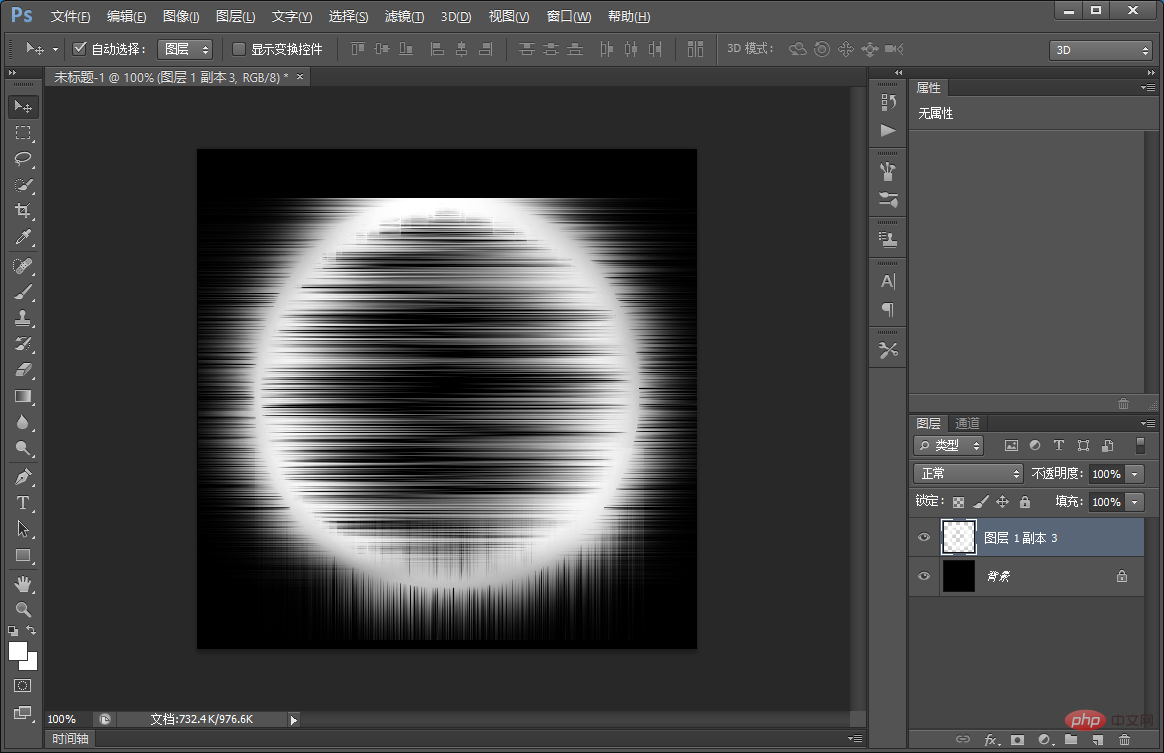
7、反复的调整大致效果如下图。

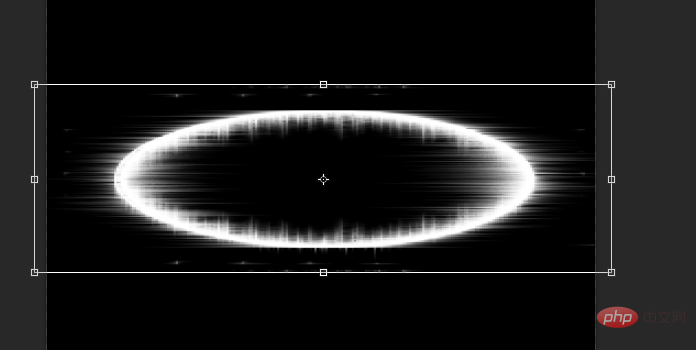
8、按住Ctrl+T自由变形,拖动到向下,原先正方形变成长方形。

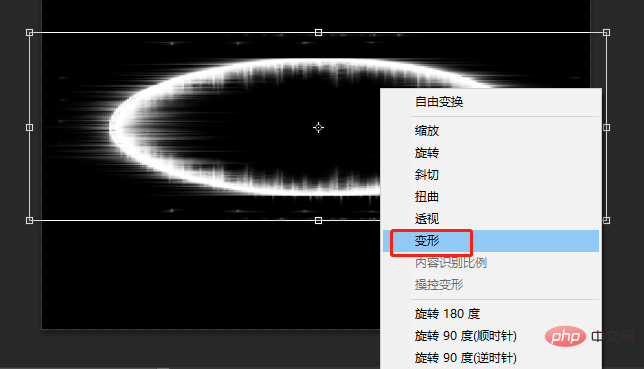
9、鼠标+右键弹出选择【变形】

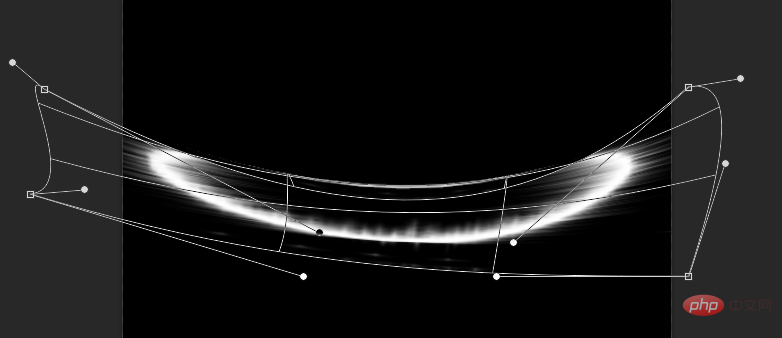
10、鼠标左键按住激活变形调整变成羽毛。

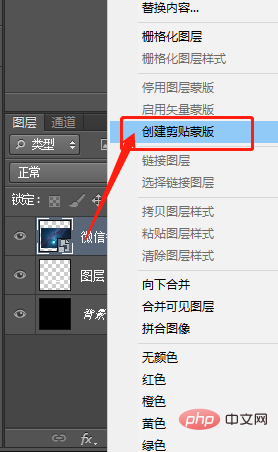
11、置入星空的素材并创建剪贴蒙版即可。

推荐学习:PS视频教程
以上是技巧篇:利用ps风滤镜制作动感线条效果(分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Photoshop:调查免费试用和折扣选项Apr 14, 2025 am 12:06 AM
Photoshop:调查免费试用和折扣选项Apr 14, 2025 am 12:06 AM你可以通过以下方式以最经济的方式获得Photoshop的使用权:1.利用7天的免费试用期体验软件功能;2.寻找学生或教师折扣,以及季节性促销;3.使用第三方网站上的优惠券;4.订阅AdobeCreativeCloud的月度或年度计划。
 设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM
设计师的Photoshop:创建视觉概念Apr 13, 2025 am 12:09 AM在Photoshop中创建视觉概念可以通过以下步骤实现:1.创建新文档,2.添加背景层,3.使用画笔工具绘制基本形状,4.调整颜色和亮度,5.添加文本和图形,6.使用蒙版进行局部编辑,7.应用滤镜效果,这些步骤帮助设计师从零开始构建完整的视觉作品。
 Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AM
Photoshop免费吗?了解订阅计划Apr 12, 2025 am 12:11 AMPhotoshop不是免费的,但有几种方式可以低成本或免费使用:1.免费试用期为7天,期间可体验所有功能;2.学生和教师优惠可将成本减半,需提供学校证明;3.CreativeCloud套餐适合专业用户,包含多种Adobe工具;4.PhotoshopElements和Lightroom为低成本替代方案,功能较少但价格更低。
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。
 Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AMPhotoshop在创意图像设计中的核心用途是其强大的功能和灵活性。1)它允许设计师通过图层、蒙版和滤镜将创意转化为视觉现实。2)基本用法包括裁剪、调整大小和颜色校正。3)高级用法如图层样式、混合模式和智能对象可创建复杂效果。4)常见错误包括图层管理不当和滤镜使用过度,可通过整理图层和合理使用滤镜解决。5)性能优化和最佳实践包括合理使用图层、定期保存文件和使用快捷键。
 网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AM
网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AMPhotoshop在网页设计中可用于创建高保真原型、设计UI元素和模拟用户交互。1.使用图层、蒙版和智能对象进行基础设计。2.通过动画和时间线功能模拟用户交互。3.利用脚本自动化设计过程,提高效率。
 新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps将盘子图片添加印花效果(收藏)》中,给大家介绍了一种小技巧,怎么使用ps将盘子图片添加印花效果。下面本篇文章给大家介绍怎么利用ps笔刷给字体添加裂纹效果,我们一起看看怎么做。
 Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通过图层样式和滤镜创建文字效果。1.创建新文档并添加文字。2.应用图层样式如阴影和外发光。3.使用滤镜如波浪效果,并添加斜面和浮雕效果。4.使用蒙版调整效果范围和强度,以优化文字效果的视觉冲击力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






