
在每天写代码的时候,改变一个编辑器的主题风格,是一件很开心的事情。在WebStorm或其他编辑器中,更换主题可能是一个很麻烦的事情,但这在VS Code中,一切都变得那么简单,只需要一个快捷键就可以更换,而且在选择过程中还可以看到实时的展示效果。下面是我常用的比较喜欢的20个主题风格。
如何给VS Code更换主题
- Mac用户
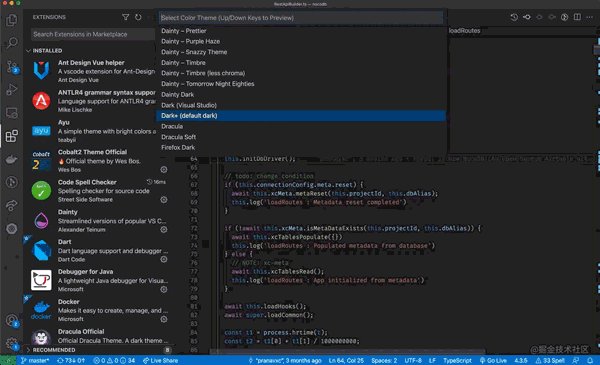
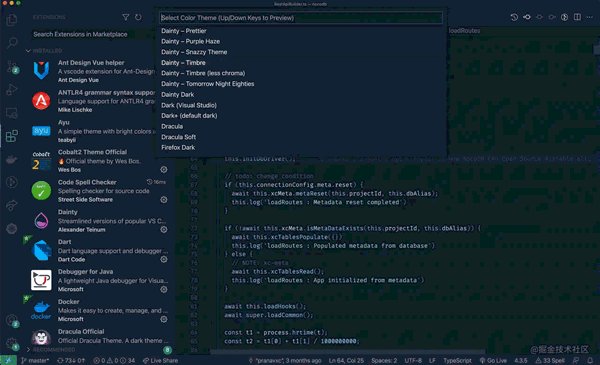
- ⌘K 然后 ⌘T,会显示出所有的主题列表,按上下键可修改主题
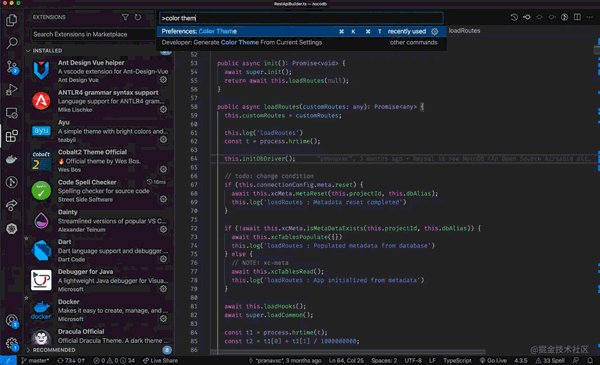
- ⌘ + ⇧ + P , 在输入框中
color theme,然后回车,同样也会进入主题列表
- Windows用户
- Ctrl + Shift + P

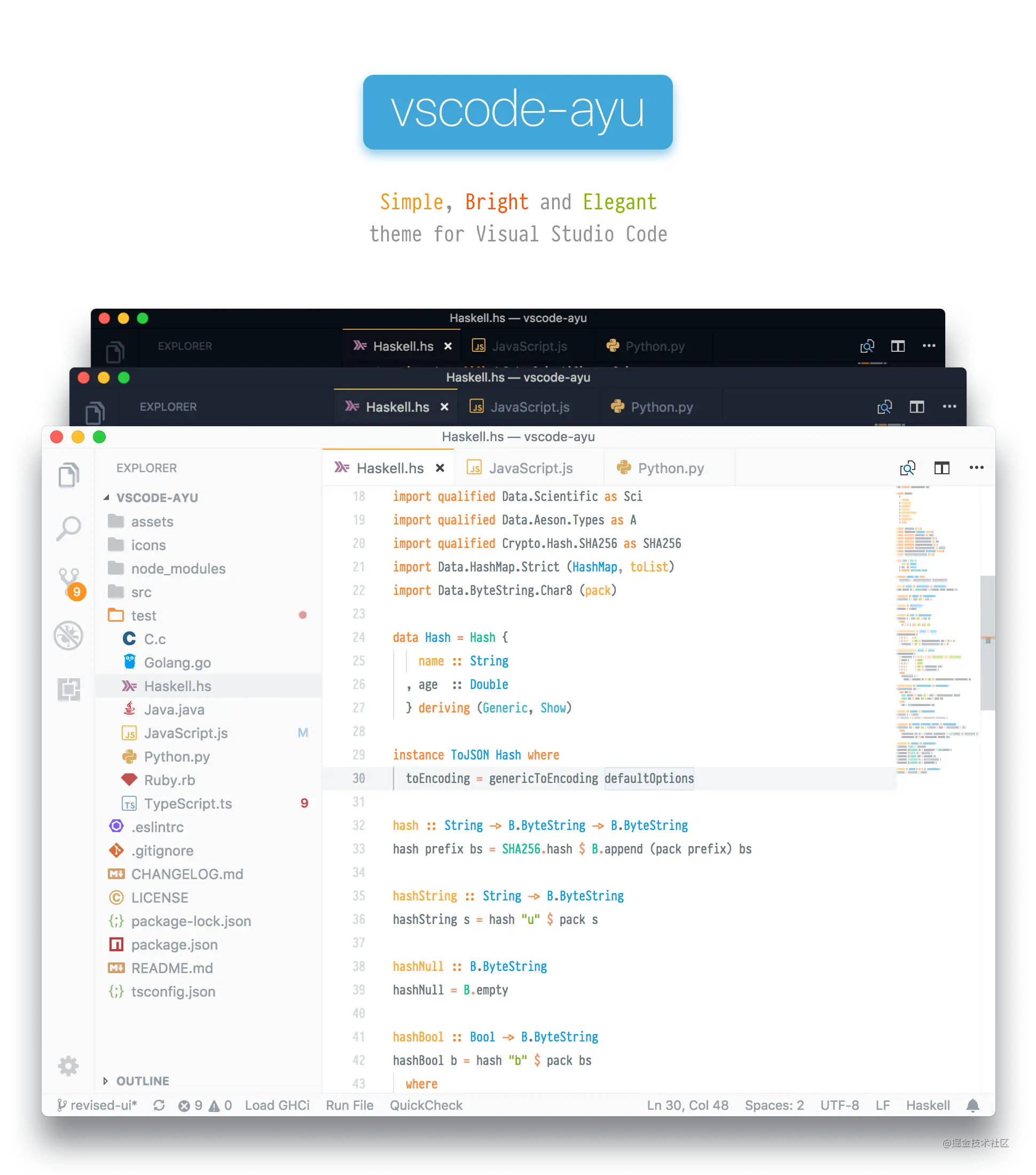
1)Ayu
有三种主题模式,Light、Mirage、Dark,我比较喜欢它的Mirage、Dark,非常酷。

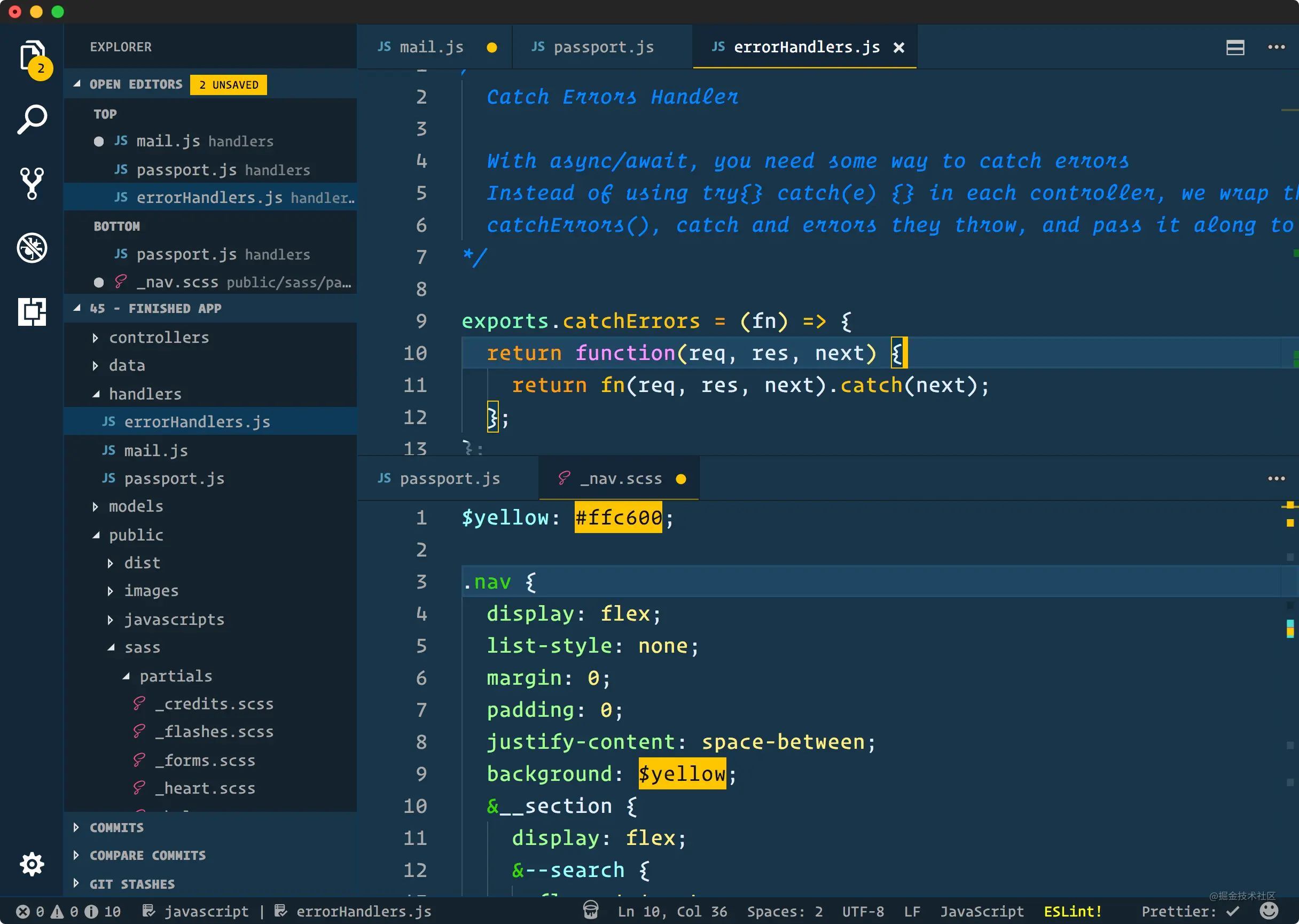
2)Cobalt2 Theme Official
只有一种主题,非常的经典,也很不错

3)Material Theme
有五种主题模式,默认、Darker、Lighter、Ocean、Palenight,我比较喜欢Palenight。

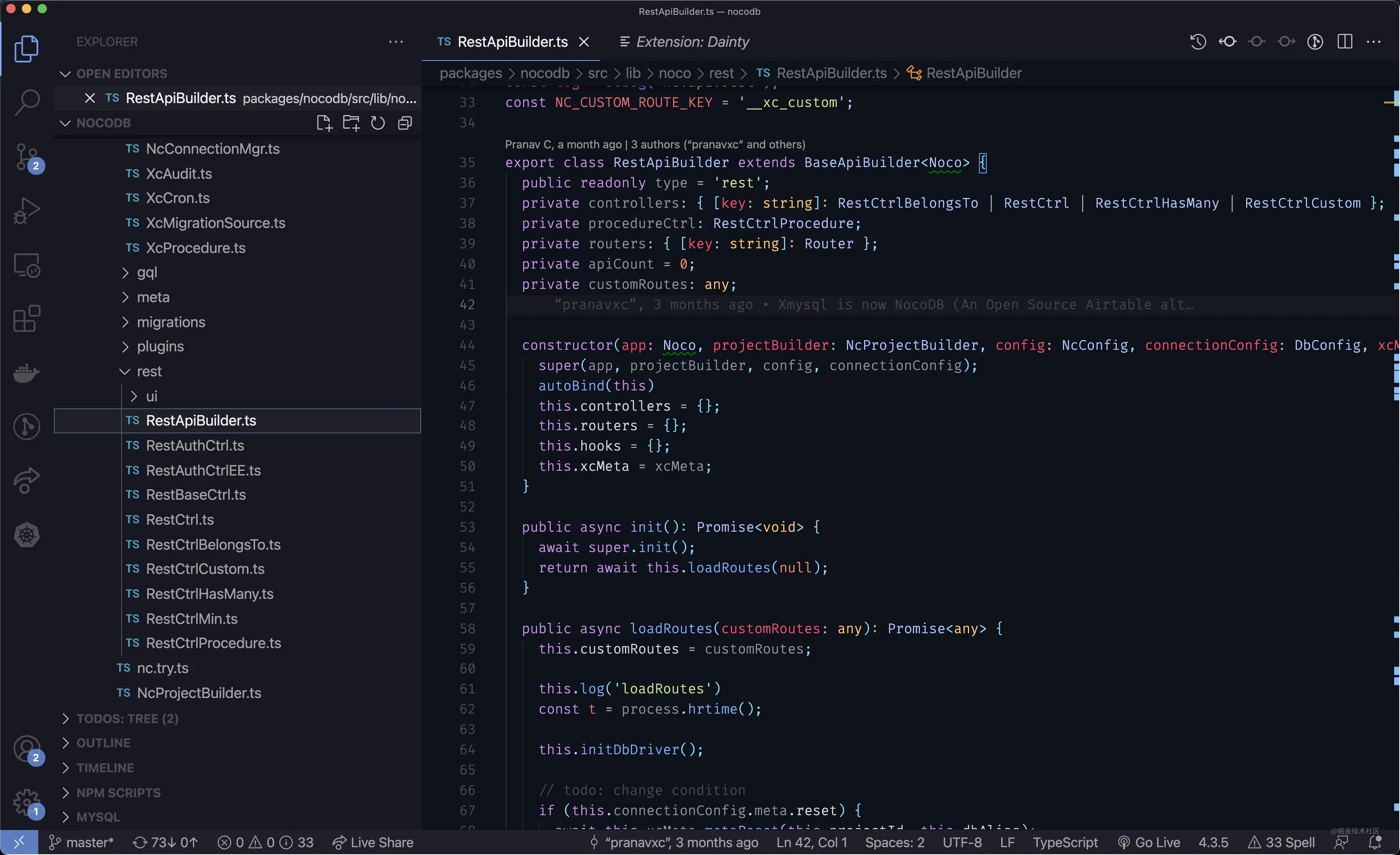
4)Dainty
这个就比较狠了,它有很多预设主题
- Andromeda (
andromeda) - Ardent (
ardent) - Ayu Mirage (
ayu-mirage) - City Lights (
city-lights) - Dark+ (
dark-plus) - Dark+ Reimagined (
dark-plus-reimagined) - Fluent (
fluent) - Material Theme Ocean (
material-theme-ocean) - Material Theme (
material-theme) - Minimal (
minimal) - Mirage (
mirage) - Monokai Night (
monokai-night) - Monokai (
monokai) - Nord (
nord) - Oceanic Next (
oceanic-next) - Panda Theme (
panda-theme) - Pivot (
pivot) - Purple Haze (
purple-haze) - Snazzy Theme (
snazzy-theme) - Timbre (less chroma) (
timbre-less-chroma) - Timbre (
timbre) - Tomorrow Night Eighties (
tomorrow-night-eighties)
大家可以挑喜欢的选吧

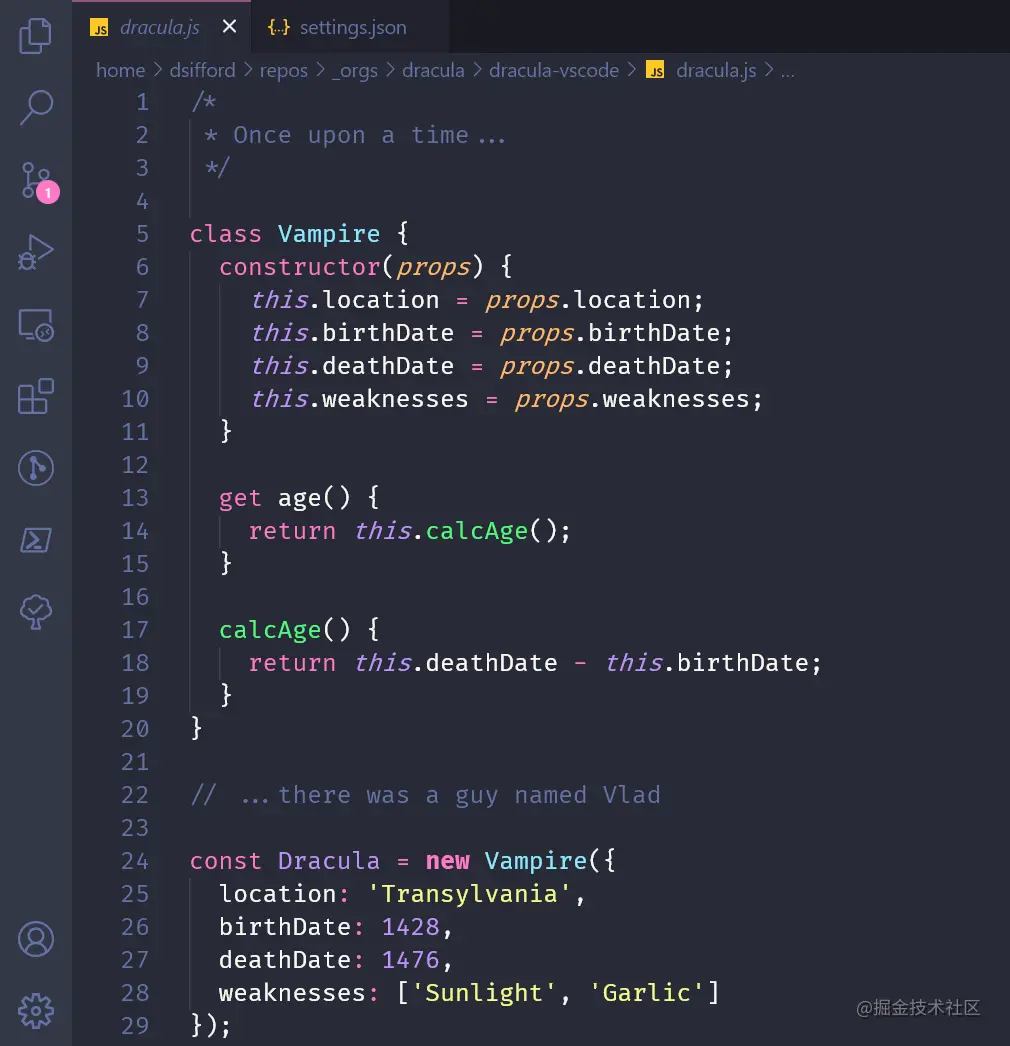
5)Dracula Official
只有一种主题,非常经典

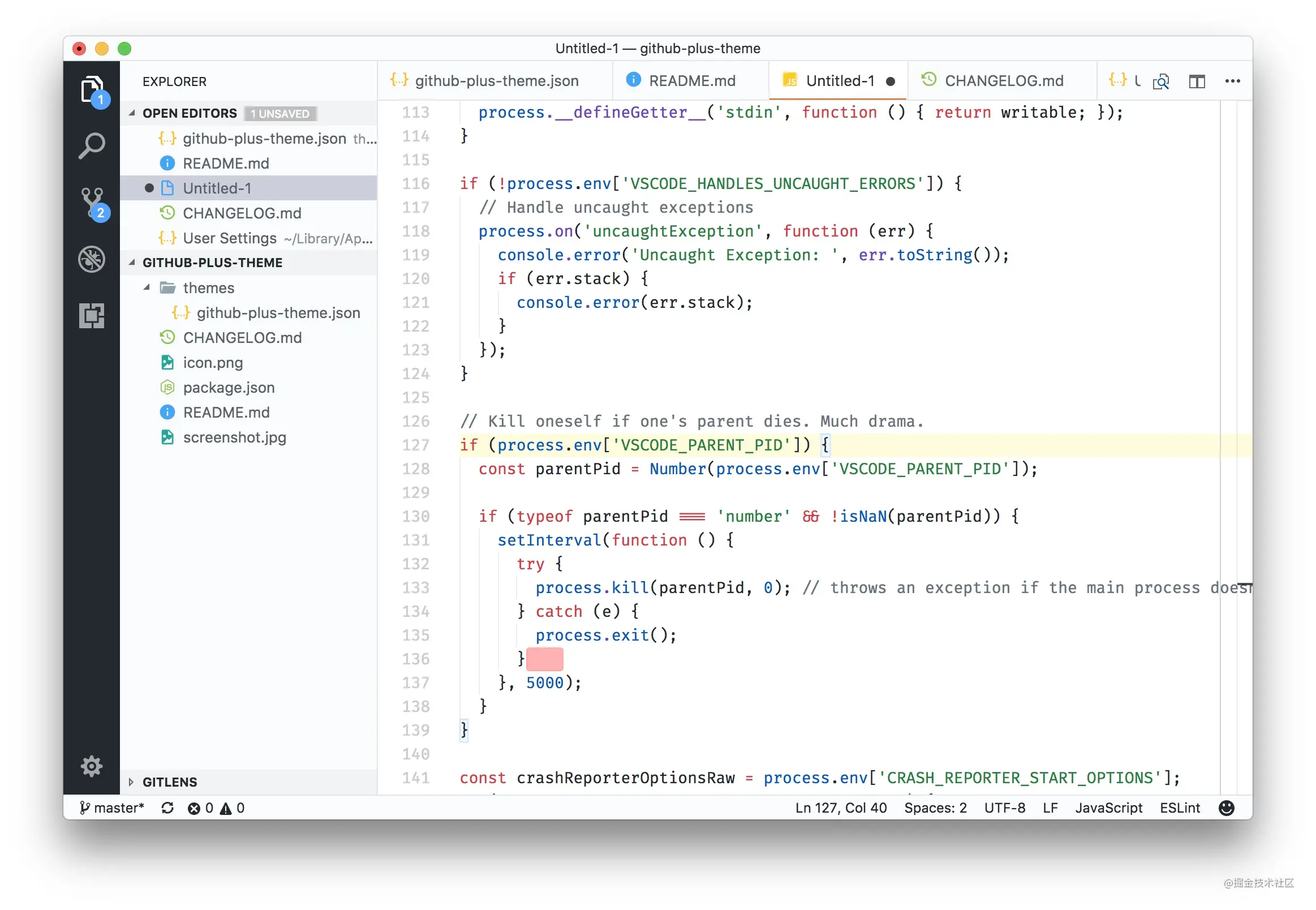
6)GitHub Plus Theme
只有一种主题,很Github的风格

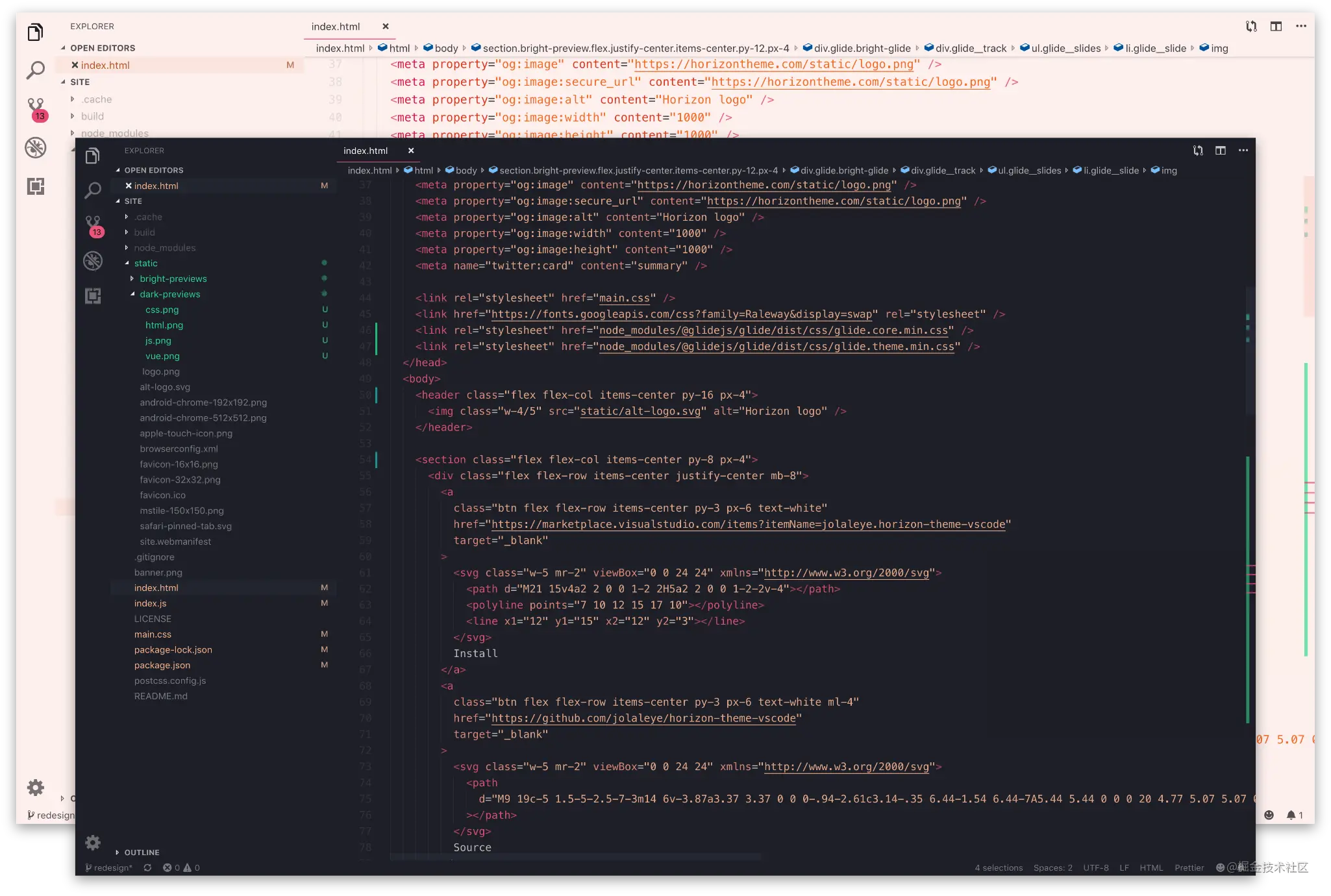
7)Horizon Theme
两种主题风格,Horizon Bright粉粉的风格,特别适合女孩子

8)Min Theme
两种主题风格,Dark和Light

9)Nebula Theme
一种主题风格

10)Night Owl
两种主题风格,Dark和Light


11)Noctis
有11种主题,8个是暗色风格,3个是亮色风格

12)One Dark Pro
一种风格,也是很经典耐用风格

13)One Monokai Theme
一种风格,也是很经典耐用风格

14)Slack Theme
多达11种风格,每一种都很经典,我最喜欢Slack Theme Aubergine

15)Snazzy Plus
两种风格,耐看系列

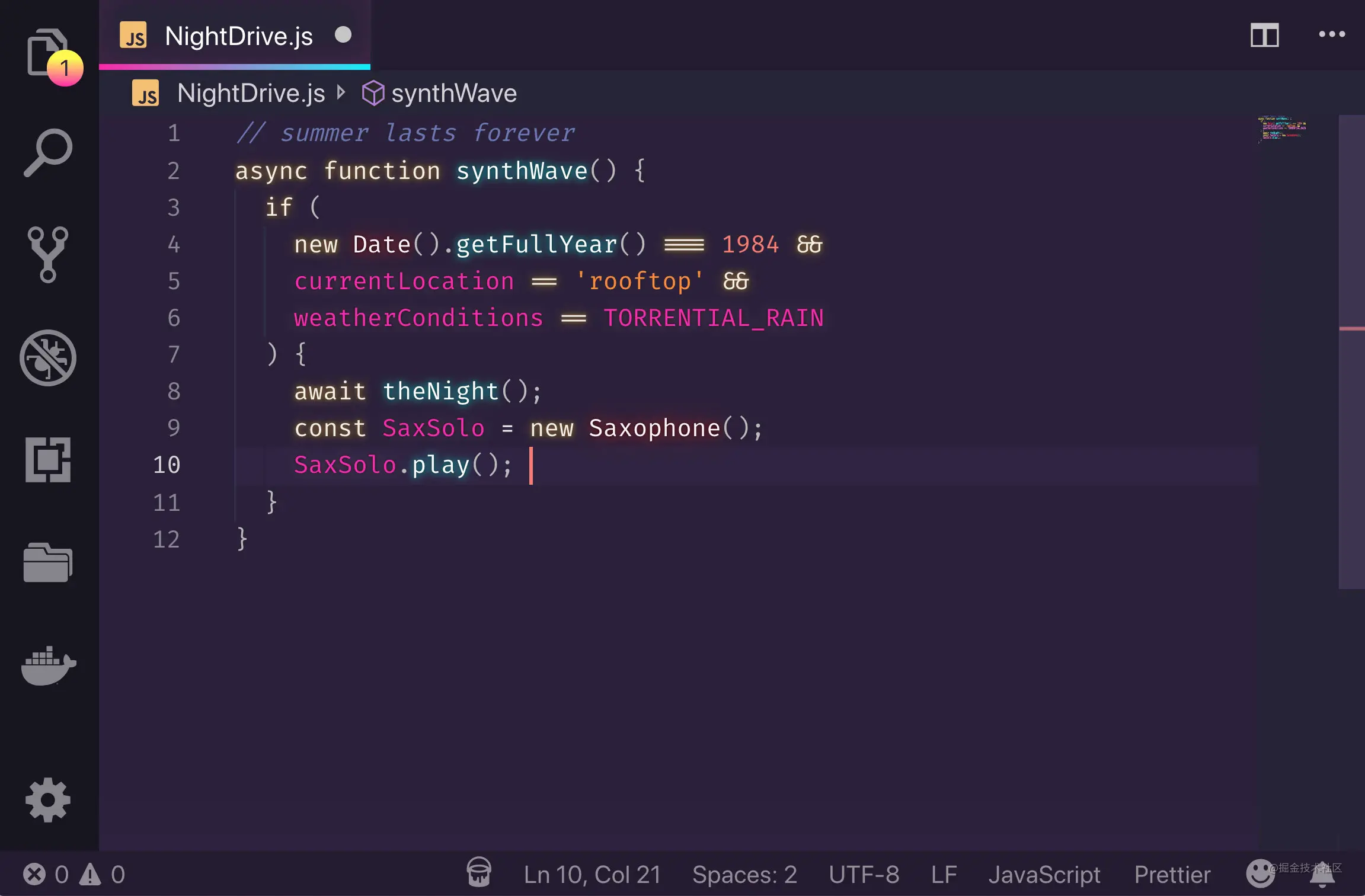
16)SynthWave '84
一种风格,很有特色,代码像发光一样

17)Shades of Purple
一种风格,十分有特色

18)Winter is Coming Theme
十分酷的蓝色风格

19)LaserWave
是一个很好看的,简洁的风格

20)Firefox Theme
两种Firefox风格,非常有特色,非常显眼的边框

原文地址:https://juejin.cn/post/7005020214114910216
作者:傲夫靠斯
更多编程相关知识,请访问:编程视频!!
以上是20个值得收藏的VSCode主题风格的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio的目的:代码编辑,调试等等Apr 29, 2025 am 12:48 AM
Visual Studio的目的:代码编辑,调试等等Apr 29, 2025 am 12:48 AMVisualStudio是一款多功能的集成开发环境,支持多种编程语言和完整的开发流程。1)代码编辑:提供智能代码补全和重构。2)调试:内置强大调试工具,支持断点和变量监视。3)版本控制:集成Git和TFVC,方便团队协作。4)测试:支持多种测试类型,确保代码质量。5)部署:提供多种部署选项,支持从本地到云端的部署需求。
 Visual Studio vs.vs代码:代码编辑器的比较Apr 28, 2025 am 12:15 AM
Visual Studio vs.vs代码:代码编辑器的比较Apr 28, 2025 am 12:15 AMVisualStudio适合大型项目开发,VSCode则适用于轻量级和高度可定制的环境。1.VisualStudio提供强大的智能感知和调试功能,适合大型项目和企业级开发。2.VSCode通过扩展系统提供灵活性和自定义能力,适用于多种编程语言和跨平台开发。
 Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AM
Visual Studio的定价:了解订阅模型Apr 27, 2025 am 12:15 AMVisualStudio订阅提供多种级别,适合不同开发者需求。1.基础版免费,适用于个人和小型团队。2.高级版如Professional和Enterprise,提供高级工具和团队协作功能,适合企业用户。
 Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AM
Visual Studio与代码:性能和资源使用情况Apr 26, 2025 am 12:18 AMVisualStudio和VSCode在性能和资源使用上的区别主要体现在:1.启动速度:VSCode更快;2.内存占用:VSCode更低;3.CPU使用率:VisualStudio在编译和调试时更高。选择时需根据项目需求和开发环境决定。
 Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AM
Visual Studio:C#,C等的IDEApr 25, 2025 am 12:10 AMVisualStudio(VS)是微软开发的一款功能强大的集成开发环境(IDE),支持多种编程语言,如C#、C 、Python等。1)它提供了丰富的功能集,包括代码编辑、调试、版本控制和测试。2)VS通过强大的编辑器和调试器处理代码,并使用Roslyn和Clang/MSVC编译器平台支持高级代码分析和重构。3)基本用法如创建C#控制台应用程序,高级用法如实现多态性。4)常见错误可通过设置断点、查看输出窗口和使用即时窗口调试。5)性能优化建议包括使用异步编程、代码重构和性能分析。
 Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM
Visual Studio:代码编译,测试和部署Apr 24, 2025 am 12:05 AM在VisualStudio中,代码编译、测试和部署的步骤如下:1.编译:使用VisualStudio的编译器选项将源代码转化为可执行文件,支持多种语言如C#、C 和Python。2.测试:利用内置的MSTest和NUnit等框架进行单元测试,提高代码质量和可靠性。3.部署:通过Web部署、Azure部署等方式,将应用程序从开发环境转移到生产环境,确保安全性和性能。
 Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AM
Visual Studio:综合开发环境简介(IDE)Apr 23, 2025 am 12:02 AMVisualStudioisMicrosoft'sflagshipIDE,supportingmultipleprogramminglanguagesandenhancingcodingefficiency.1)ItoffersfeatureslikeIntelliSenseforcodeprediction,multi-tabbedinterfaceforprojectmanagement,andtoolsfordebugging,refactoring,andversioncontrol.2
 Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AM
Visual Studio:探索免费和付费产品Apr 22, 2025 am 12:09 AMVisualStudio的免费版和付费版的主要区别在于功能的丰富程度和支持的服务。免费版(Community)适用于个人开发者和小型团队,提供基本开发工具;付费版(Professional和Enterprise)则提供高级功能,如高级调试和团队协作工具,适合大型项目和企业级开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






