如何编写html文件
- 奋力向前原创
- 2021-09-08 14:15:4124807浏览
编写html文件的方法:首先创建一个txt文件,在文件内使用“100db36a723c770d327fc0aef2ce13b1”、“93f0f5c25f18dab9d176bd4f6de5d30e”、“6c04bd5ca3fcae76e30b72ad730ca86d”等标签对搭建网页骨架;然后在“6c04bd5ca3fcae76e30b72ad730ca86d”标签对内添加需要显示的内容;最后保存文件内容,将文件后缀名改为“.html”即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
手动编写一个HTML文件,编写属于自己的网页。
方法步骤
1、首先在桌面新建一个.txt的文本文档。

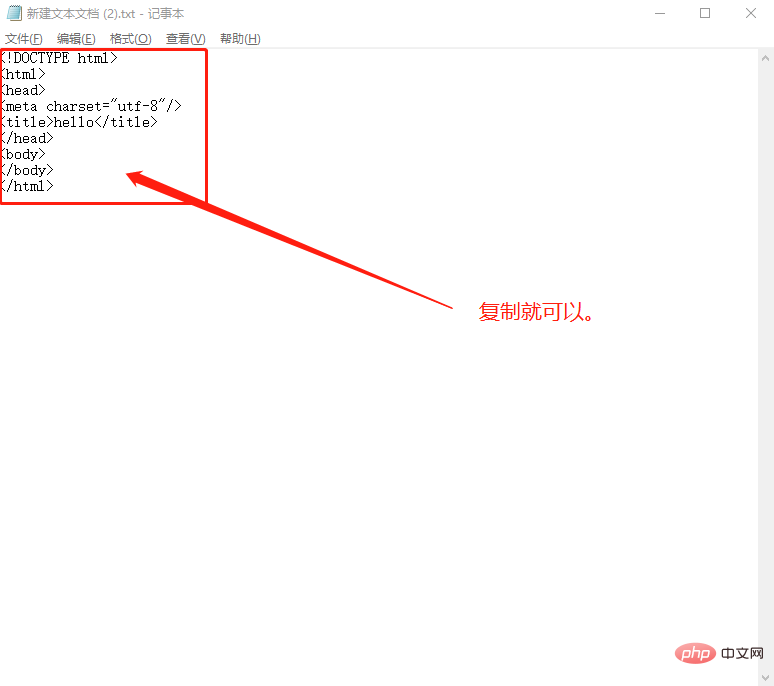
2、打开编辑器文本文档复制以下内容:到txt文件中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>hello</title> </head> <body> </body> </html>

3、在body中添加自己需要输出的内容。
<body> <p>编辑内容</p> </body
4、ctrl+s保存后,返回桌面,将文件后缀改为.html即可

推荐学习:Html视频教程
以上是如何编写html文件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html5游戏有哪些下一篇:html图片路径怎么写

