JavaScript怎么添加子节点
- 青灯夜游原创
- 2021-09-06 16:53:347669浏览
JavaScript添加子节点的方法:首先使用“document.getElementById("id")”语句根据指定id值获取父元素节点;然后使用“父节点.innerHTML=“<标签名>子节点内容””语句添加子节点。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript添加子节点
创建这样一个HTML文件:

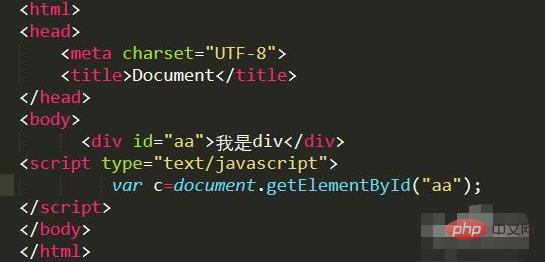
在script标签中,写js代码:
获取div元素:

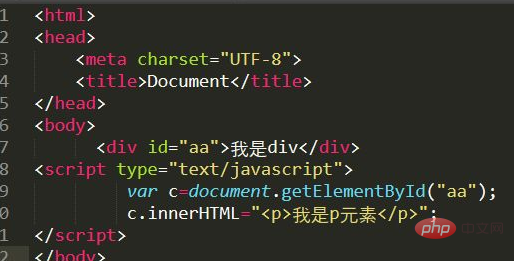
获取好之后就可以来操作它,用innerHTML为它内部添加子元素p:

这样我们就为这个div加了一个p元素了,如果内部还需要加别的元素的话,也可以直接写:

【推荐学习:javascript高级教程】
以上是JavaScript怎么添加子节点的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

