如何解决vuejs中引入css报错问题
- 藏色散人原创
- 2021-09-03 11:39:035795浏览
vuejs中引入css报错的解决办法:1、填写解析的依赖;2、在main.js中引入外部css文件;3、在APP.Vue里面引入外部css文件。

本文操作环境:windows7系统、vue2.5.17版,DELL G3电脑。
如何解决vuejs中引入css报错问题?VueJS引入css或者less文件的一些坑
我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢?
首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即
require('./assets/stylus/index.styl'); 或者: import './assets/stylus/index.styl'
这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpack不知道怎么解析

这时,我们要填写上依赖,
import '!style-loader!css-loader!stylus-loader!./assets/stylus/index.styl'
就万事大吉了,也可以开始引入css文件了
当然,在进行上面的步骤之前,需要先安装一下几个loader==>>
npm install style-loader --save-dev npm install css-loader --save-dev npm install stylus-loader --save-dev
同时在webpack.base.config.js ====>>>

这时你就可以引入css文件了;
另外附上几个示意图:
1===》在main.js中引入外部css文件:

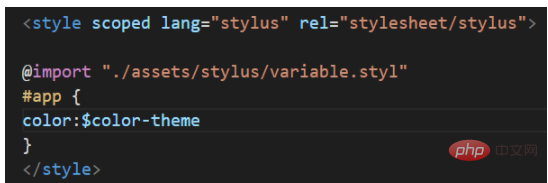
2===》在APP.Vue里面引入外部css文件:

相关推荐:《vue.js教程》《最新的5个vue.js视频教程精选》
以上是如何解决vuejs中引入css报错问题的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue常用组件有哪些下一篇:vuejs怎么关闭弹窗

