本篇文章带大家了解一下安装HBuilderx的方法,并介绍用HBuilderx创建uniapp项目的步骤,希望对大家有所帮助!

安装 HBuilderx
uni-app 是一个用 vue 语法来开发小程序、App、H5 的框架,其官方推荐的开发工具为 HBuilderX ,使用起来有很好的开发体验。 HBuilderX 是官方力荐并长期维护的开发工具很好使哦!
官方推荐的:https://www.dcloud.io/hbuilderx.html

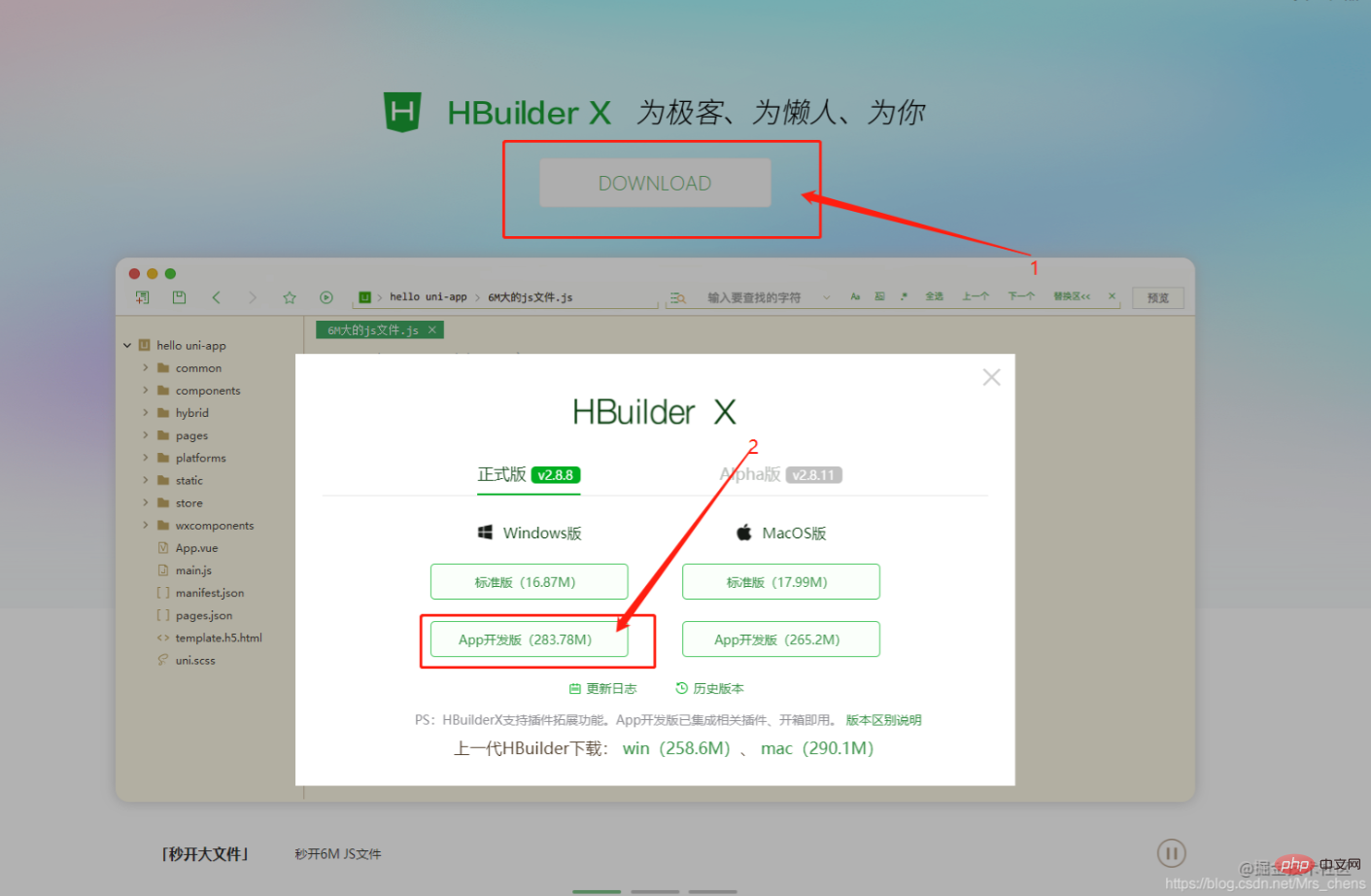
因为是uni-app开发,所以我们这里下载安装App开发版:(下载完成直接解压找到 HBuilderx.exe 启动即可)

安装后如下退图:

用 HBuilderx 创建 uniapp 项目
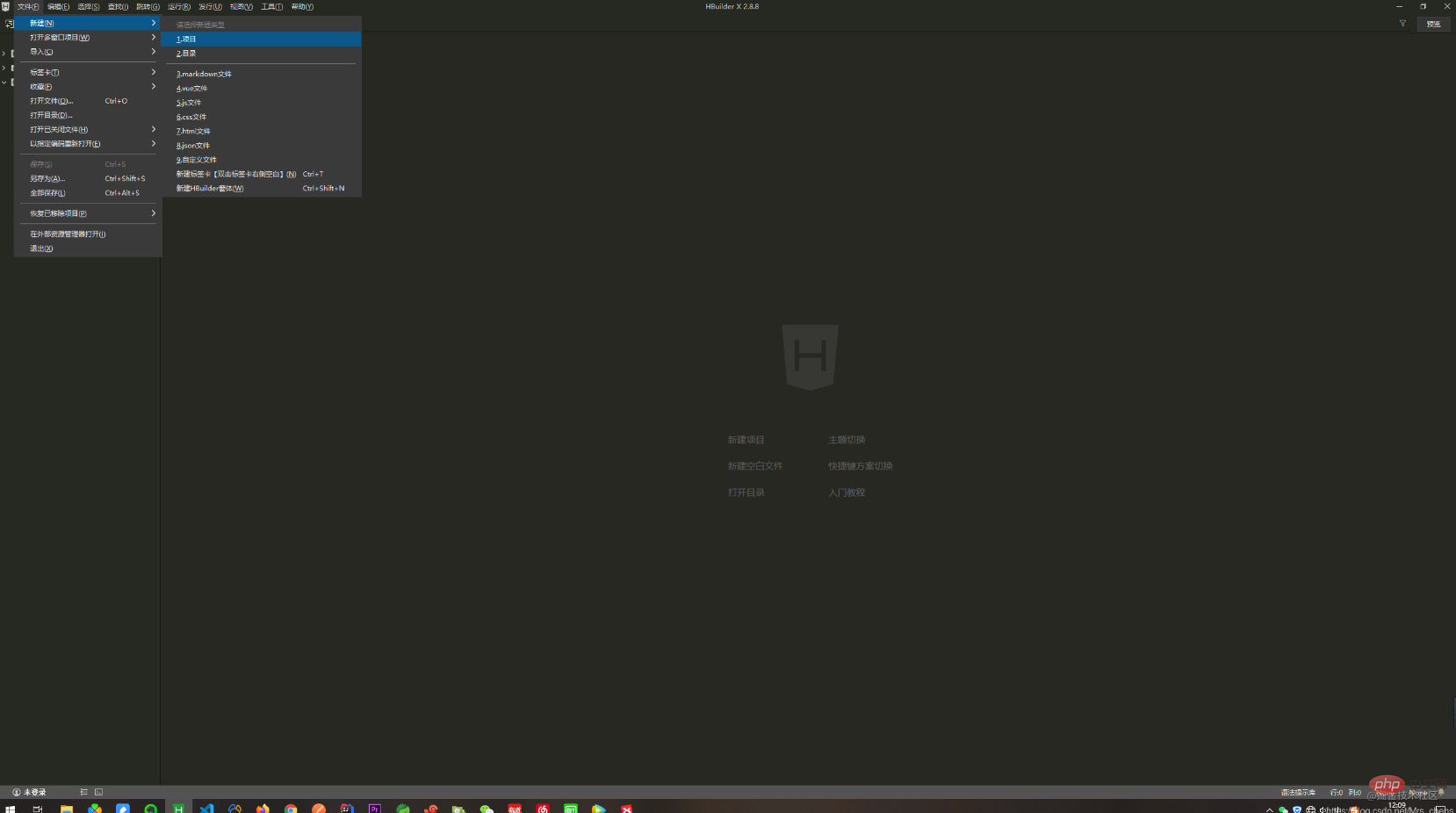
如下所示点击:文件 --> 新建 --> 项目

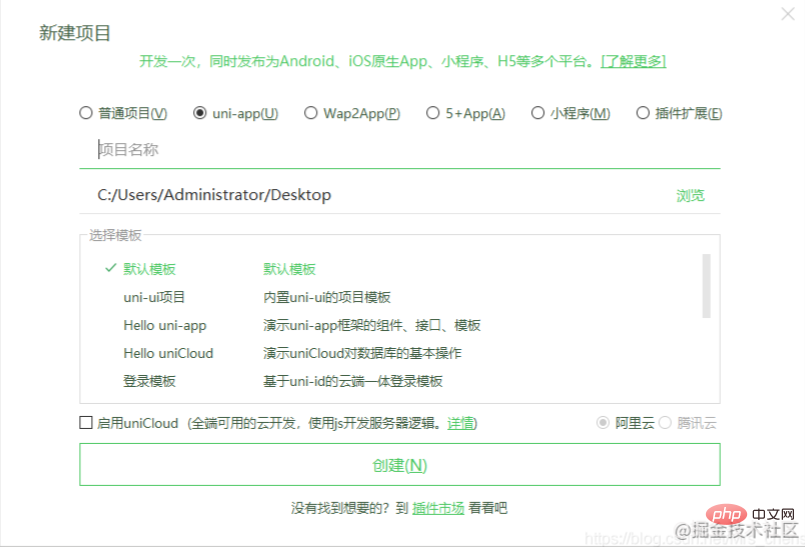
选择创建 uni-app 项目,填入项目名称和存储路径,模板可以选择自行尝试:

到这里简单的安装和创建 uniapp 项目就结束了,快去试试吧!
推荐:《uniapp教程》
以上是如何安装HBuilderx?如何创建uniapp项目?的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM
您如何在不同平台(例如移动,Web)上调试问题?Mar 27, 2025 pm 05:07 PM本文讨论了有关移动和网络平台的调试策略,突出显示了Android Studio,Xcode和Chrome DevTools等工具,以及在OS和性能优化的一致结果的技术。
 哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM
哪些调试工具可用于Uniapp开发?Mar 27, 2025 pm 05:05 PM文章讨论了用于Uniapp开发的调试工具和最佳实践,重点关注Hbuilderx,微信开发人员工具和Chrome DevTools等工具。
 您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM
您如何为Uniapp应用程序执行端到端测试?Mar 27, 2025 pm 05:04 PM本文讨论了跨多个平台的Uniapp应用程序的端到端测试。它涵盖定义测试方案,选择诸如Appium和Cypress之类的工具,设置环境,写作和运行测试,分析结果以及集成
 您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM
您可以在Uniapp应用程序中执行哪些不同类型的测试?Mar 27, 2025 pm 04:59 PM本文讨论了针对Uniapp应用程序的各种测试类型,包括单元,集成,功能,UI/UX,性能,跨平台和安全测试。它还涵盖了确保跨平台兼容性,并推荐Jes等工具
 Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM
Uniapp中有哪些常见的性能反版?Mar 27, 2025 pm 04:58 PM本文讨论了UNIAPP开发中的共同绩效抗模式,例如过度的全球数据使用和效率低下的数据绑定,并提供策略来识别和减轻这些问题,以提高应用程序性能。
 如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM
如何优化Uniapp中的Web性能的图像?Mar 27, 2025 pm 04:50 PM本文讨论了通过压缩,响应式设计,懒惰加载,缓存和使用WebP格式来优化Uniapp中的图像,以更好地进行Web性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。








