在上一篇《HTML/css实现好玩的文本液体填充效果》中给大家介绍了怎么使用HTML/css实现好玩的文本液体填充效果,感兴趣的朋友可以去学习了解一下~
本文将给大家介绍如何使用HTML和CSS制作玻璃/模糊效果叠加。
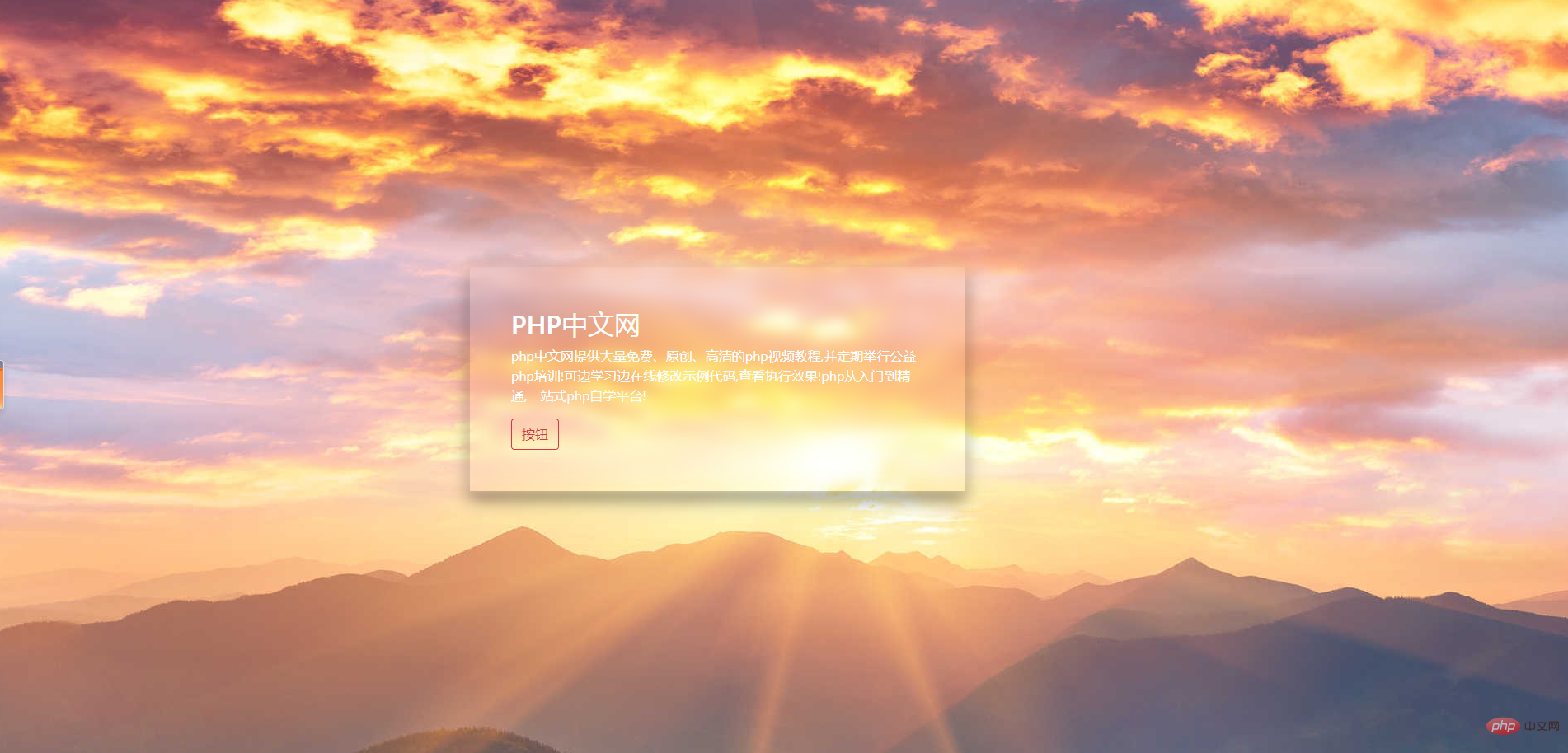
具体是什么样的效果呢?
下面我们直接上完整的代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
body {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(004.jpg);
background-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
top: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
color: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url(004.jpg);
background-attachment: fixed;
filter: blur(8px);
}
section .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</style>
</head>
<body>
<section>
<div class="layout">
<h2>PHP中文网</h2>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<button class="btn btn-outline-danger">
按钮
</button>
</div>
</section>
</body>
</html>效果如下:

这里主要需要大家掌握filter属性和:before 选择器:
filter属性:
filter属性定义了元素(通常是a1f02c36ba31691bcfe87b2722de723b)的可视效果(例如:模糊与饱和度)。
注:旧版 Internet Explorer 浏览器(4.0 to 8.0) 支持的非标准 "filter" 属性已被废弃。 IE8 及更低版本浏览器通常使用 opacity 属性。
:before 选择器:
:before 选择器在被选元素的内容前面插入内容,要使用 content 属性来指定要插入的内容。
注:对于 IE8 及更早版本中的 :before,必须声明 1a309583e26acea4f04ca31122d8c535。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》《HTML视频教程》!
以上是如何用HTML和CSS制作玻璃/模糊效果?的详细内容。更多信息请关注PHP中文网其他相关文章!
 React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AM
React强大的社区和生态系统的好处Apr 29, 2025 am 12:46 AMReact'sstrongCommunityAndecoSystemoffernumerBeneFits:1)立即使用PlatplatformslikeStackAckoverFolflowSloffloflowlflowandGithub; 2)awealthoflibrariesandtools,sustasuicoconponentslibrolarieslibrarieslibechakaakaakrauii;
 反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AM
反应移动开发的本地:构建跨平台应用程序Apr 29, 2025 am 12:43 AMReactNativeischosenformobiledevelopmentbecauseitallowsdeveloperstowritecodeonceanddeployitonmultipleplatforms,reducingdevelopmenttimeandcosts.Itoffersnear-nativeperformance,athrivingcommunity,andleveragesexistingwebdevelopmentskills.KeytomasteringRea
 用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM
用react中的usestate()正确更新状态Apr 29, 2025 am 12:42 AM在React中正确更新useState()状态需要理解状态管理的细节。1)使用函数式更新来处理异步更新。2)创建新状态对象或数组来避免直接修改状态。3)使用单一状态对象管理复杂表单。4)使用防抖技术优化性能。这些方法能帮助开发者避免常见问题,编写更robust的React应用。
 React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AM
React的基于组件的体系结构:可扩展UI开发的关键Apr 29, 2025 am 12:33 AMReact的组件化架构通过模块化、可重用性和可维护性使得可扩展UI开发变得高效。1)模块化允许UI被分解成可独立开发和测试的组件;2)组件的可重用性在不同项目中节省时间并保持一致性;3)可维护性使问题定位和更新更容易,但需避免组件过度复杂和深度嵌套。
 用反应的声明性编程:简化UI逻辑Apr 29, 2025 am 12:06 AM
用反应的声明性编程:简化UI逻辑Apr 29, 2025 am 12:06 AM在React中,声明式编程通过描述UI的期望状态来简化UI逻辑。1)通过定义UI状态,React会自动处理DOM更新。2)这种方法使代码更清晰、易维护。3)但需要注意状态管理复杂性和优化重渲染。
 React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AM
React的生态系统的大小:浏览复杂的景观Apr 28, 2025 am 12:21 AMTonavigateReact'scomplexecosystemeffectively,understandthetoolsandlibraries,recognizetheirstrengthsandweaknesses,andintegratethemtoenhancedevelopment.StartwithcoreReactconceptsanduseState,thengraduallyintroducemorecomplexsolutionslikeReduxorMobXasnee
 React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AM
React如何使用密钥有效地识别列表项目Apr 28, 2025 am 12:20 AMRectuseSkeyStoeficelyListifyListIdifyListItemsbyProvidistableIdentityToeachelement.1)keysallowReaeActTotRackChangEsInListSwithouterSwithoutreThoutreTheenteringTheEntirelist.2)selectuniqueandstablekeys,避免使用
 在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AM
在React中调试与密钥相关的问题:识别和解决问题Apr 28, 2025 am 12:17 AMKeysinrectarecrucialforOptimizingTherEnderingProcessandManagingDynamicListSefectefection.tospotaTandFixKey与依赖的人:1)adduniqueKeykeystoliquekeystolistItemStoAvoidWarningSwarningSwarningSwarningSperformance和2)useuniqueIdentifiersIdentifiersIdentifiersIdentifiersFromdatainSteAtofIndicessuessuessessemessuessessemessemessemesseysemessekeys,3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





