手把手教你怎么使用html+css实现轮播图效果(代码分享)
- 奋力向前原创
- 2021-08-27 14:16:187134浏览
之前的文章《手把手教你使用css制作一个简单的心跳效果(代码详解)》中,给大家介绍了怎么使用css制作一个简单的心跳效果。下面本篇文章给大家介绍怎么使用html+css实现轮播图效果,我们一起看看怎么做。

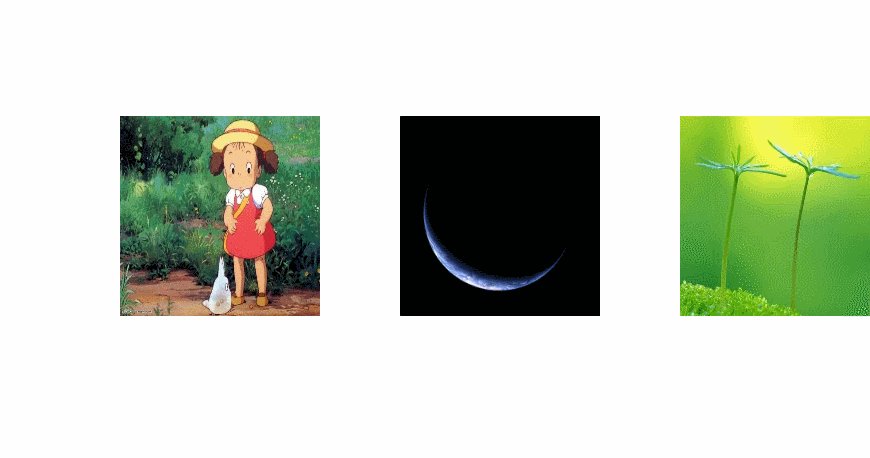
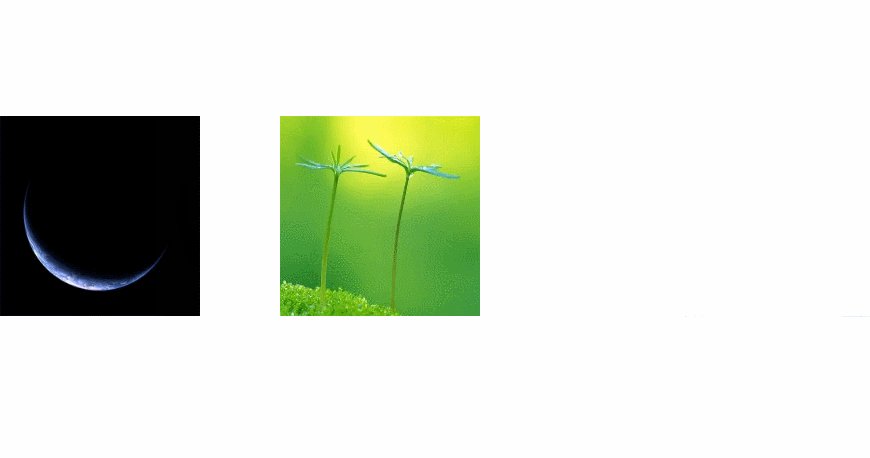
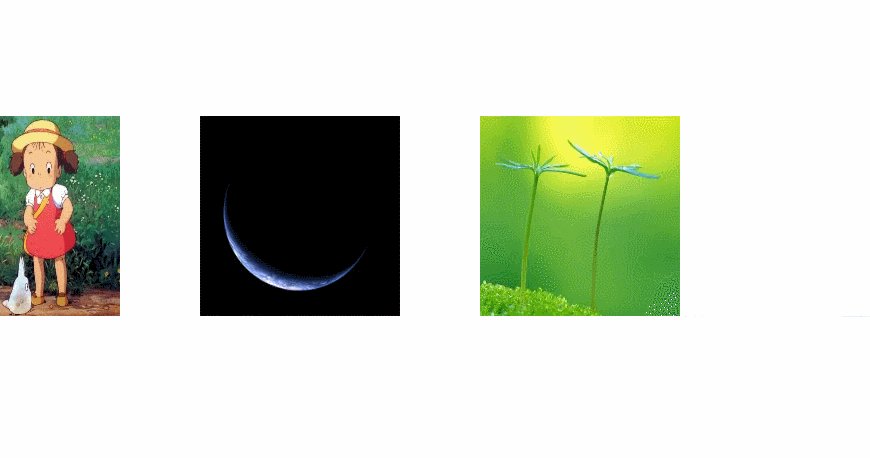
推动轮播实现效果图如下

首先写Html部分,你可以理解这个div标签,如果你写CSS或者JS的时候可以用到这几个div标签,ba47b51c1d9a4677225a86e24d2d9e29就是 一个ID为container的div,先不说多,下面给大家代码示例。
div id="container"> <div id="screen">
id="screen" 这个可以给div标签那个块状设置属性,比如 宽、高、颜色、等等。9dba6f1f949f5e07bed667bf670fd9c4href在是CSS代码的一种意思是指定超链接目标,a1f02c36ba31691bcfe87b2722de723b 标签的src属性是必需的。它的值是图像文件的URL,也就是引用该图像的文件的的绝对路径或相对路径。
a href="#"用法
<a href="#" onclick="window.close()"></a>
分类
内部连接:7d6bec1903a53a30b404f412aef12a66name5db79b134e9f6b82c0b36e0489ee08ed
锚记:597bbb9eb7b5bb12df9313776ccf71ebname5db79b134e9f6b82c0b36e0489ee08edf8e295608c05b11d6dd7c1adbce66406name5db79b134e9f6b82c0b36e0489ee08ed
外部链接:7683f917ea295ab76d017a9334cd91e4name5db79b134e9f6b82c0b36e0489ee08ed建立一个以name为表象的网址链接。
链接说明文字:44eeffce77f5ab7dba78b07f576c2c44...5db79b134e9f6b82c0b36e0489ee08ed
img src=""用法
图片和HTML文本在同一目录下:例如index.html和img.jpg
<img src="img.jpg">
图片和HTML不在同一目录下: 图片img.jpg在文件夹images中,index.html和images文件夹在同一个目录下
<img src="images/img.jpg">
图片img.jpg在文件夹images中,index.html在controller文件夹中,images和controller文件夹在同一个目录下
<img src="../images/img.jpg">
将图像宽度和高度分别设置为 200 像素:a1f02c36ba31691bcfe87b2722de723b标签的height和width属性设置图像的尺寸。
<img src="#" height="200" width="200" >
html完整代码
ok,写完html编辑代码,接下来使用css写编辑
用内外边距均设置为0px,再来screen中a标签设置为【左浮动】并且设置动画属性,周期为1s并且无限循环。
*{
margin: 0px;
padding: 20px;
}
#screen a{
animation: donghua 1s infinite;
float: left;代码效果

设置container宽度高度均为200px(与图片宽度相同),并且将溢出部分隐藏起来。
在并排五张图的直线上,以每张图左下角为坐标点,其横坐标分别为0px,200px,400px,600px,800px
@keyframes donghua{
0%{transform: translate(0px)}
18%{transform: translate(0px)}
20%{transform: translate(-200px)}
38%{transform: translate(-200px)}
40%{transform: translate(-400px)}
58%{transform: translate(-400px)}
60%{transform: translate(-600px)}
78%{transform: translate(-600px)}
80%{transform: translate(-800px)}
100%{transform: translate(-800px)}
}效果代码

ok,完成css代码
完整代码
【完】
推荐学习:HTML/CSS视频教程
以上是手把手教你怎么使用html+css实现轮播图效果(代码分享)的详细内容。更多信息请关注PHP中文网其他相关文章!




