如何用 jQuery 为段落元素设置动画
- 藏色散人原创
- 2021-08-27 11:40:431861浏览
在上一篇《如何通过jQuery给一个元素添加单击和双击事件》中给大家介绍jQuery给一个元素添加单击和双击事件的方法,有需要的朋友可以学习了解一下~
本文的主要内容则是给大家介绍如何用 jQuery 为段落元素设置动画。
那么在本文中,我们将实现单击一个按钮来使用 jQuery 为段落元素设置动画,并且主要使用 animate() 方法来实现动画效果。animate() 方法用于更改具有 CSS 样式的元素的状态。此方法还可用于更改 CSS 属性以创建所选元素的动画效果。
下面我们直接上代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: #ff311f;">
PHP中文网
</h1>
<h3>
如何用jQuery为段落元素设置动画?
</h3>
<p id="GFG">
PHP中文网是你最佳的学习平台!
</p>
<button>点击这里!</button>
</body>
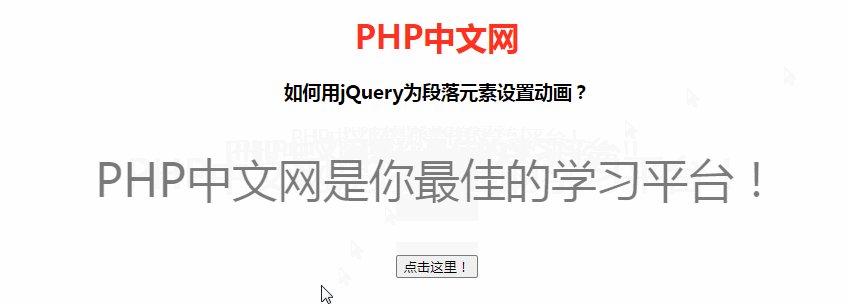
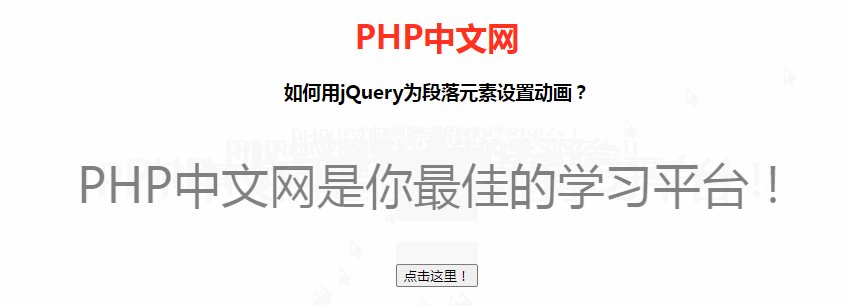
</html>效果如下:

这里需要大家掌握的就是animate()方法:
animate() 方法执行 CSS 属性集的自定义动画。该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
→注:请使用 "+=" 或 "-=" 来创建相对动画。
animate()的语法如下:
(selector).animate({styles},speed,easing,callback)参数styles是必需的:规定产生动画效果的一个或多个 CSS 属性/值。
注意:当与 animate() 方法一起使用时,该属性名称必须是驼峰写法: 您必须使用 paddingLeft 代替 padding-left,marginRight 代替 margin-right,依此类推。
参数speed是可选的:规定动画的速度。
可能的值:
毫秒
"slow"
"fast"
参数easing是可选的:规定在动画的不同点中元素的速度。默认值是 "swing"。
可能的值:
"swing" - 在开头/结尾移动慢,在中间移动快
"linear" - 匀速移动
提示:扩展插件中提供更多可用的 easing 函数。
参数callback是可选的:animate 函数执行完之后,要执行的函数。
最后给大家推荐《JavaScript基础教程》《jquery视频教程》~欢迎大家学习~
以上是如何用 jQuery 为段落元素设置动画的详细内容。更多信息请关注PHP中文网其他相关文章!

