什么是render.js?UNiAPP中怎么使用它来绘制高德地图?
- 青灯夜游转载
- 2021-08-26 19:39:0910249浏览
UNiAPP怎么绘制高德地图?下面本篇文章带大家了解一下render.js的用法,介绍一下如何在uniAPP中使用render.js 绘制高德地图,希望对大家有所帮助。

什么是render.js
renderjs是一个运行在视图层的js。它比WXS更加强大。它只支持app-vue和h5。renderjs的主要作用有2个:
- 大幅降低逻辑层和视图层的通讯损耗,提供高性能视图交互能力
- 在视图层操作dom,运行for web的js库
使用方式
设置 script 节点的 lang 为 renderjs
<view id="test"></view>
<script module="test">
export default {
mounted() {
// ...
},
methods: {
// ...
}
}
</script>在uniAPP中使用render.js 绘制高德地图
明确需求
1. 在uni中的vue文件下使用地图 2. 需要在地图根据经纬度标记点,并且可点击 3. 需要在标记点与点之间连线 4. 地图上需要悬浮两个按钮
解决思路
uni自带的有map组件,功能还是比较强大,但是在vue文件下很多功能受限,必须在nvue文件中才能发挥出功能。
在本次编写中因为其他原因无法使用nvue文件,所以不得不想其他方法,以及在地图上悬浮按钮,解决层级问题也是一个难点,所以放弃了uni的map组件。
最后多次尝试后,选择了使用render.js 来调用高德地图,能够完美解决上述需求和问题,特此记录与分享。
编写代码
vue页面使用render.js
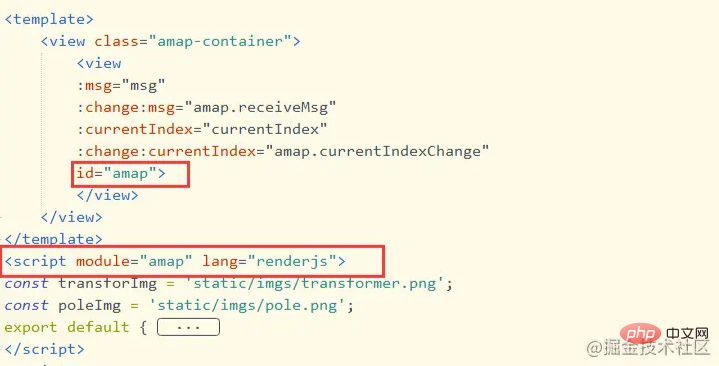
render.js 主要是通过script标签引入,如下图所示:

view就是一个render.js的容器,用于地图展示,然后在script标签里面编写地图的引入与初始化代码
初始化地图
data(){
map:null,
myData:[],
},
//以下是写在methods中
//引入高德地图SDK
init(){
if (typeof window.AMap === 'function') {
this.initAmap()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'https://webapi.amap.com/maps?v=1.4.15&key=' + '你的key'
script.onload = this.initAmap.bind(this)
document.head.appendChild(script)
console.log('eles');
}
},
//初始化地图
initAmap() {
this.map = new AMap.Map('amap', {
resizeEnable: true,
center: [this.myData[0].longitude,this.myData[0].latitude],
zooms: [4, 20], //设置地图级别范围
zoom: 18
})
this.map.on('complete',()=>{
console.log('加载完成');
})
this.getItem(this.myData)
},
// 给地图绘制点 Makers
addMaker(item){
let marker = new AMap.Marker({
//经纬度位置
position: new AMap.LngLat(item.longitude, item.latitude),
//便宜量
offset: new AMap.Pixel(-10, -24),
//图标
icon: new AMap.Icon({
//大小
size: new AMap.Size(20, 25),
imageSize: new AMap.Size(20, 25),
image:'imgpath'
}),
//图标展示层级,防止被隐藏时编写
zIndex:100,
//图标旁边展示内容
label:{
content:`<view>content</view>`,
offset: new AMap.Pixel(10, -18)
}
})
//给图标添加点击事件
marker.on('click', (e) => {
console.log(item,e);
})
//将图标添加到地图中
this.map.add(marker)
},
//绘制点与点之间的线段 Polyline类
initLine(start,end){
let polyline = new AMap.Polyline({
//线段粗细
strokeWeight:5,
//颜色
strokeColor:'#007AFF',
//形状
lineCap:'round',
lineJoin:'round',
//是否显示方向
showDir:true,
//起点与终点经纬度[[longitudeStart,latitudeStart],[longitudeEnd,latitudeEnd]]
path:[start,end]
})
//向地铁图添加线段
this.map.add(polyline)
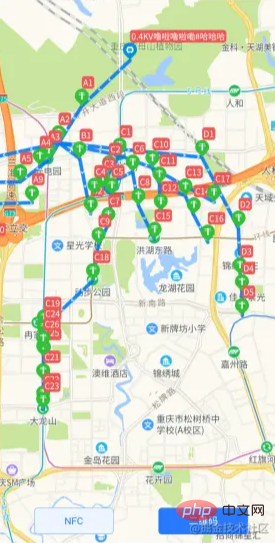
},实现效果

关于高德地图的具体使用请参考高德API
lbs.amap.com/api/javascr…
render.js中的通信
render.js 所在的script标签和vue页面的script标签是无法使用this进行数据通信的,必须通过其他方式进行通信,类似于vue中的组件传值。
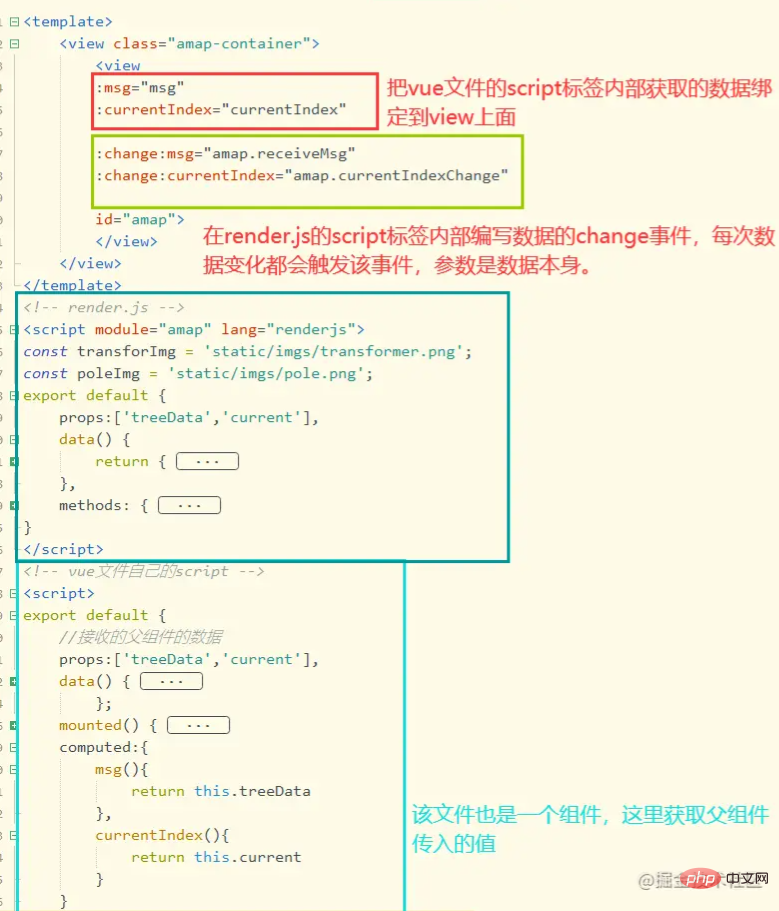
1、数据的绑定

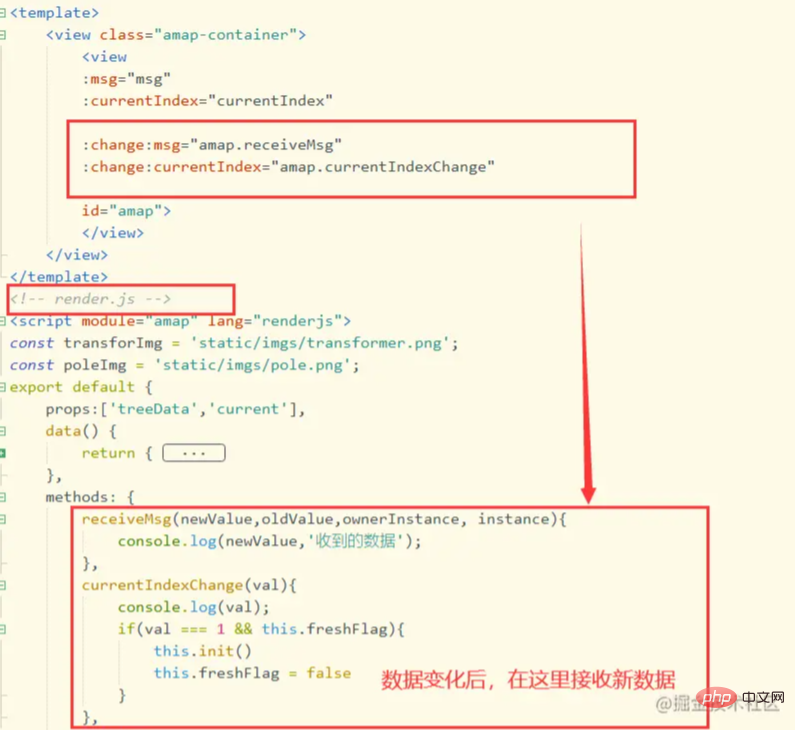
2、数据的接收

3、render.js中向vue页面发送数据
原理和上面差不多 在render.js中,抛出一个方法,然后在页面中编写该方法监听,具体如下
//render.js
//向vue页面抛出数据
sendMsg(){
this.$ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
}
//针对页面点击或直接调用
sendMsg2(e,ownerInstance){
ownerInstance.callMethod('reciveMsg', '我是render.js的数据')
} //vue页面接收数据
reciveMsg(data){
console.log(data) //我是render.js的数据
}
总结
render.js主要用于对DOM操作很频繁的情况,如echarts的使用,地图的使用等。
最后附上UNI官方链接和高德API链接
https://uniapp.dcloud.io/frame?id=renderjs
https://lbs.amap.com/api/javascript-api/guide/abc/load
推荐:《uniapp教程》
以上是什么是render.js?UNiAPP中怎么使用它来绘制高德地图?的详细内容。更多信息请关注PHP中文网其他相关文章!

