使用JavaScript从数组中删除最后一项(3种方法)
- 藏色散人原创
- 2021-08-26 15:15:3910978浏览
在上一篇文章《JavaScript限制输入框只允许整数和小数点(两种方法)》中给大家介绍了怎么用javascript实现限制输入框只允许整数和小数点,感兴趣的朋友可以去学习了解一下~
本文将要讲解的内容则是教大家如何使用JavaScript从数组中删除最后一项。
下面我将通过3个示例来讲解使用JavaScript从数组中删除最后一项的方法:
第一个示例代码:
注:此示例使用splice() 方法从数组中删除最后一项。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:red;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:red;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.splice(-1, 1);
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
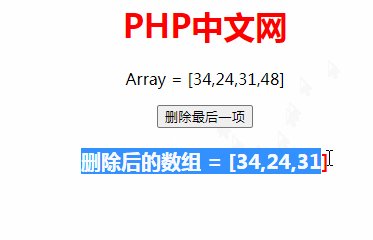
</html>运行结果如下:

JavaScript Array splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目;该方法会改变原始数组。
第二个示例代码:
注:此示例使用pop() 方法从数组中删除最后一项。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:orange;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:orange;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up =
document.getElementById("GFG_UP");
var el_down =
document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
array.pop();
el_down.innerHTML =
"删除后的数组 = [" + array + "]";
}
</script>
</body>
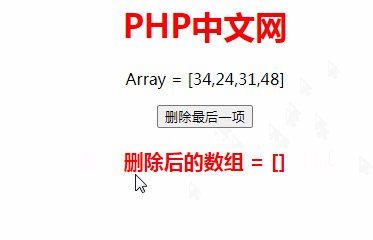
</html>运行结果如下:

JavaScript Array pop()方法将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。
第三个代码示例:
注:此示例不会从数组中删除最后一项,而是使用slice() 方法返回一个已删除项的新数组。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:pink;">
PHP中文网
</h1>
<p id="GFG_UP"
style="font-size: 16px;">
</p>
<button onclick="gfg_Run()">
删除最后一项
</button>
<p id="GFG_DOWN"
style="color:pink;
font-size: 20px;
font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" + array + "]";
function gfg_Run() {
el_down.innerHTML =
"删除后的数组 = [" + array.slice(0, -1) + "]";
}
</script>
</body>
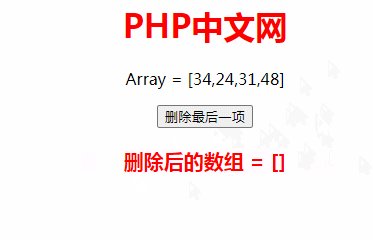
</html>运行结果如下:

JavaScript Array slice() 方法可从已有的数组中返回选定的元素,slice()方法可提取字符串的某个部分,并以新的字符串返回被提取的部分; slice() 方法不会改变原始数组。
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上是使用JavaScript从数组中删除最后一项(3种方法)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

