JavaScript如何实现点击删除扩展名并获取文件名
- 藏色散人原创
- 2021-08-26 11:30:132346浏览
在之前的文章《JavaScript获取关联数组的键的两种方法》中给大家介绍了JavaScript怎么获取关联数组的键,感兴趣的朋友可以学习了解一下~
本文的重点内容则是教大家如何通过JavaScript实现点击删除扩展名并获取文件名。
废话不多说,直奔主题!
给大家介绍两种实现方法:
第一种方法代码如下:
注:本示例使用split()、slice() 和 join() 方法获取文件名。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff311f;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:#ff311f; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var fName = "fileName.jpg";
el_up.innerHTML = "String = '"+fName + "'";
function gfg_Run() {
el_down.innerHTML = fName.split('.').slice(0, -1).join('.');
}
</script>
</body>
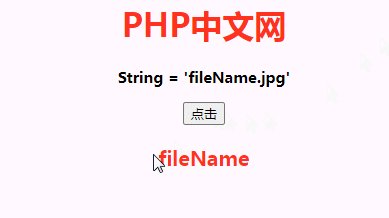
</html>效果如下所示:

split()方法:用于把一个字符串分割成字符串数组。
slice()方法:可提取字符串的某个部分,并以新的字符串返回被提取的部分。
join()方法:用于把数组中的所有元素放入一个字符串。
第二种方法代码如下:
注:本示例使用RegExp和replace() 方法获取文件名。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#17c4ff;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击
</button>
<p id = "GFG_DOWN" style =
"color:#17c4ff; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var fName = "fileName.jpg";
el_up.innerHTML = "String = '" + fName + "'";
function gfg_Run() {
el_down.innerHTML =fName.replace(/\.[^/.]+$/, "")
}
</script>
</body>
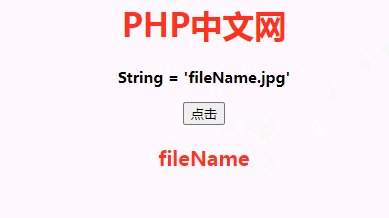
</html>效果如下:

RegExp 是正则表达式的缩写。RegExp对象用于规定在文本中检索的内容,可通过 new 关键词来定义 RegExp 对象。
replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上是JavaScript如何实现点击删除扩展名并获取文件名的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

