在这篇《用CSS快速创建高级模糊感的背景图像》中给大家介绍了使用CSS快速创建高级模糊感的背景图像的方法,感兴趣的朋友可以去了解一下~
那么本文咱们再给大家介绍一种用css快速实现波浪背景的方法,保证让你的页面拥有个性的背景,当然还有什么想要实现的背景风格大家可以评论告诉我!
注:本文将使用before选择器轻松生成波浪背景,并且会使用到 .png 文件格式的波形图像,可以自行创建或从此处下载。
下面我们就先直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>
如何使用CSS创建波浪背景 ?
</title>
<style>
body {
padding: 0%;
margin: 0%;
}
.demo {
padding: 200px;
text-align: center;
}
section {
width: 100%;
min-height: 300px;
}
.pattern {
position: relative;
background-color: #3bb78f;
background-image: linear-gradient(315deg,
#3bb78f 0%, #0bab64 74%);
}
.pattern:before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 250px;
background: url(
https://img.php.cn/upload/article/000/000/020/611f4b147b431604.png);
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<section class="pattern">
<div class="demo">
<h1>PHP中文网</h1>
</div>
</section>
</body>
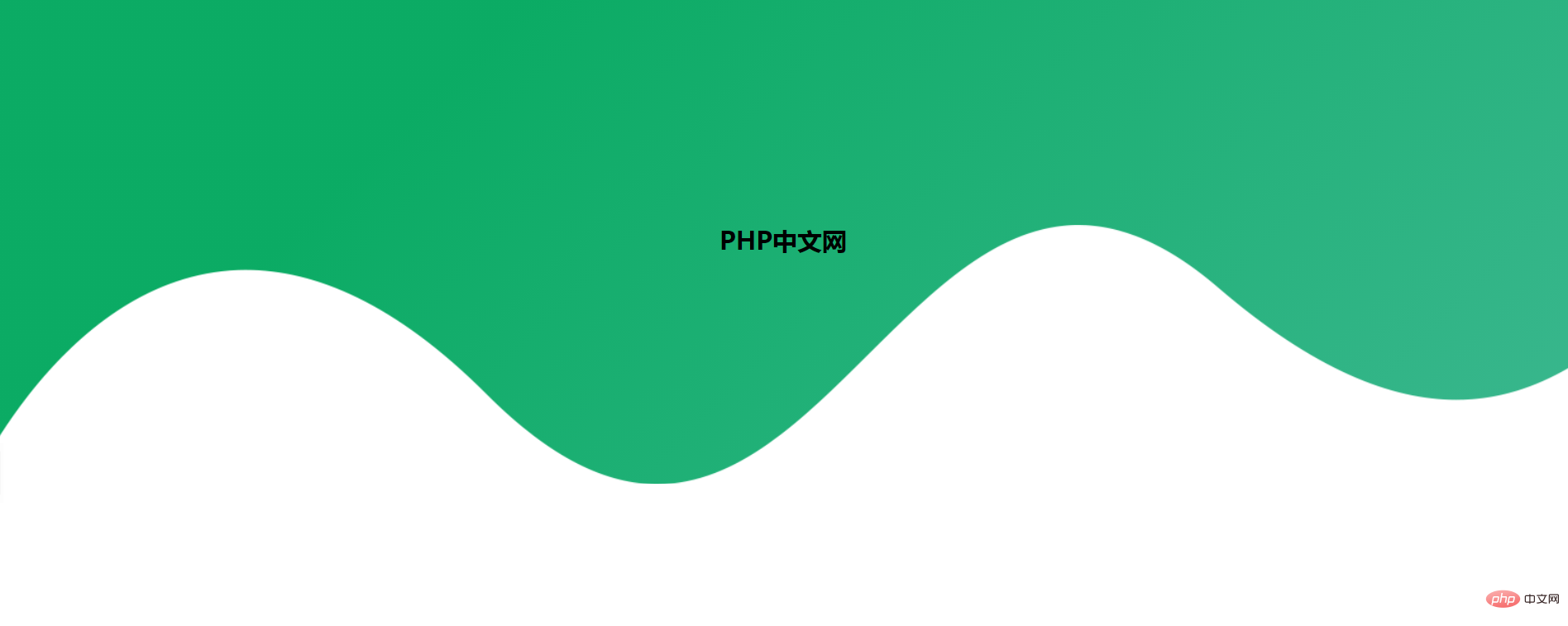
</html>效果如下:

在上述代码中,首先,我们将为该部分添加一个基本背景,然后使用before选择器将波形 png 文件设置在我们的背景之上就可以实现波浪背景效果!
注:
2f8332c8dcfd5c7dec030a070bf652c3 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。(2f8332c8dcfd5c7dec030a070bf652c3 标签是 HTML 5 中的新标签。),并且所有浏览器都支持 2f8332c8dcfd5c7dec030a070bf652c3 标签。
:before 选择器在被选元素的内容前面插入内容。(使用 content 属性来指定要插入的内容。),并且在对于 IE8 及更早版本中的 :before,必须声明 1a309583e26acea4f04ca31122d8c535。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上是如何使用CSS创建波浪背景?的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),








