如何用js从字符串中删除所有非ASCII字符?(两种方法)
- 藏色散人原创
- 2021-08-19 10:15:133216浏览
在《通过js判断某个日期是否在两个指定日期之间》中给大家介绍了怎么通过javascript判断某个日期是否在两个指定日期之间,感兴趣的朋友可以了解一下~
本文的重点内容则是教大家如何用js从字符串中删除所有非ASCII字符。
下面我们将给大家介绍两种实现删除的方法:
第一种方法:
注:此方法将使用正则表达式从字符串中删除非 ASCII 字符;只有值从 0 到 127 的字符才有效(0x7F 是十六进制的 127);使用.replace()方法将非 ASCII 字符替换为空字符串。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#880000;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#880000;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str="Hidd©©©en Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " <br>给定字符串str = '" + str + "'";
function gfg_Run() {
str = str.replace(/[^\x00-\x7F]/g, "");
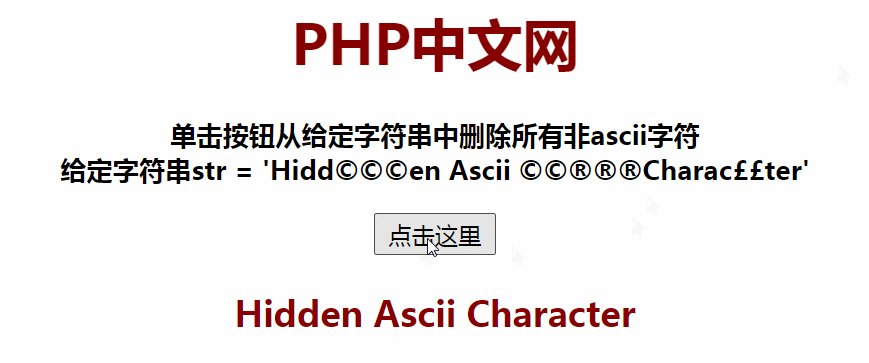
el_down.innerHTML = str;
}
</script>
</body>
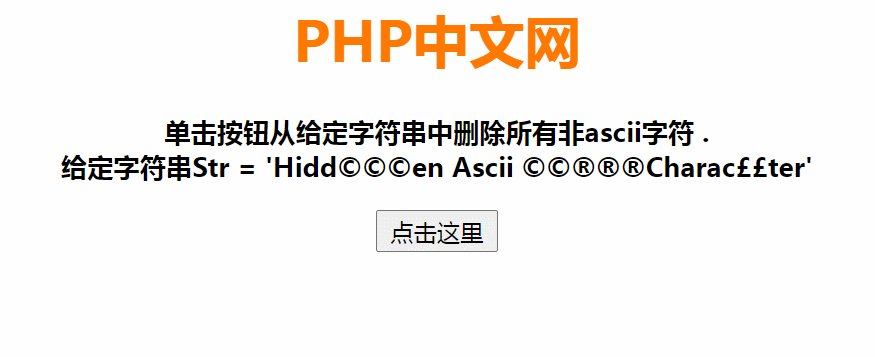
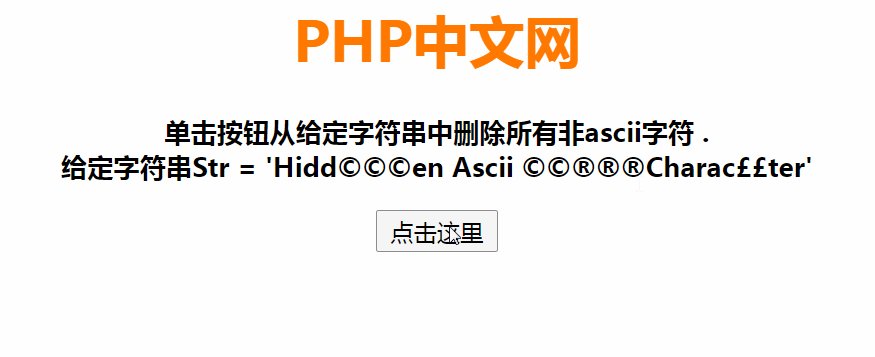
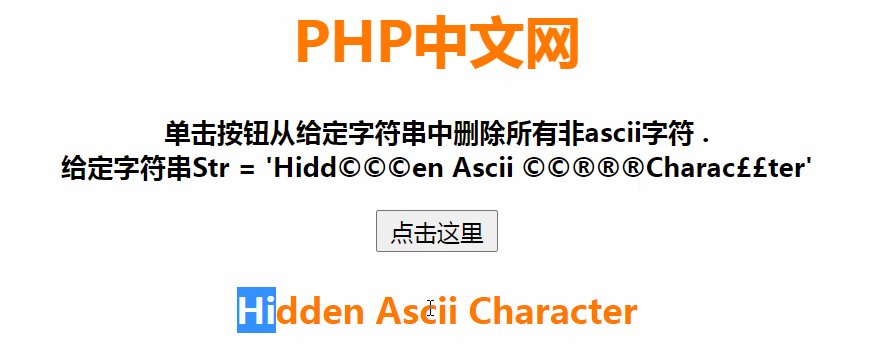
</html>效果如下所示:

第二种方法:
注:这种方法将使用正则表达式从字符串中删除非 ASCII 字符,就像前面的例子一样。它指定要删除的字符的 Unicode(0080 – FFFF) 之间的字符范围被删除;使用.replace() 方法将非 ASCII 字符替换为空字符串。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body style = "text-align:center;">
<h1 style = "color:#ff7800;" >
PHP中文网
</h1>
<p id = "GFG_UP" style =
"font-size: 15px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
点击这里
</button>
<p id = "GFG_DOWN" style = "color:#ff7800;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str="Hidd©©©en??Ascii ©©®®®Charac££ter";
el_up.innerHTML = "单击按钮从给定字符串中删除所有非ascii字符"
+ " .<br>给定字符串Str = '" + str + "'";
function gfg_Run() {
str = str.replace(/[\u{0080}-\u{FFFF}]/gu, "");
el_down.innerHTML = str;
}
</script>
</body>
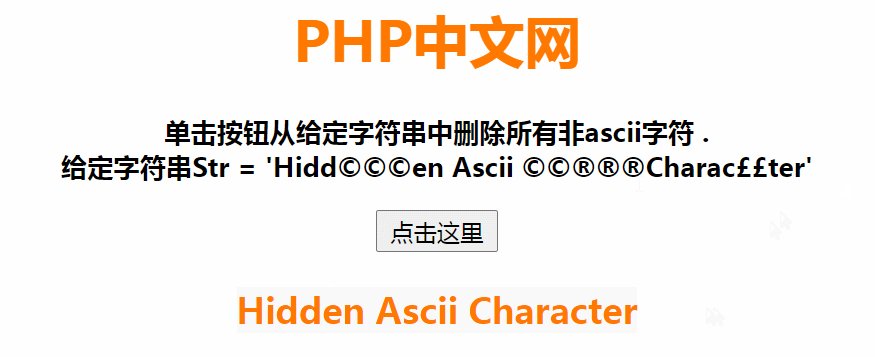
</html>效果如下:

最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
以上是如何用js从字符串中删除所有非ASCII字符?(两种方法)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

