本篇文章给大家介绍一下Nodejs中的文件操作(创建和删除目录/文件、重命名、追加内容、读取内容),以及简单聊聊stream(流)。

NodeJS文件操作
-
NodeJS除了在网络方面大放异彩,它还可以对文件进行操作,按逻辑上来说只要我们合理运用这些api再加上一些数据处理,我们就可以完成本地很多的操作。【推荐学习:《nodejs 教程》】 - 在上一篇我们知道如果想引用一个模块则需要使用到
require,而今天要介绍的主角是fs模块,也就是NodeJS内置的一个文件模块,这个模块有很多的API供我们使用。
创建目录和文件
- 我们可以使用
fs.mkdirfs.writeFile来分别创建目录和文件。 -
mkdir()可以接收三个参数,第一个是路径,第二个是个可选项代表权限,这个我们一般不需要,第三个参数是一个回调函数,我们可以在这里面做一些处理。
/* learnNode.js */
let fs = require('fs');
fs.mkdir('js',(err)=>{
if(err){
console.log('出错')
}else{
console.log('未出错')
}
})-
writeFile()可以接收四个参数,第一个是路径,第二个是文件内容,第三个可选项代表权限,第四个是回调函数。
/* learnNode.js */
let fs = require('fs');
fs.writeFile('./js/newJs.js','console.log("写入这个")',(err)=>{
if(err){
console.log('出错')
}else{
console.log('没出错')
}
})
- 可以看到我们成功创建了目录并写入了一个文件。
检测文件
- 我们可以通过
fs.stat来检测一个路径的文件是为目录还是文件,进而可以做一些操作。
/* learnNode.js */
let fs = require('fs');
fs.stat('./js/newJs.js', (error, stats) => {
if(error) {
console.log(error);
return false;
} else {
console.log(`是否文件:${stats.isFile()}`);
console.log(`是否目录:${stats.isDirectory()}`);
return false;
}
})- star()主要接收两个参数第一个是要检测的文件,第二个是一个回调函数,这个回调函数有两个参数,分别是
err错误和stats对象,这个对象提供有关文件的信息,我们可以对这个对象信息来进行判断。

删除文件和删除目录
- 既然我们可以使用
NodeJS创建文件那当然我们也可以删除文件,主要使用的是fs.unlink``fs.rmdir这两个API。
/* learnNode.js */
let fs = require('fs');
fs.unlink('./js/newJs.js', (err) => {
if (err) throw err;
console.log('文件已删除');
});
fs.rmdir('./js',(err)=>{
if (err) throw err;
console.log('目录已删除');
})- 这两个
API都分别接收两个参数是路径和回调函数,执行node learnNode.js可以看到我们文件已经成功删除。

重命名
- 我们可以使用
fs.rename来对文件重命名。
/* learnNode.js */
let fs = require('fs');
fs.rename('oldJs.js','newJs.js',(err)=>{
if(err){
console.log('出错')
}else{
console.log('未出错')
}
})-
rename()可以接收三个参数第一个是路径第二个是更改的名称,第三个是回调函数,值得注意的是,如果第一个参数和第二个参数对应的文件所在的位置不一样时,他不会重命名之前那个文件而是直接把文件剪切放到另一个地方。
/* learnNode.js */
let fs = require('fs');
fs.rename('newJs.js','./js/oldJs.js',(err)=>{
if(err){
console.log('出错')
}else{
console.log('剪切到js文件夹内了')
}
})追加内容
- 上面我们说到创建文件的时候可以顺便写入东西,那么我们可不可以直接在文件追加文字呢?我们可以使用
fs.appendFile。
/* learnNode.js */
let fs = require('fs');
fs.appendFile('newJs.txt','我是追加的内容',(err)=>{
if(err){
console.log('出错')
}else{
console.log('追加内容')
}
})-
appendFile()可以接收三个参数,第一个是路径,第二个是内容,第三个是回调函数,执行node learnNode.js即可。

读取文件和读取目录
- 以上都是对文件进行增删改的操作,我们现在还需要掌握一下读取内容,我们可以使用
fs.readFile和fs.readdir分别读取文件和读取目录。
/* learnNode.js */
let fs = require('fs');
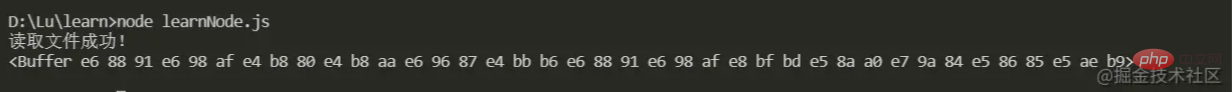
fs.readFile('newJs.txt', (err, data) => {
if(err) {
console.log('出错');
} else {
console.log("读取文件成功!");
console.log(data);
}
})
/* learnNode.js */
let fs = require('fs');
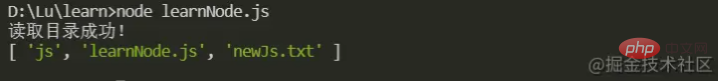
fs.readdir('./', (err, data) => {
if(err) {
console.log('出错');
} else {
console.log("读取目录成功!");
console.log(data);
}
})
- 可以看到我们两个
API都是接收两个参数,第一个是路径,第二个是回调函数,这个回调函数也有两个参数里面包含了data信息,我们可以打印这个data信息来获取内容。
stream(流)
- 最后我们来简单聊聊
stream,翻译过来就是流的意思,提到流你会想到什么,河流,水流,都是从一个源头到另一个源头,就像水龙头从开关到流到地面,stream也是这样一个过程。 - Stream 有四种流类型:
- Readable - 可读操作。
- Writable - 可写操作。
- Duplex - 可读可写操作.
- Transform - 操作被写入数据,然后读出结果。
- 在stream的过程中,我们也有事件可以使用,比如检测到错误触发的
error,有数据时触发的data。- data - 当有数据可读时触发。
- end - 没有更多的数据可读时触发。
- error - 在接收和写入过程中发生错误时触发。
- finish - 所有数据已被写入到底层系统时触发。
- 接下来简单举个例子理解一下吧。
读取流
var fs = require("fs");
var data = '';
// 创建可读流
var readerStream = fs.createReadStream('newJs.txt');
// 设置编码为 utf8。
readerStream.setEncoding('UTF8');
// 处理流事件 遇到有数据时执行这个
readerStream.on('data', function(chunk) {
data += chunk;
console.log(chunk,'流遇到数据了')
});
// 处理流事件 流结束时执行这个
readerStream.on('end',function(){
console.log(data,'流结束了');
});
// 处理流事件 流报错时执行这个
readerStream.on('error', function(err){
console.log(err.stack);
});
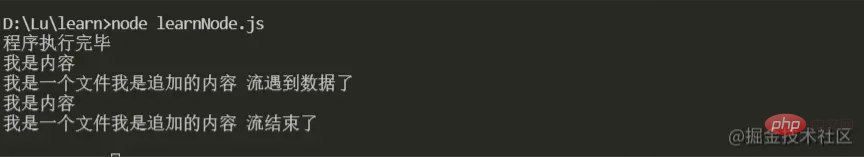
console.log("程序执行完毕");- 我们一开始可以创建一个可读流
fs.createReadStream(),参数是你要读的文件路径。 - 当遇到了数据时会执行
readerStream.on('data',callback()),如下图所示。 - 当流结束时会执行
readerStream.on('end',callback()),如下图所示。

写入流
- 我们上面演示了如何通过流读取一个文件,接下来我们试试通过流写入文件。
var fs = require("fs");
var data = '我是小卢,我再写入流';
// 创建一个可以写入的流,写入到文件 newJs.txt 中
var writerStream = fs.createWriteStream('newJs.txt');
// 使用 utf8 编码写入数据
writerStream.write(data,'UTF8');
// 标记文件末尾
writerStream.end();
// 处理流事件 完成和报错时执行
writerStream.on('finish', function() {
console.log("写入完毕");
});
writerStream.on('error', function(err){
console.log(err.stack);
});
console.log("程序执行完毕");- 我们首先创建一个流,然后将
data数据写入newJs.txt文件中。 - 当流写入完毕时会执行
readerStream.on('finish',callback()),如下图所示。

- 可以看到该
newJs.txt文件中已经存在了我们写入的数据。

写在最后
总的来说NodeJS提供了fs文件操作模块,这个模块有很多的API,上面只是简单的展示了一下,还有很多有趣的API大家只需要用到的时候去官网查就好了,因为NodeJS能操作文件,小至文件查找,大至代码编译。换个角度讲,几乎也只需要一些数据处理逻辑,再加上一些文件操作,就能够编写出大多数前端工具。
原文地址:https://juejin.cn/post/6997204352683212831
作者:快跑啊小卢_
更多编程相关知识,请访问:编程视频!!
以上是快速带你入门Nodejs的文件操作和stream(流)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具






