在上一篇文章《JS数组学习之如何在头部或尾部插入元素?》中,我们介绍了在数组开头或结尾添加元素的三种方法。这次我们继续来了解添加数组元素的方法,介绍一下如何根据数组下标来添加元素,感兴趣的朋友可以学习了解一下~
数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。数组的下标是非常重要的,利用下标我们可以访问数组元素,只需指明下标即可,形式为:数组名[下标索引]。例:
a[0] //表示第0个元素 a[3] //表示第3个元素
利用下标我们也可以插入元素,下面就来具体介绍一下。
我们可以使用 数组名[下标值] = 元素值 的形式在数组指定下标位置添加新元素
var a = [1,2,3]; //定义数组 a[3] = 4; //为数组添加一个元素 console.log(a); //返回[1,2,3,4]
看看输出结果:

不过使用这种方法时,需要 指定的下标值 >= 原数组的长度,这样就会在原数组的尾部添加新元素
var a = [1,2,3]; //定义数组 a[4] = 4; //为数组添加一个元素 console.log(a);
看看输出结果:

如果小于原数组的长度,那就不是添加新元素了,会变成替换元素
var a = [1,2,3]; //定义数组 a[1] = 4; //为数组添加一个元素 console.log(a);
看看输出结果:

使用 数组名[下标值] = 元素值 的形式只能在数组指定下标位置添加一个新元素;那么想要在指定下标位置插入一个或多个元素要怎么做呢?
我们可以使用 splice() 方法。splice()是一个强大的方法,不仅可以删除数组元素,还可以添加数组元素,也可以替换数组元素。
下面我们就来聊聊 splice() 方法添加数组元素的功能。
array.splice(index,howmany,item1,.....,itemX)的第1个参数index为指定起始下标位置;第2个参数howmany指定应该删除的元素数目,当值设置为0时,就会不执行删除操作;这样就可以通过第3个及后面参数item1,.....,itemX来插入一个或多个元素。
我们通过下面的例子来具体看看:
var a = [1,2,3,4,5]; a.splice(1,0,"hello"); console.log(a);
可以看出:使用a.splice(1,0,"hello")在下标1的位置(即数组第1个元素位置后)插入一个元素"hello",因此输出结果为:

var a = [1,2,3,4,5]; a.splice(2,0,"hello","hi",8); console.log(a);
可以看出:使用a.splice(2,0,"hello","hi",8)在下标2的位置(即数组第2个元素位置后)插入多个元素"hello"、"hi"、8,因此输出结果为:

使用splice() 方法我们也可以实现在数组开头或者结尾添加元素:
var a = [1,2,3,4,5]; a.splice(0,0,"hello"); a.splice(a.length,0,"hi"); console.log(a);
如果想要在数组开头添加元素,就设置该方法第1个参数index的值为0即可;如果想要在数组末尾添加元素,就设置该方法第1个参数index的值为 数组长度 即可,数组长度可以使用a.length来获取。
我们看看输出结果:

添加的数组元素可以是单个值,也可以是一个数组:
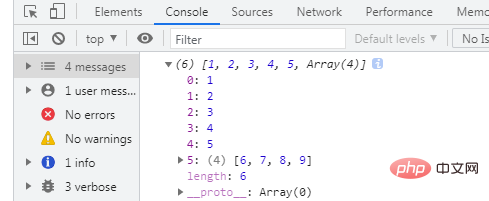
var a = [1,2,3,4,5]; a.splice(5,0,[6,7,8,9]); console.log(a);
输出结果:

好了,就说到这里了,有需要的可以看:javascript高级教程
以上是JS数组学习之根据数组下标添加元素的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





