上一篇文章中我们了解了定义网格线大小的方法,请看《css如何定义网格线大小》。这次我们来了解一下设置指定网格的大小和位置的方法,有需要的可以参考参考。
之前我们去了一个如何去定义网格线的大小,这次来点不一样的。我们来看看一个小栗子。
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
div:first-child{
grid-row: 1 / span 2;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</article>
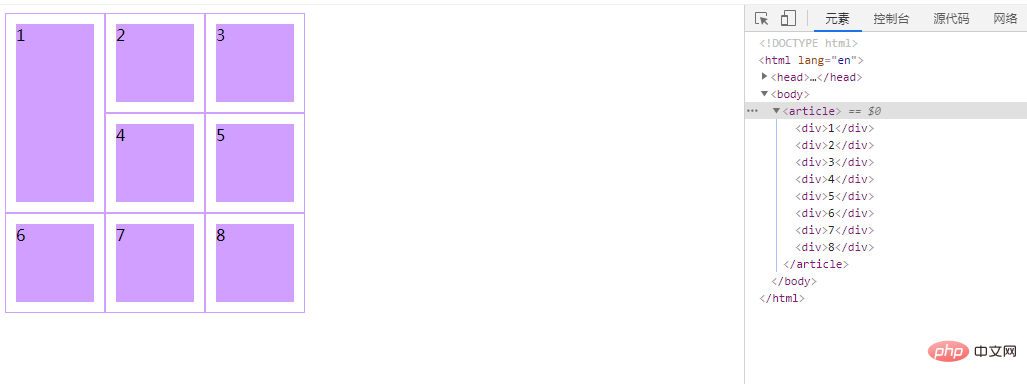
</body>这个小例子的结果是

这个例子与上一篇文章的例子极为相似,都是300*300的盒子里,都是有几个盒子,不同的可能就是这次只有8个盒子,而上一次有9个盒子吧。还有什么不同吗?我们看一下一号小盒子,它是不是多占了一个小格子,难怪没有了9号小盒子。
那我们来看一下是什么属性导致的吧。
grid-row 属性是一种 grid-row-start (en-US) 和 grid-row-end (en-US) 的缩写(shorthand)形式,它定义了网格单元与网格行(row)相关的尺寸和位置,可以通过在网格布局中的基线(line),跨度(span),或者什么也不做(自动),从而指定 grid area 的行起始与行结束。
如果指定了两个 1cd497ba0db2002a7f0ef622f522c4b1 值,那么斜杠号前的值就被指定为 grid-row-start,斜杠后面的值就被指定为 grid-row-end 的值。
它是以下属性的简写属性:
grid-row-start
grid-row-end
我们来看看这个属性的语法格式。
grid-row: grid-row-start / grid-row-end;
其中grid-row-start代表着从哪行开始显示项目;grid-row-end代表着在哪条行线上停止显示项目,或者横跨多少行。
需要注意的是:
IE11 不支持网格单元的自动布置。除非显式地注释 -ms-grid-column 和 -ms-grid-row,否则所有单元都会在网格的第一行/列结束。
推荐学习:css视频教程
以上是css如何设置指定网格的大小和位置的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AM
反应:JavaScript库用于Web开发的功能Apr 18, 2025 am 12:25 AMReact是由Meta开发的用于构建用户界面的JavaScript库,其核心是组件化开发和虚拟DOM技术。1.组件与状态管理:React通过组件(函数或类)和Hooks(如useState)管理状态,提升代码重用性和维护性。2.虚拟DOM与性能优化:通过虚拟DOM,React高效更新真实DOM,提升性能。3.生命周期与Hooks:Hooks(如useEffect)让函数组件也能管理生命周期,执行副作用操作。4.使用示例:从基本的HelloWorld组件到高级的全局状态管理(useContext和
 React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AM
React的生态系统:库,工具和最佳实践Apr 18, 2025 am 12:23 AMReact生态系统包括状态管理库(如Redux)、路由库(如ReactRouter)、UI组件库(如Material-UI)、测试工具(如Jest)和构建工具(如Webpack)。这些工具协同工作,帮助开发者高效开发和维护应用,提高代码质量和开发效率。
 React和前端开发:全面概述Apr 18, 2025 am 12:23 AM
React和前端开发:全面概述Apr 18, 2025 am 12:23 AMReact是由Facebook开发的用于构建用户界面的JavaScript库。1.它采用组件化和虚拟DOM技术,提高了UI开发的效率和性能。2.React的核心概念包括组件化、状态管理(如useState和useEffect)和虚拟DOM的工作原理。3.在实际应用中,React支持从基本的组件渲染到高级的异步数据处理。4.常见错误如忘记添加key属性或不正确的状态更新可以通过ReactDevTools和日志调试。5.性能优化和最佳实践包括使用React.memo、代码分割和保持代码的可读性与可维
 HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AM
HTML中的反应力量:现代网络开发Apr 18, 2025 am 12:22 AMReact在HTML中的应用通过组件化和虚拟DOM提升了web开发的效率和灵活性。1)React组件化思想将UI分解为可重用单元,简化管理。2)虚拟DOM优化性能,通过diffing算法最小化DOM操作。3)JSX语法允许在JavaScript中编写HTML,提升开发效率。4)使用useState钩子管理状态,实现动态内容更新。5)优化策略包括使用React.memo和useCallback减少不必要的渲染。
 了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端视角Apr 18, 2025 am 12:15 AMReact的主要功能包括组件化思想、状态管理和虚拟DOM。1)组件化思想允许将UI拆分成可复用的部分,提高代码可读性和可维护性。2)状态管理通过state和props管理动态数据,变化触发UI更新。3)虚拟DOM优化性能,通过内存中的DOM副本计算最小操作更新UI。
 React的前端开发:优势和技术Apr 17, 2025 am 12:25 AM
React的前端开发:优势和技术Apr 17, 2025 am 12:25 AMReact的优势在于其灵活性和高效性,具体表现在:1)组件化设计提高了代码重用性;2)虚拟DOM技术优化了性能,特别是在处理大量数据更新时;3)丰富的生态系统提供了大量第三方库和工具。通过理解React的工作原理和使用示例,可以掌握其核心概念和最佳实践,从而构建高效、可维护的用户界面。
 反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AM
反应与其他框架:比较和对比选项Apr 17, 2025 am 12:23 AMReact是一个用于构建用户界面的JavaScript库,适用于大型和复杂的应用。1.React的核心是组件化和虚拟DOM,提高了UI渲染性能。2.与Vue相比,React更灵活但学习曲线较陡,适合大型项目。3.与Angular相比,React更轻量,依赖社区生态,适用于需要灵活性的项目。
 在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AM
在HTML中脱神秘的React:这一切如何工作Apr 17, 2025 am 12:21 AMReact通过虚拟DOM在HTML中运作。1)React使用JSX语法编写类似HTML的结构。2)虚拟DOM管理UI更新,通过Diffing算法高效渲染。3)使用ReactDOM.render()将组件渲染到真实DOM。4)优化和最佳实践包括使用React.memo和组件拆分,提升性能和可维护性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





