教你怎么用ps制作分割字体效果(技巧分享)
- 奋力向前原创
- 2021-08-13 09:55:5410324浏览
之前的文章《手把手教你使用ps给图片添加丁达尔光线效果(分享)》中,给大家介绍了一种快速的小技巧,如何给图片添加丁达尔光线效果。下面本篇文章给大家介绍怎样使用ps制作分割字体效果,我们一起看看怎么做。

分割字体效果图如下

ps制作分割字体效果
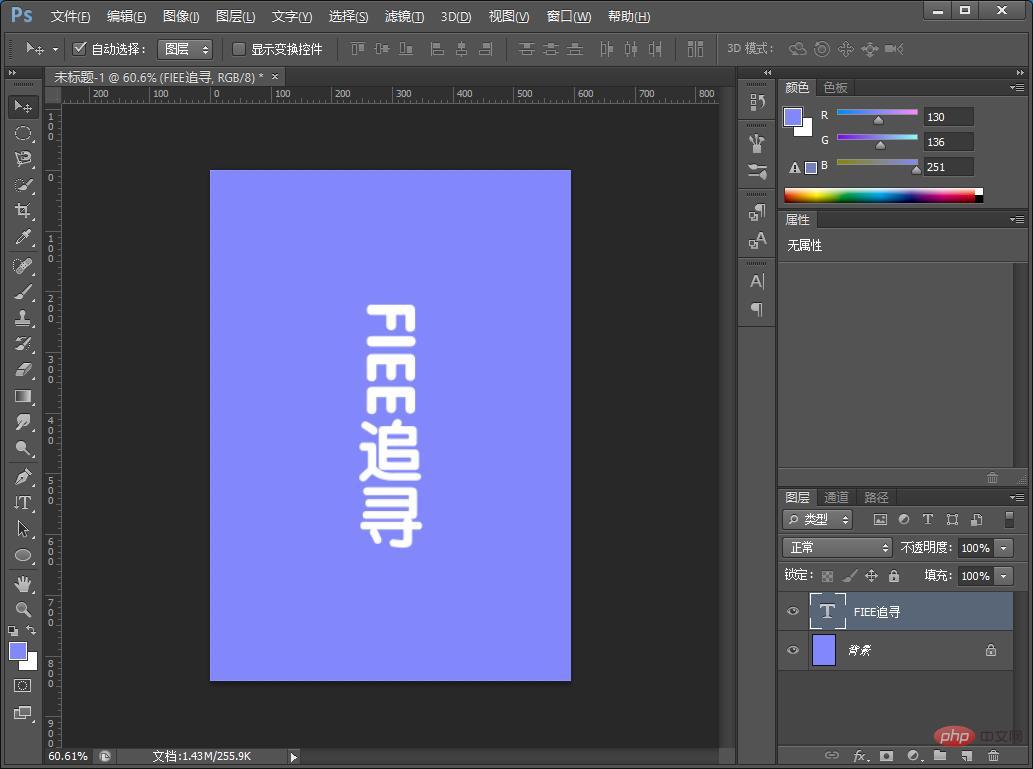
1、ps打开,新一个文档背景并填充蓝色,创建新图层添加文字。

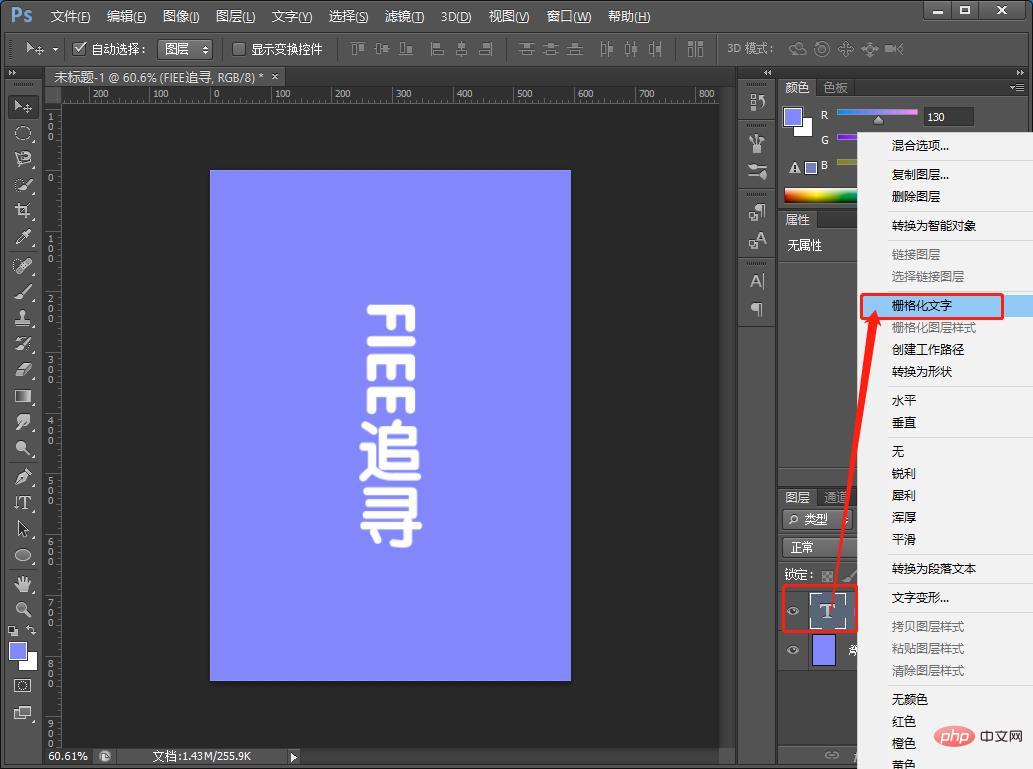
2、将【文字】右击弹出选择“棚格化图层”。

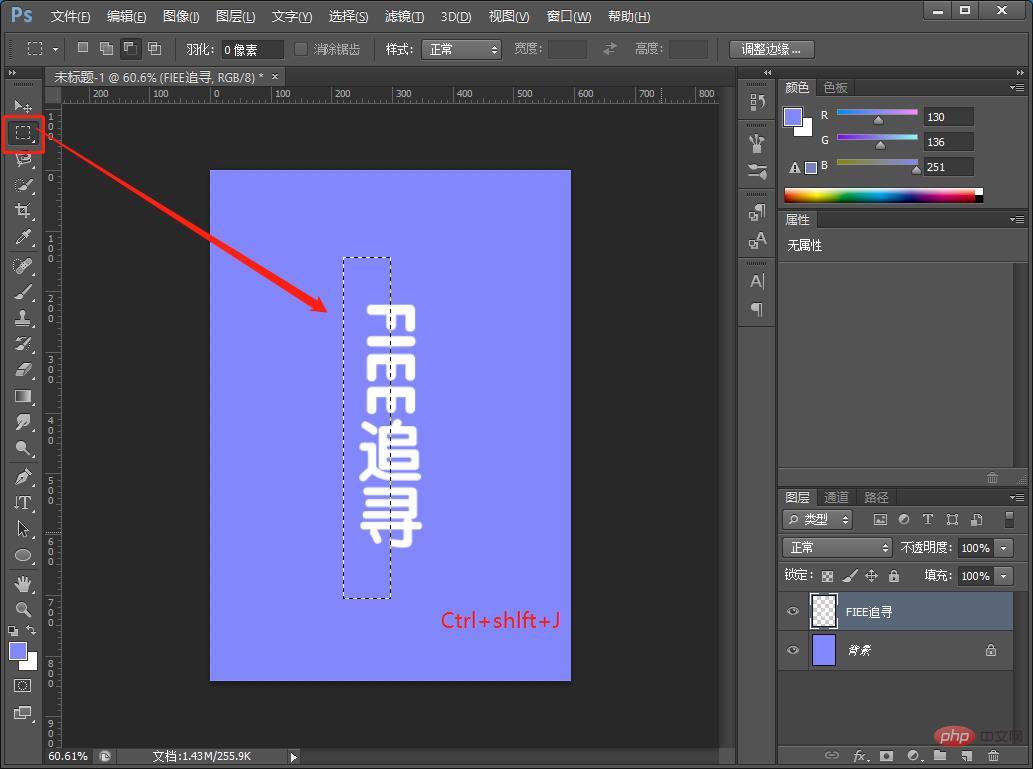
3、选择矩形选框工具,选择上要移动的位置,按住Ctrl+shlft+J。

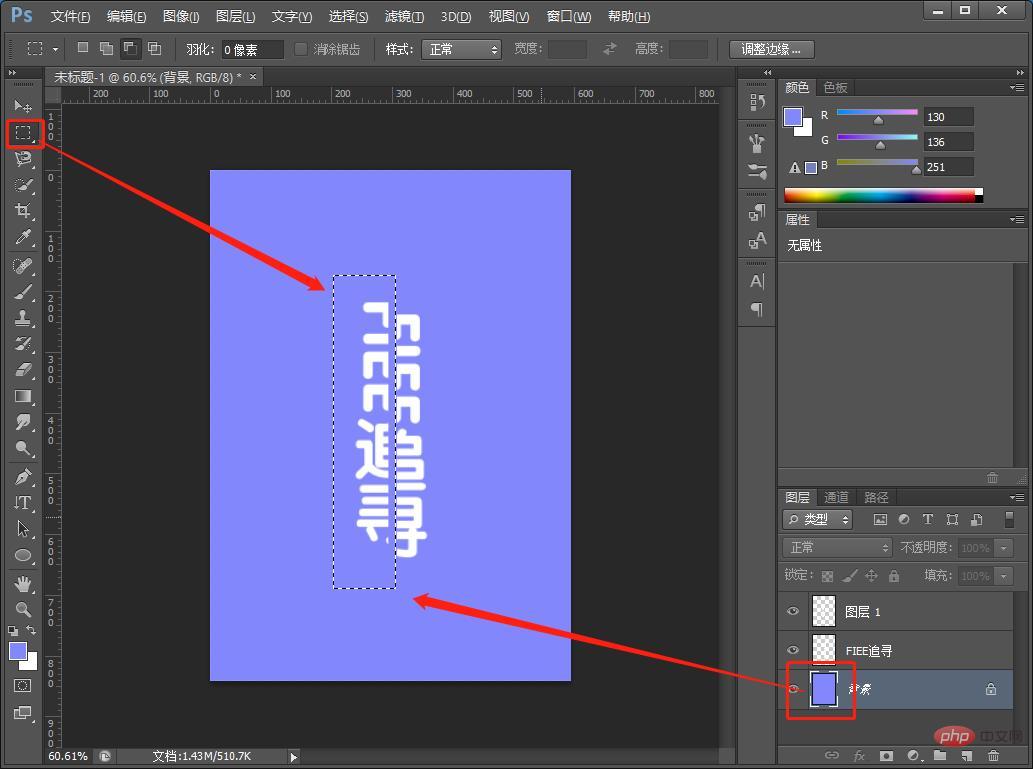
4、再来给背景图层用矩形选框工具。

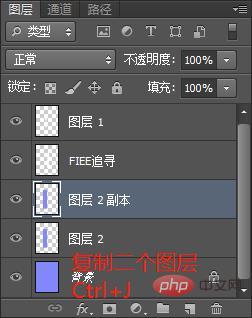
5、按住【Ctrl+J】复制二个图层。

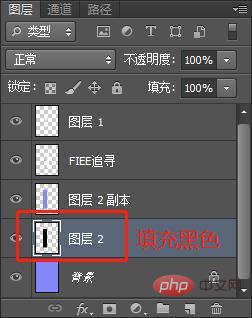
6、将【图层2】填充黑色。

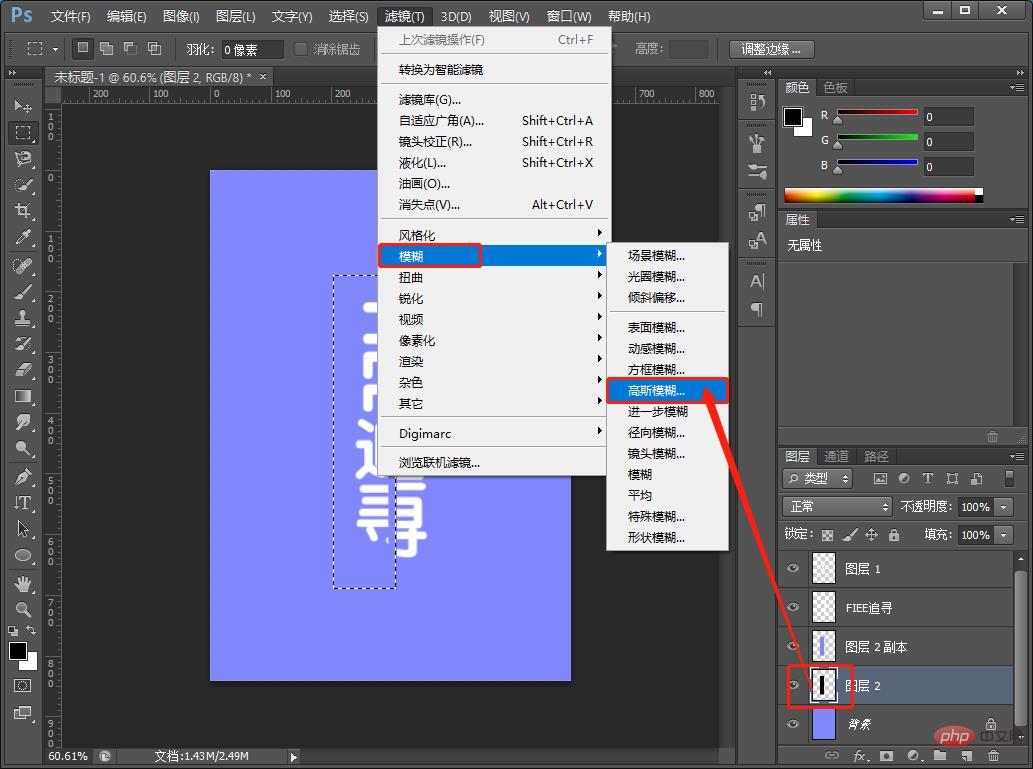
7、按住【Ctrl+D】取消选区,通过【滤镜】-【模糊】-【高斯模糊】单击。

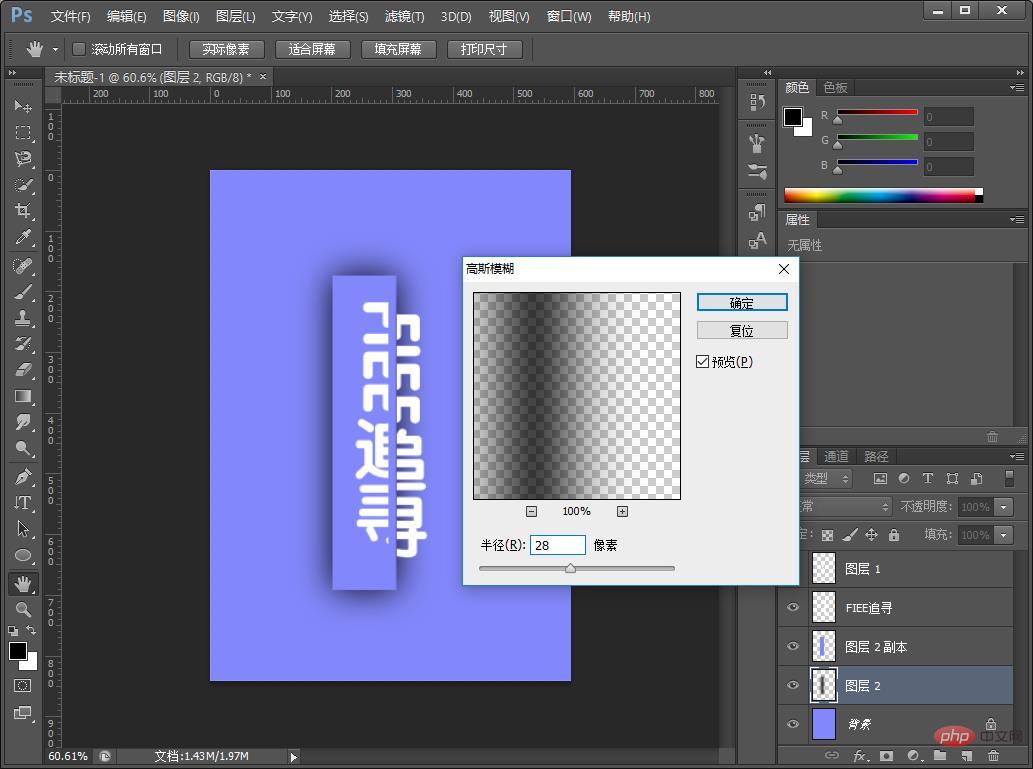
8、高斯模糊数值参数图。

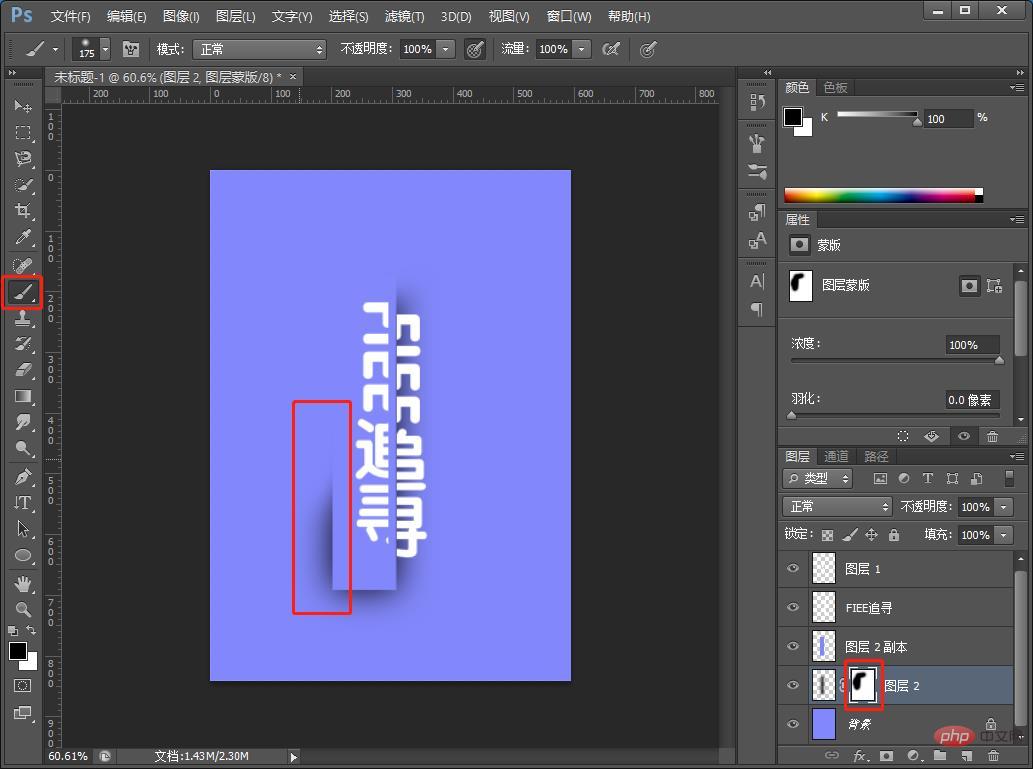
9、给【图层2】添加蒙版用画笔抹掉。

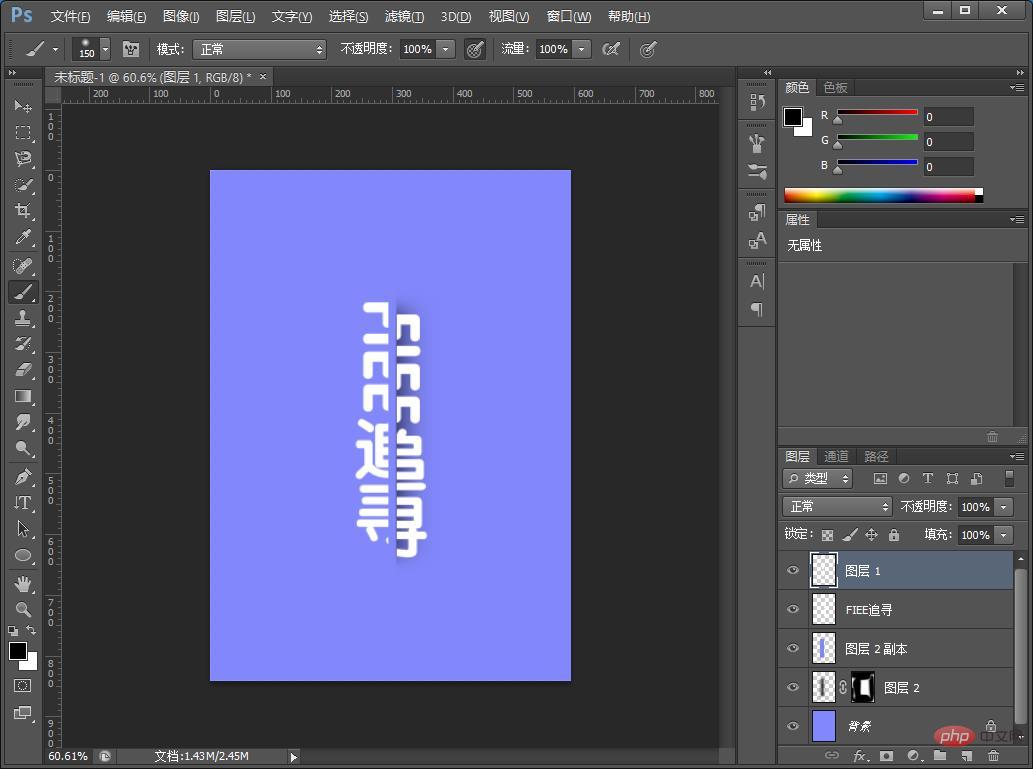
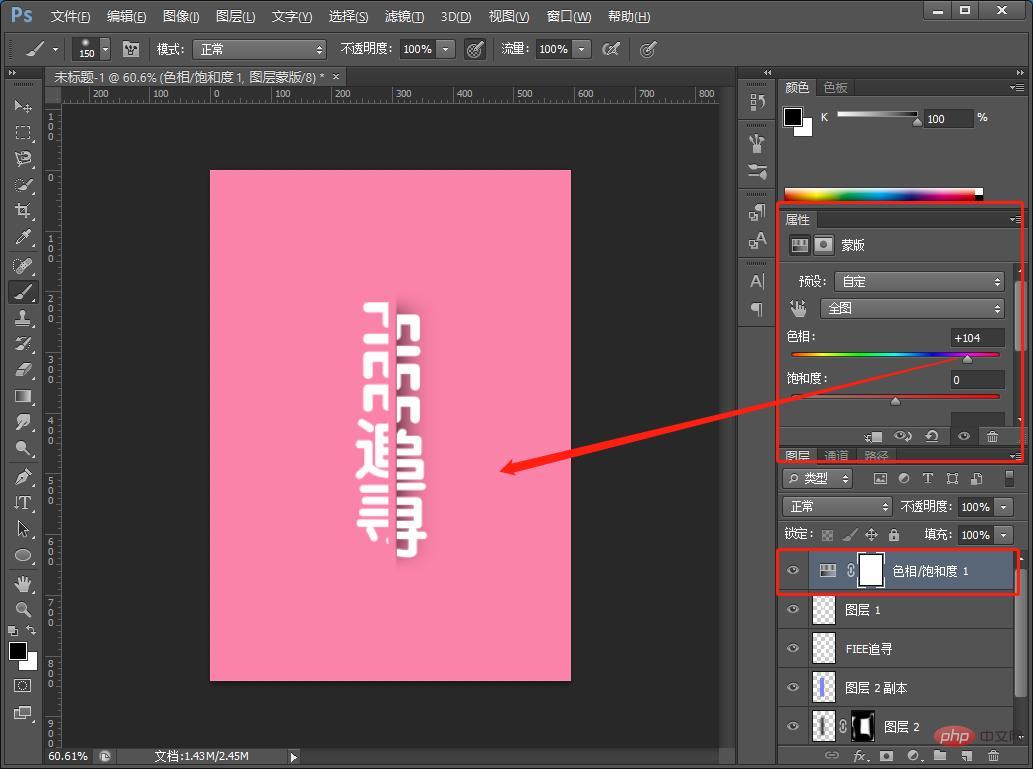
10、效果就是这样,如果你们想给背景换颜色,可以添加色相/饱和度。

11、颜色效果完成。

推荐学习:PS视频教程
以上是教你怎么用ps制作分割字体效果(技巧分享)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

