巧用css规定背景绘制区域
- 醉折花枝作酒筹原创
- 2021-08-12 17:41:081848浏览
上一篇文章中我们了解了将背景图像固定在视口的方法,请看《巧用css将背景图像固定在视口》。这次我们来了解一下规定背景绘制区域的方法,有需要的可以参考参考。
当我们对背景有其他要求的时候,应该怎么去做呢?
首先来看一个小例子。
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
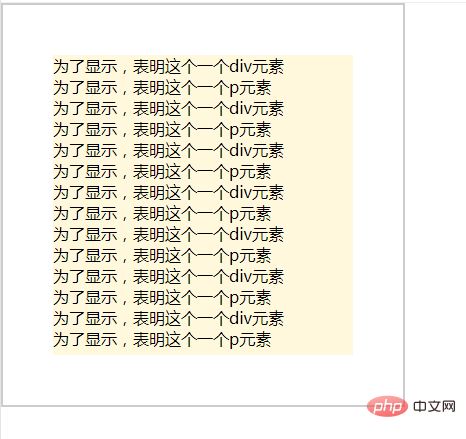
</body>这个小例子的结果是

我们可以看到这个例子里背景颜色并没有将这个盒子完全填充,这是怎么回事呢?回头去看看代码,原来我们使用了background-clip:content-box;。
那我们就来看一个这个属性吧。
background-clip属性规定背景的绘制区域,它设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框(border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与border-style或border-image有关),否则,本属性产生的样式变化会被边框覆盖。
在这个属性的值有四个,分别是border-box、padding-box、content-box和text。其中border-box的意思是背景延伸至边框外沿(但是在边框下层);padding-box的意思是背景延伸至内边距(padding)外沿。不会绘制到边框处;content-box的意思是背景被裁剪至内容区(content box)外沿;text的意思是背景被裁剪成文字的前景色。
推荐学习:css视频教程
以上是巧用css规定背景绘制区域的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

