一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
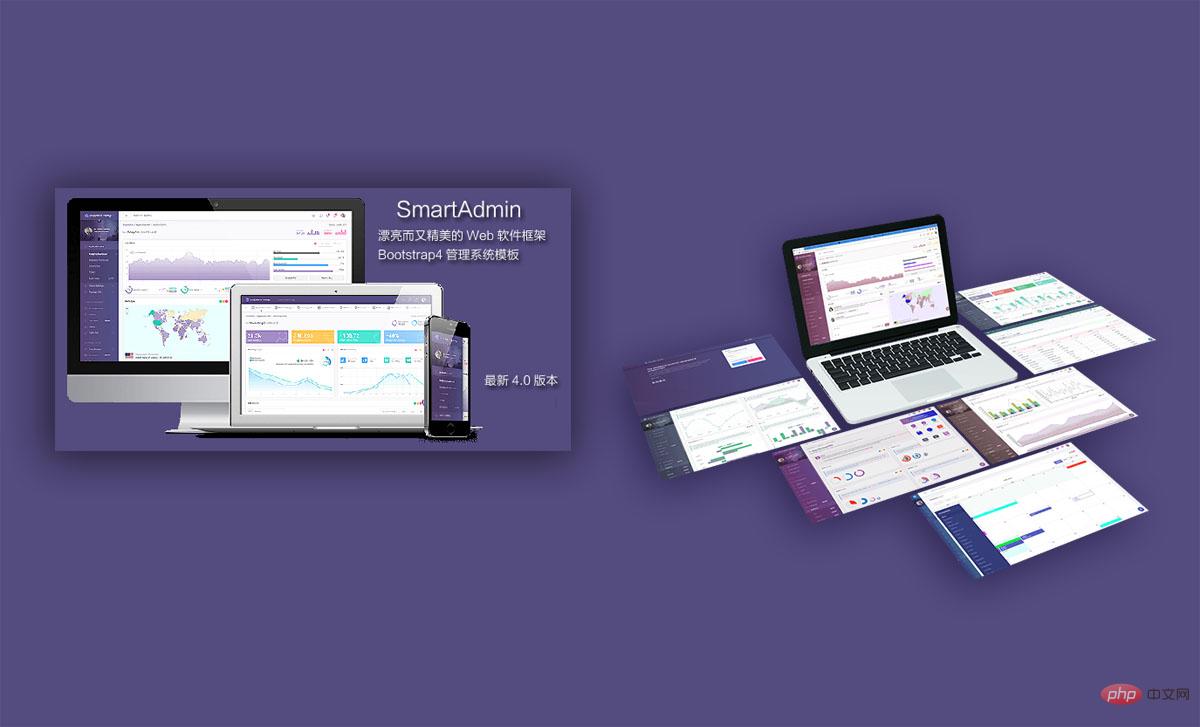
1、Bootstrap4后台管理系统模板UI框架-SmartAdmin

模板简介:SmartAdmin 4.0是高级用户界面Bootstrap4管理仪表板,构建下一代管理系统UI框架。其特殊设计包含大量收集各种各样的可重用的UI组件与最新的jQuery插件,集成优化适合全世界所有现代web应用程序项目。
演示地址:https://www.php.cn/xiazai/code/6910
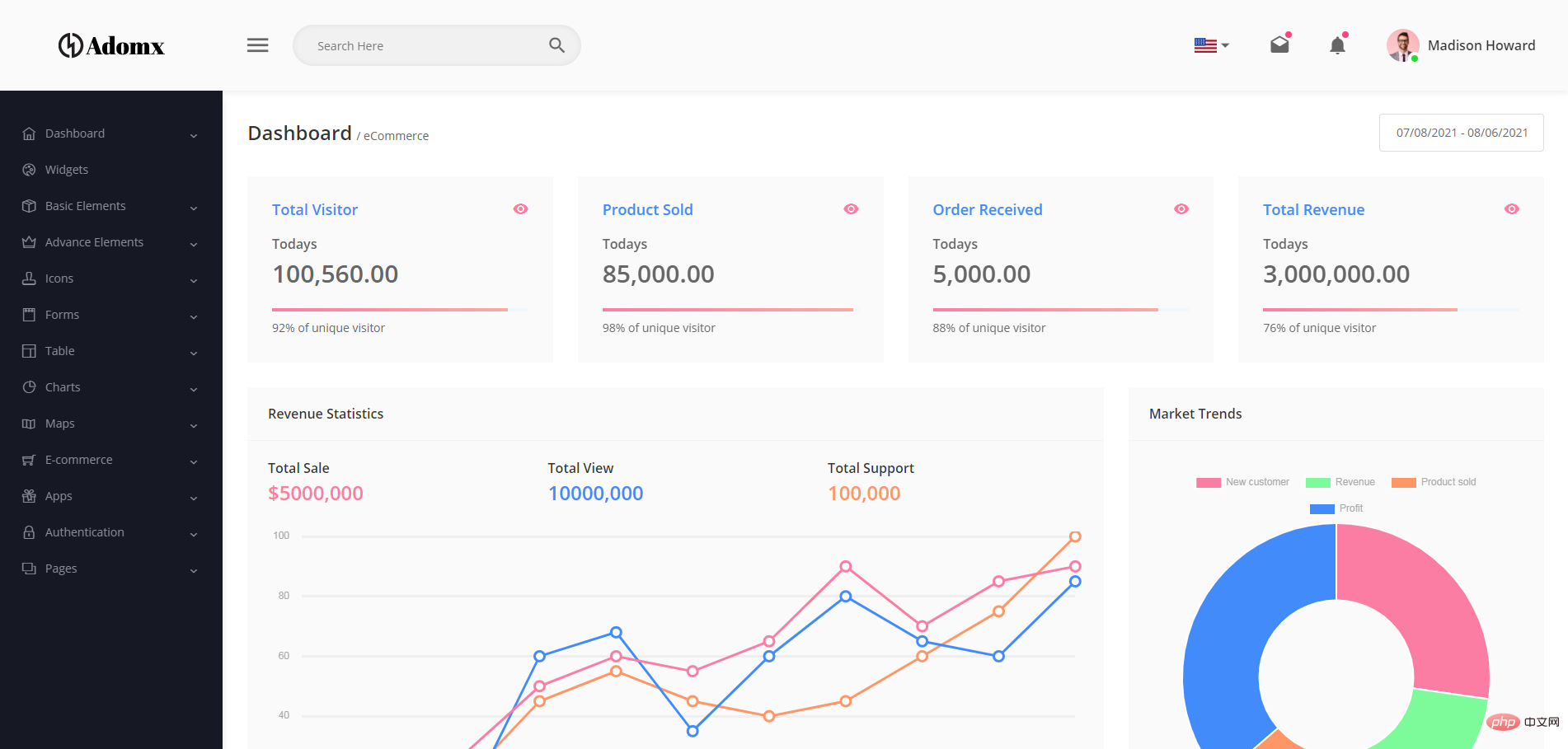
2、Bootstrap响应式管理后台模板-Adomx

模板简介:Adomx响应管理模板包括Bootstrap 71+HTML页面,27+插件和大量的元素。它可以用于电子商务后台管理系统&数字货币仪表板。这套响应Bootstrap4管理模板包括3应用程序,UI可以直接在应用程序中使用。这些应用程序UI包括任务应用,邮件应用和聊天应用。
演示地址:https://www.php.cn/xiazai/code/6909
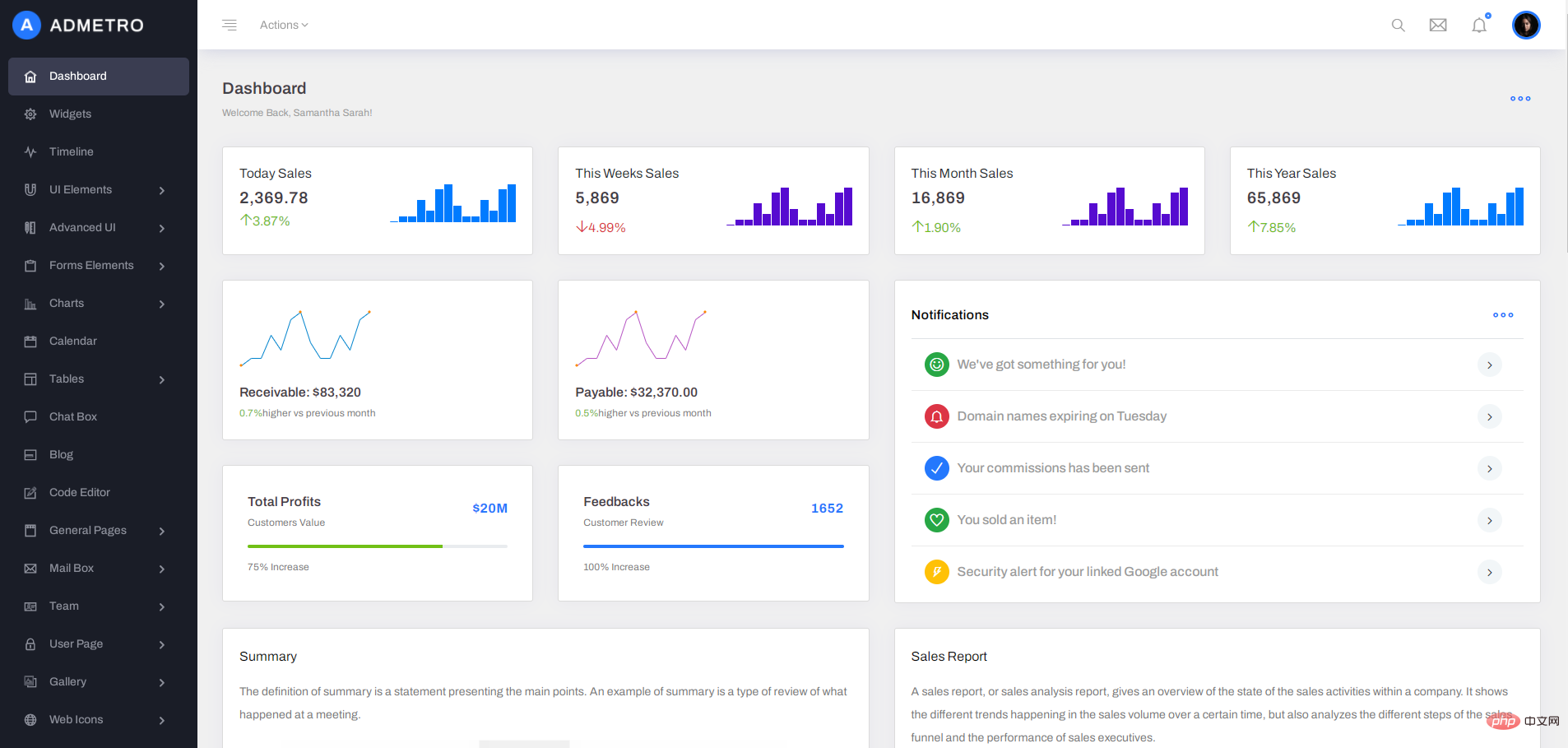
3、Bootstrap4响应式Web管理软件模板-Admetro

模板简介:Admetro是基于Bootstrap构建的功能丰富、响应、创新的管理系统模板,使用Bootstrap4、 jQuery和数百种可定制的功能,布局变化,随时可用的UI工具包元素。它是设计精美和各种类型的管理系统的完美解决方案。无缝地在所有主要最新的web浏览器。
演示地址:https://www.php.cn/xiazai/code/6907
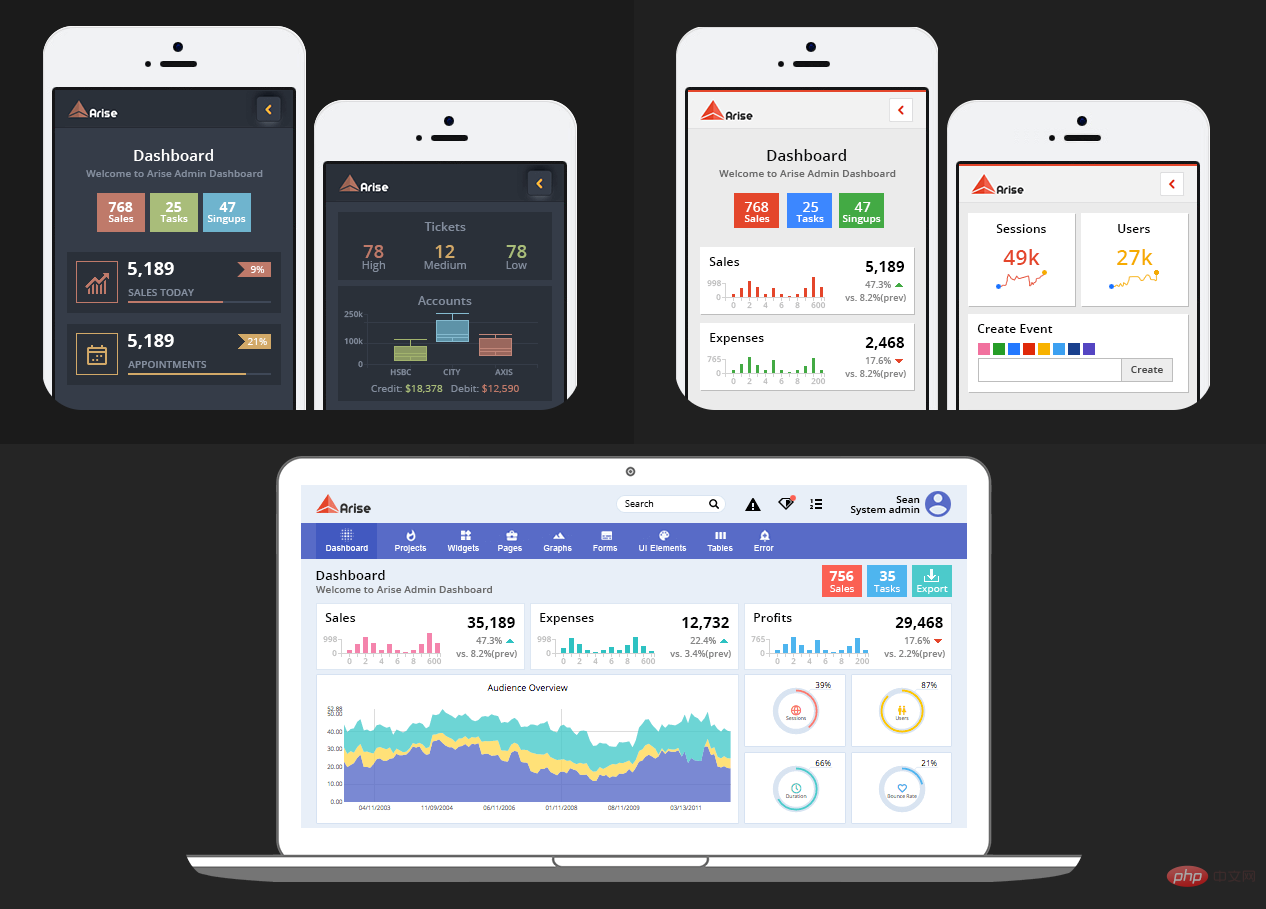
4、CRM系统管理模板Bootstrap后端框架-ARISE

模板简介:ARISE管理模板主题有五种独特的设计。它是充分响应管理仪表板基于Bootstrap3框架构建的,HTML5,CSS3和Sass。它有一个巨大的可重用的UI组件和集成了最新的jQuery插件。它可以用于所有类型的web应用程序自定义管理面板中,项目管理系统,管理仪表板,后端应用程序或CRM。
演示地址:https://www.php.cn/xiazai/code/6906
5、Bootstrap4响应式的后台管理模板-Boxify

模板简介:Boxify是一个响应式的管理模板,使用现代设计高度集中在简单性和更好的用户体验上。它可以帮助你创建一个引人注目的后端系统面板,为您的下一个很棒的项目。Boxify有两个版本开发版本和生产版本。开发版本是包括gulp, Webpack, 和Sass。您需要安装gulp和nodeJs为了使用开发版。
演示地址:https://www.php.cn/xiazai/code/6903
6、简单的响应式Bootstrap管理后端模板-Space

模板简介:Space是一个Web应用程序管理仪表板建立在Bootstrap3.3.7框架。创建它是最实用、清洁和精心设计的任何类型的后端应用程序的模板,我们有精心设计所有常见的元素。
演示地址:https://www.php.cn/xiazai/code/6902
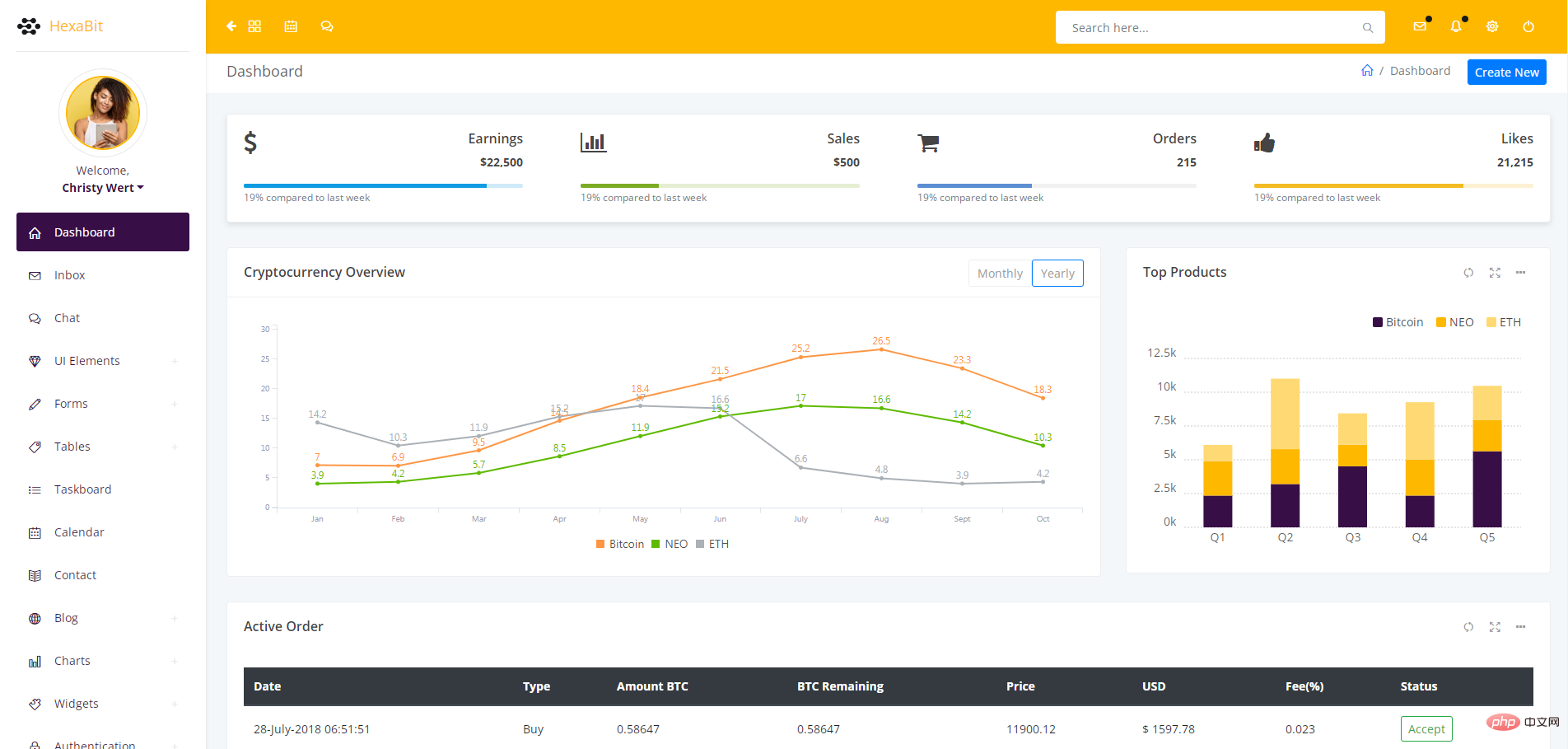
7、漂亮的后台管理系统UI框架-HexaBit

模板简介:HexaBit是一款漂亮的后台管理系统UI框架,基于流行的前端CSS框架Bootstrap编码,适合任何网站后台和后端程序的界面。这套后台模板集合了很多Js插件,比如数据统计图表、树菜单、事件日历、文本编辑器等,而且在bootstrap组件的基础上做了美化和升级。
演示地址:https://www.php.cn/xiazai/code/6898
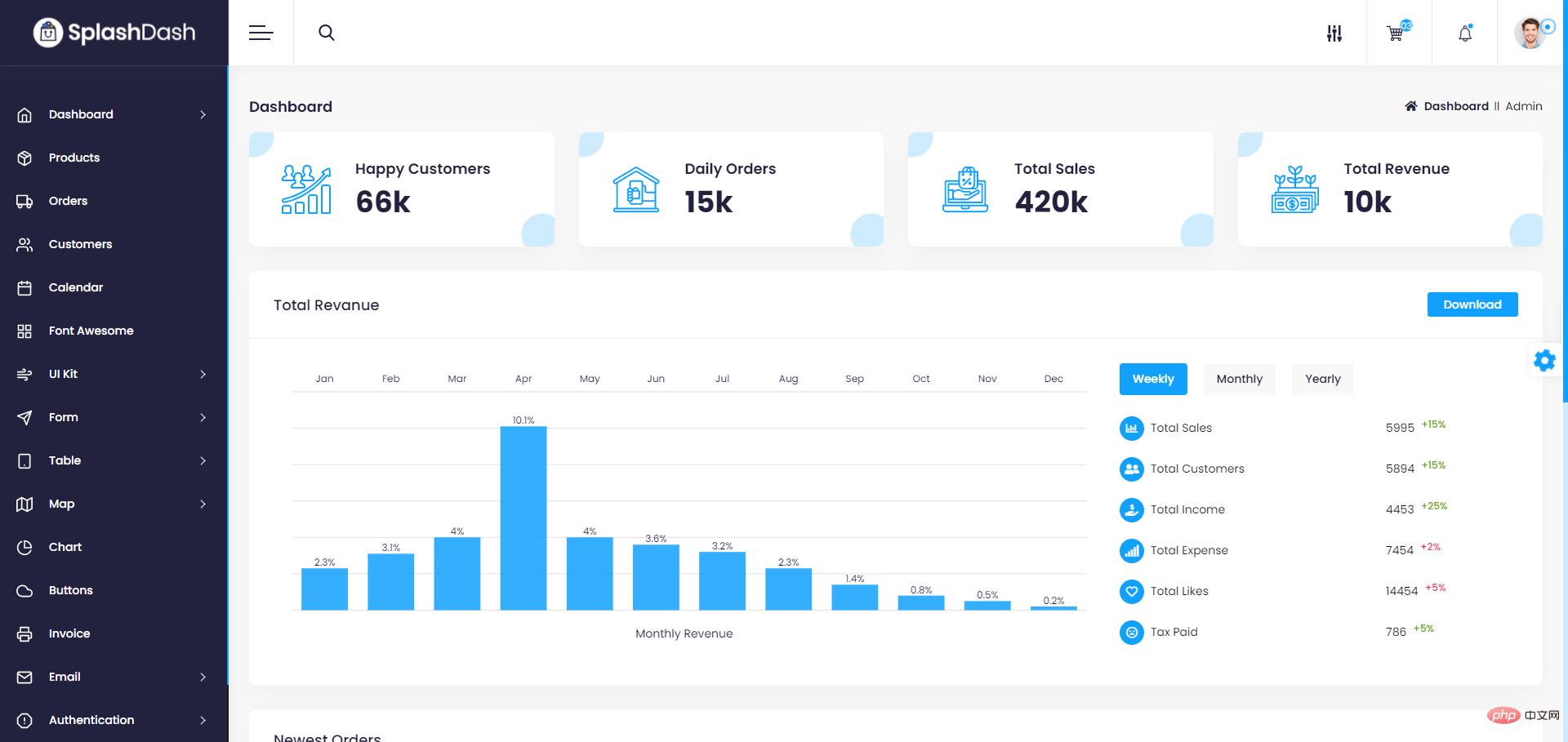
8、简约bootstrap后台管理系统界面模板-SplashDash

模板简介:SplashDash是管理后台仪表板Html模板,优质的bootstrap模板。这套后台模板是非常灵活,可以用在任何后端管理系统,包含常见的管理元素小部件。
演示地址:https://www.php.cn/xiazai/code/6897
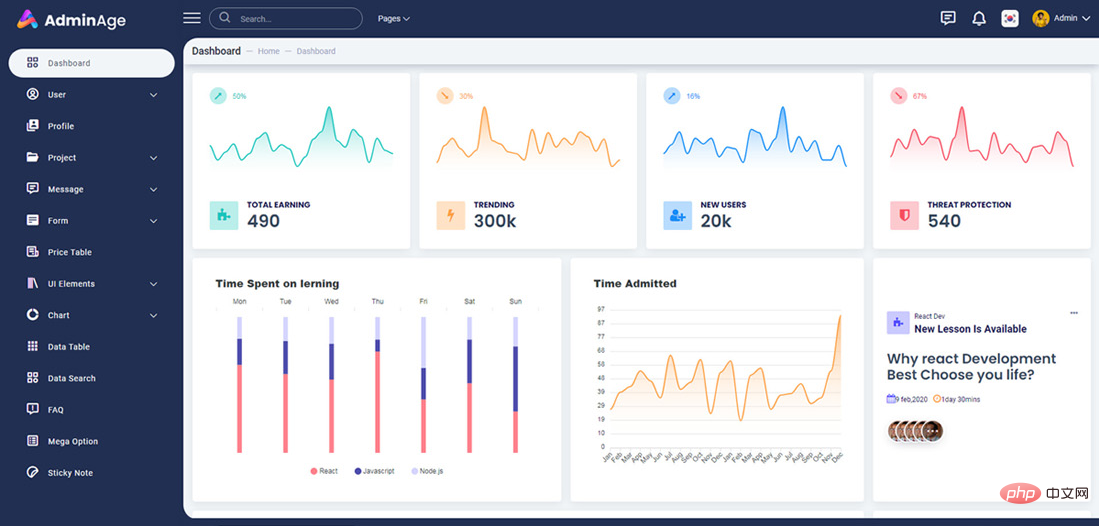
9、时尚的管理后台网页模板-Adminage

模板简介:Adminage是时尚的管理后台模板,功能齐全的Bootstrap模板。利用现代网络技术HTML5,CSS3和jQuery精心制作。这套后台模板有各种各样的组件,必要的元素,预构建页面包括独家与相关概念仪表板屏幕。
演示地址:https://www.php.cn/xiazai/code/6838
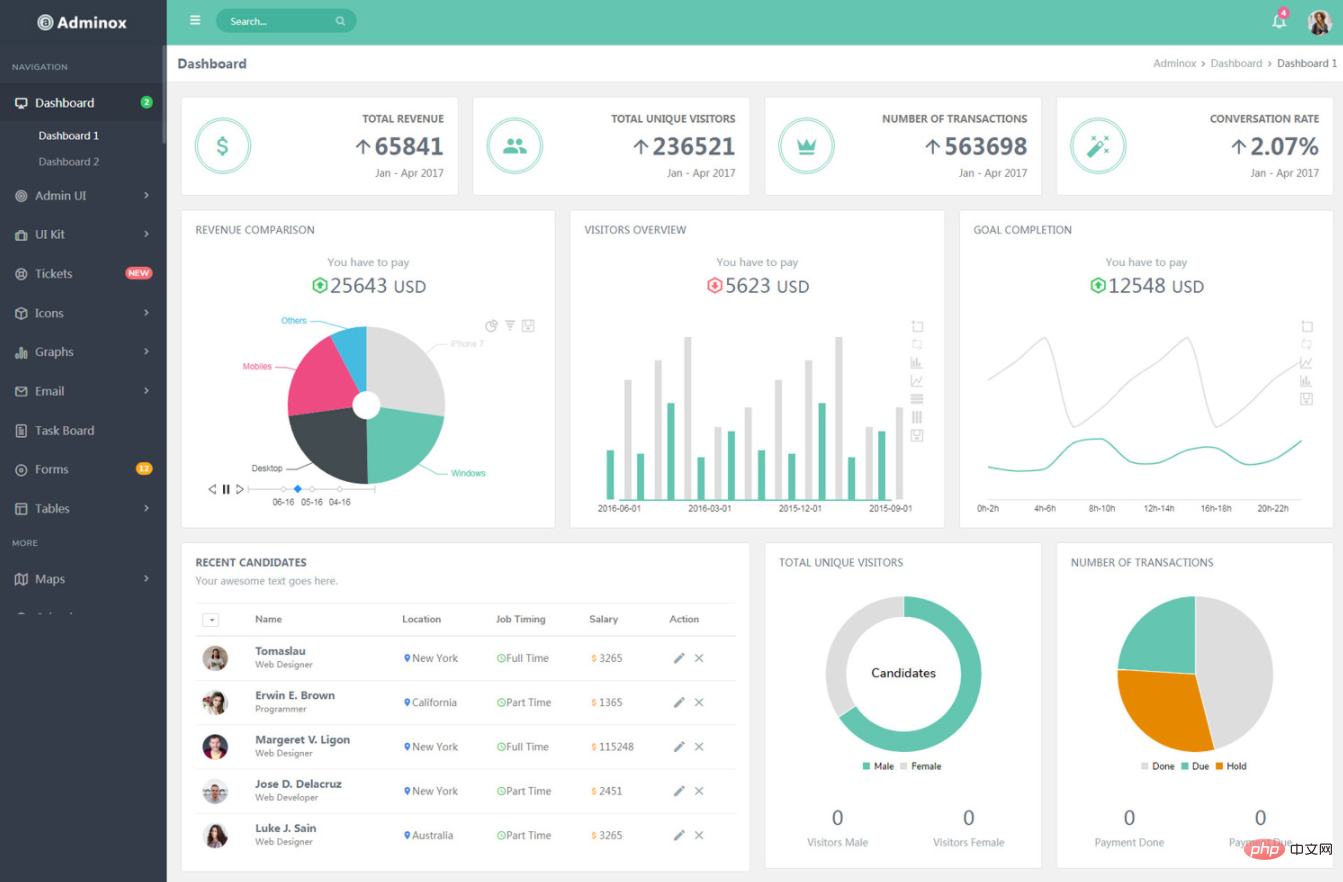
10、bootstrap响应式后台管理系统模板-Adminox

模板简介:Adminox是一套充分响应web应用程序的UI工具包。扁平化的设计创建基于Bootstrrap3.3.7 &Bootstrrap4两种框架,Jquery CSS3和HTML5。它有一些可重用的UI小部件组件,现成的页面。清洁和模块化的代码将始您轻松地构建任何web应用程序。
演示地址:https://www.php.cn/xiazai/code/6833
更多Bootstrap模板下载,可访问:https://www.php.cn/xiazai/code/bootstrap
相关推荐:网站源码、bootstrap教程
以上是10款好看又实用的Bootstrap后台管理系统模板(快来下载)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AM
Bootstrap:前端开发变得更加容易May 02, 2025 am 12:10 AMBootstrap是一种开源的前端框架,帮助开发者快速构建响应式网站。1)它提供了预定义的样式和组件,如网格系统和导航栏。2)通过CSS和JavaScript文件实现样式和动态交互。3)基本用法是引入文件并使用类名构建页面。4)高级用法包括通过Sass自定义样式。5)常见问题包括样式冲突和JavaScript组件问题,可通过开发者工具和模块化管理解决。6)性能优化建议选择性引入模块和合理使用网格系统。
 React和Bootstrap:理想的组合?May 01, 2025 am 12:01 AM
React和Bootstrap:理想的组合?May 01, 2025 am 12:01 AMReact和Bootstrap是理想的搭配。1)使用Bootstrap的CSS类和JavaScript组件,2)通过React-Bootstrap或reactstrap集成,3)按需加载和优化渲染性能,可以构建高效美观的用户界面。
 使用Bootstrap:创建现代和移动优先的网站Apr 30, 2025 am 12:08 AM
使用Bootstrap:创建现代和移动优先的网站Apr 30, 2025 am 12:08 AMBootstrap是用于创建现代化、响应式、且用户友好的网站的开源前端框架。1)它提供网格系统和预定义样式,简化布局和开发。2)移动优先设计确保兼容性和性能。3)通过自定义样式和组件,网站可个性化。4)性能优化和最佳实践包括选择性加载和响应式图像。5)常见错误如布局问题和样式冲突可通过调试技巧解决。
 Bootstrap和Web设计:最佳实践和技术Apr 29, 2025 am 12:15 AM
Bootstrap和Web设计:最佳实践和技术Apr 29, 2025 am 12:15 AMBootstrap是由Twitter开发的开源前端框架,适合快速构建响应式网站。1)它的网格系统基于12列结构,允许创建灵活的布局。2)响应式设计功能使网站适应不同设备。3)基本用法包括构建导航栏,高级用法涉及卡片组件。4)常见错误如网格系统误用可通过正确设置列宽避免。5)性能优化包括只加载必要组件、使用CDN和文件压缩。6)最佳实践强调代码整洁、自定义样式和响应式设计。
 Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM
Bootstrap和React:结合Web开发框架Apr 28, 2025 am 12:08 AM结合Bootstrap和React的原因是它们的互补性:1.Bootstrap提供预定义的样式和组件,简化UI设计;2.React通过组件化开发和虚拟DOM提升效率和性能。结合使用可以享受快速UI构建和复杂交互管理。
 从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AM
从零到bootstrap:快速入门Apr 27, 2025 am 12:07 AMBootstrap是一个基于HTML、CSS和JavaScript的开源前端框架,旨在帮助开发者快速构建响应式网站。它的设计理念是“移动优先”,提供了丰富的预定义组件和工具,如网格系统、按钮、表单、导航栏等,简化前端开发过程,提高开发效率,并确保网站的响应性和一致性。使用Bootstrap可以从一个简单的页面开始,逐步添加高级组件如卡片和模态框,优化性能的最佳实践包括自定义Bootstrap、使用CDN和避免过度使用类名。
 React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AM
React和Bootstrap:增强用户界面设计Apr 26, 2025 am 12:18 AMReact和Bootstrap可以无缝集成来提升用户界面设计。1)安装依赖包:npminstallbootstrapreact-bootstrap。2)导入CSS文件:import'bootstrap/dist/css/bootstrap.min.css'。3)使用Bootstrap组件,如按钮和导航栏。通过这种结合,开发者可以利用React的灵活性和Bootstrap的样式库,创建美观且高效的用户界面。
 将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM
将引导程序集成到React:实用指南Apr 25, 2025 am 12:04 AM将Bootstrap集成到React项目中的步骤包括:1.安装Bootstrap包,2.导入CSS文件,3.使用Bootstrap类名样式化元素,4.使用React-Bootstrap或reactstrap库来使用Bootstrap的JavaScript组件。这种集成利用React的组件化和Bootstrap的样式系统,实现高效的UI开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

WebStorm Mac版
好用的JavaScript开发工具





