如何打造一个惊艳的vscode?本篇文章给大家介绍五种自定义 vscode 的方法,你打造一个令自己惊艳的vscode!

工欲善其事必先利其器,vscode作为我们常用的编辑器,只有将其整好看了,工作才能舒心,效率才能倍增。接下来我将从5个方面入手,介绍一下自定义vscode的方法,让它看起来像你的女神一样令人赏心悦目。
【推荐学习:《vscode教程》】
主题
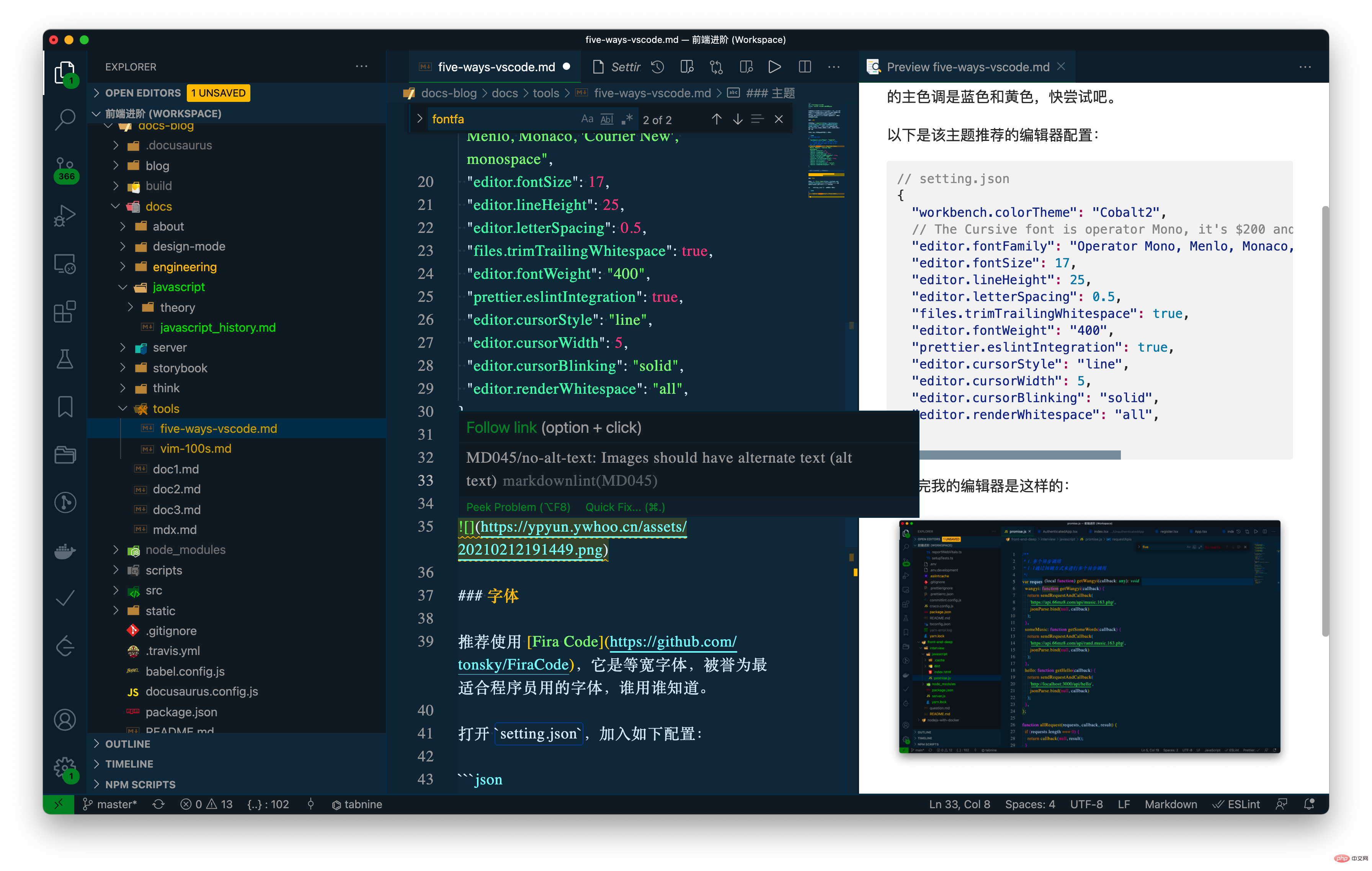
强烈推荐 cobalt2 主题,作者是名声大噪的 Wes Bos,该主题的主色调是蓝色和黄色,快尝试吧。
以下是该主题推荐的编辑器配置:
// setting.json
{
"workbench.colorTheme": "Cobalt2",
// The Cursive font is operator Mono, it's $200 and you need to buy it to get the cursive
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 25,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "400",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
"editor.renderWhitespace": "all",
}配置完我的编辑器是这样的:

字体
推荐使用 Fira Code,它是等宽字体,被誉为最适合程序员用的字体,谁用谁知道。
点击上面链接,找到图中按钮下载 Fira Code 字体包:

加压后,进入 TTF 文件夹,选中所有文件,然后右键打开,选择安装字体。
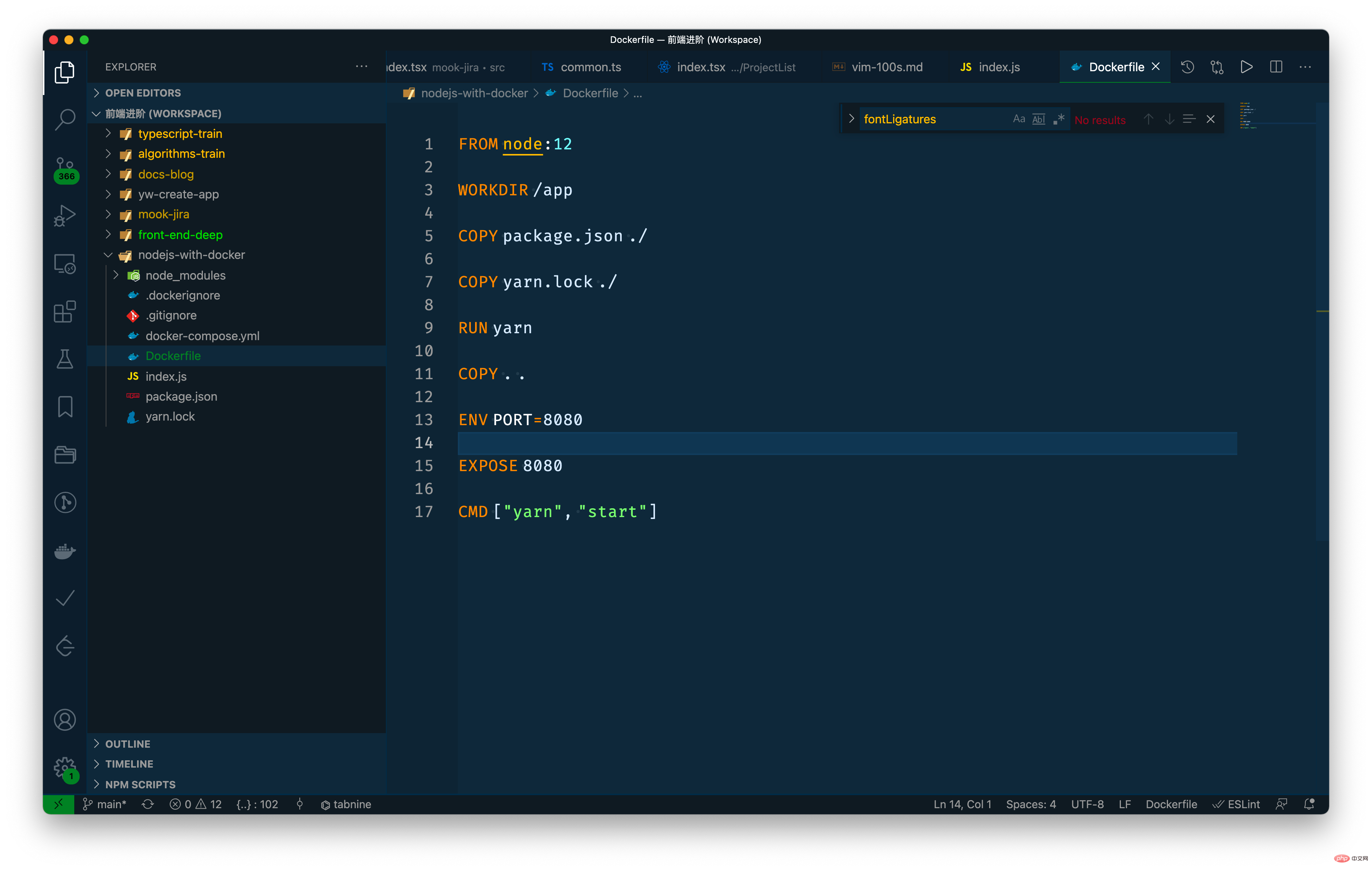
然后打开 setting.json,加入如下配置:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}配置成功后可以看到如下效果:

插件
以下列出了我常用的 vscode 插件,大家可以按需安装。
- Auto Close Tag
- Auto Import
- Auto Rename Tag
- Bookmarks
- Color Picker
- CSS Peek
- Debug Visualizer
- Docker
- Document This
- Git Blame
- Git History
- Git Project Manager
- GitLens
- LeetCode
- Markdown Preview Enhanced
- MDX
- Node.js Modules Intellisense
- npm
- npm Intellisense
- Path Intellinsense
- Prettier
- Project Manager
- Settings Sync
- TODO Highlight
- Typescript Hero
- VSCode Advanced New File
vscode 基本配置
点击左下角的小齿轮,或者快捷键 cmd + ,,可以打开 vscode 的配置界面。
vscode 是使用 electron 进行构建的,所以对它的配置修改都可以实时地看到效果,我非常喜欢。
去掉忽略文件
vscode 默认会隐藏 .git 文件,我想完整地看到当前项目的所有文件,所以我把 exclude 配置项都清空了。
自定义title
搜索 title,将配置项改成 ${dirty} ${activeEditorMedium}${separator}${rootName},可以查看当前打开文件的项目及目录信息,以及文件保存状态。

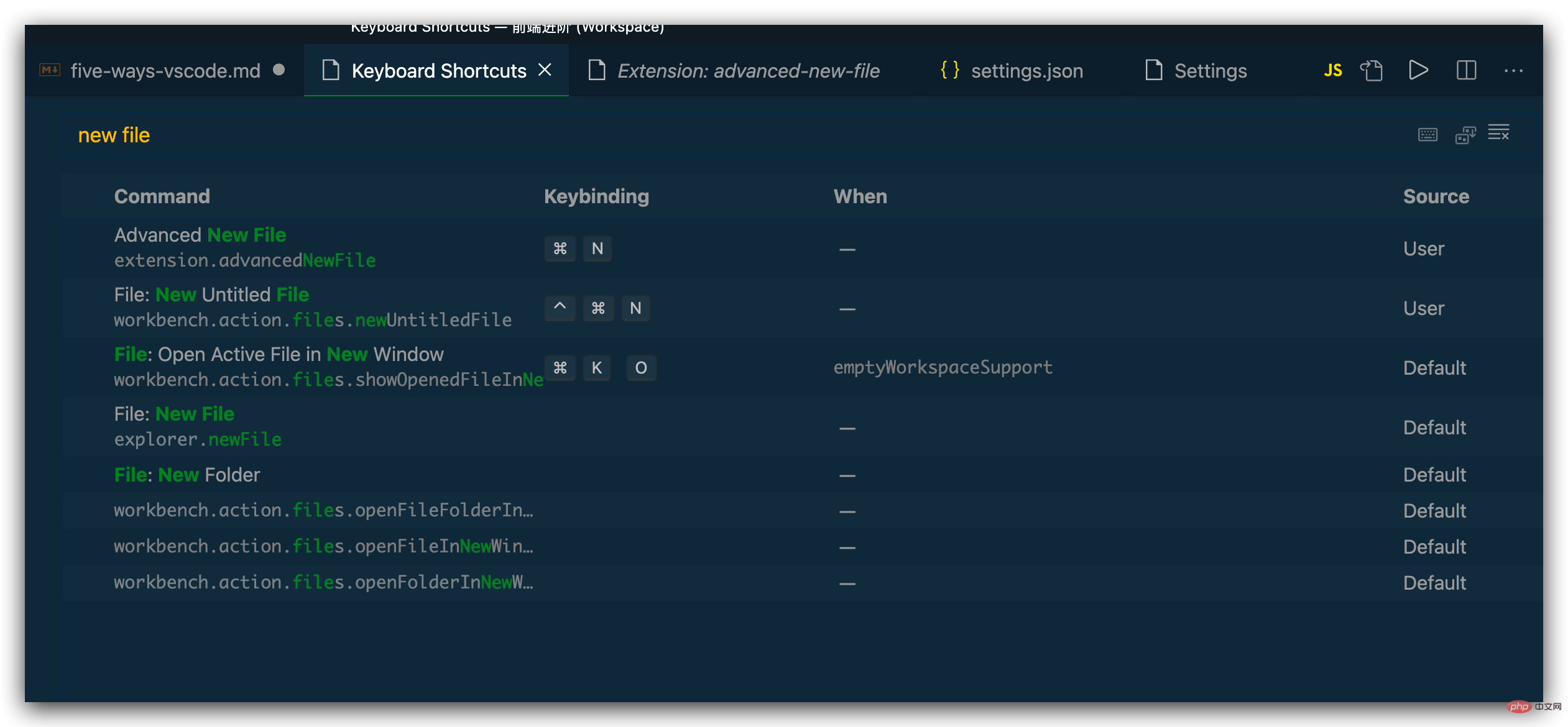
自定义快捷键
VSCode Advanced New File 插件用于快速地创建一个新文件,不必使用鼠标点击在哪个文件夹下创建,vscode 创建新文件默认的快捷键是 cmd + N,而该插件的快捷键是 cmd + ctrl + N,我想将两个快捷键反过来,接下来介绍如何自定义快捷键。
键入 cmd + K + S 进入快捷键配置界面,搜索 new file,点击某一项的编辑按钮即可编辑,以下是自定义后的快捷键:

最后
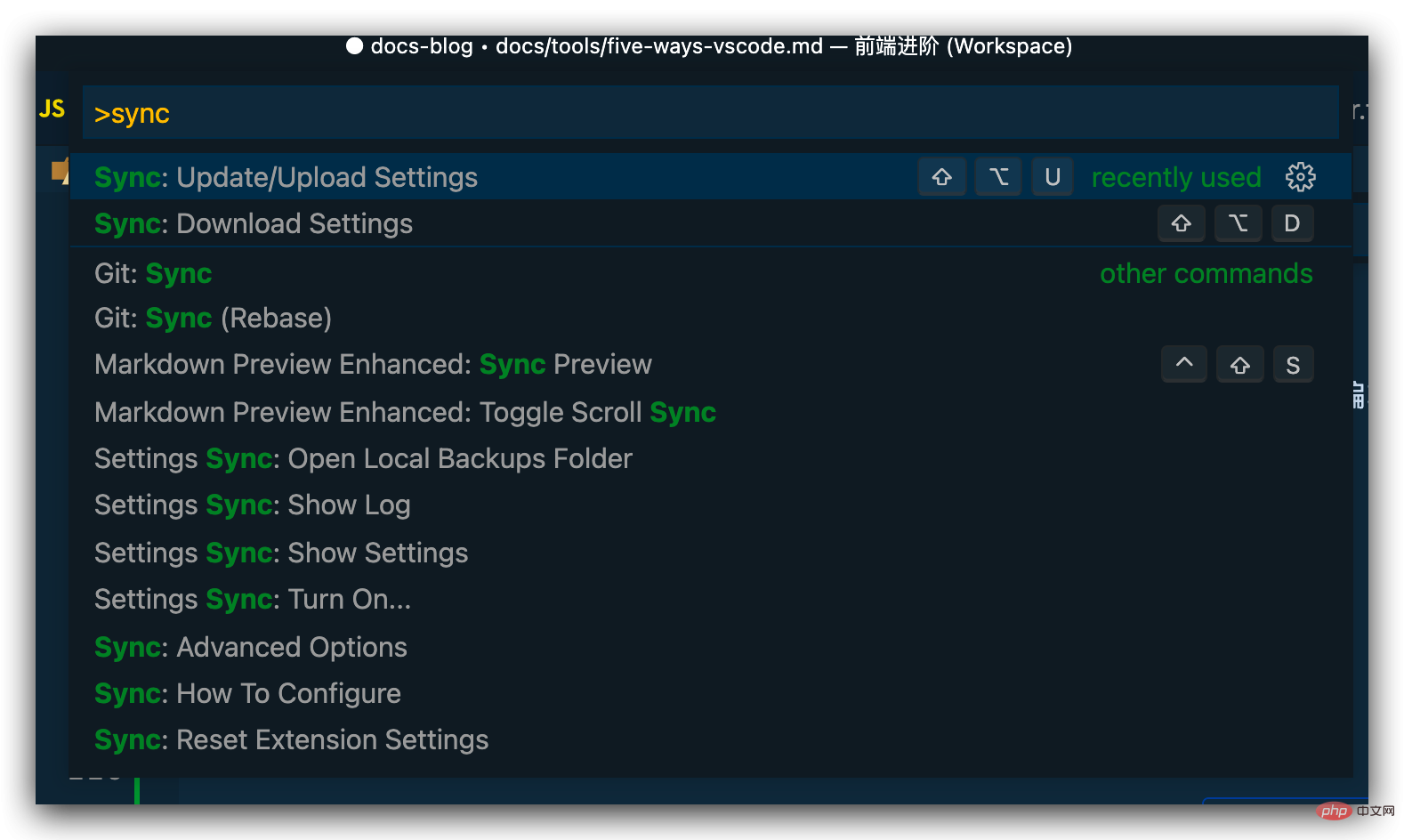
当完成了这些配置后,当我们换一台电脑时,不会还得重新配置吧?放心,Settings Sync 插件可以帮助我们同步现有的 vscode 配置。
首先确保你已经安装了它,键入 cmd + shift + P打开控制面板,找到 Sync: Update/Upload Settings,回车后就将我们的配置上传了(当然你需要先进行配置,这里就不演示了)。

在新的电脑想同步该配置,同样安装该插件,然后选择 Sync: Download Settings,等待同步完成就可以啦。
原文地址:https://juejin.cn/post/6928351298181922829
作者:Ywhoo
更多编程相关知识,请访问:编程入门!!
以上是如何打造一个惊艳的vscode,可以从这5个方面入手!的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AM
Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AMVisualStudioProfessional和Enterprise的区别在于功能和目标用户群体。Professional版适合专业开发者,提供代码分析等功能;Enterprise版面向大型团队,增加了测试管理等高级工具。
 在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AM
在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AMVisualStudio适合大型项目,VSCode适用于各种规模的项目。1.VisualStudio提供全面的IDE功能,支持多种语言,集成调试和测试工具。2.VSCode是轻量级编辑器,通过扩展支持多种语言,界面简洁,启动快。
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






