CSS怎么设置字体发光效果
- 青灯夜游原创
- 2021-07-27 16:34:0919972浏览
在CSS中,可以利用text-shadow属性来设置字体发光效果;该属性可为文本添加阴影效果,设置阴影的水平偏移量和垂直偏移量为0,增大阴影模糊的距离,即可以达到字体外发光的效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,可以利用text-shadow属性来设置字体发光效果。
text-shadow属性为文本添加阴影效果,语法如下:
text-shadow: h-shadow v-shadow blur color;
h-shadow: 水平阴影的位置(阴影水平偏移量),可为负值,必需
v-shadow: 垂直阴影的位置(阴影垂直偏移量),可为负值,必需
blur: 阴影模糊的距离(默认为0),可选
color: 阴影颜色(默认为当前字体颜色),可选
乍一看,text-shadow 属性仅仅是用来设置文本阴影的,似乎并不能实现字体发光效果。
其实不然,这正是 text-shadow 属性的精妙之处。
当阴影的水平偏移量和垂直偏移量都为0时,阴影就和文本重合了
这时,如果增大阴影模糊的距离,就可以达到字体外发光的效果了。
当然,为了使外发光更加酷炫,还需要使用到 text-shadow 的另一个特性: 同时设置多个阴影(使用逗号分隔设置多个阴影)
代码示例:
HTML代码
<div class="container">
<p>xinpureZhu</p>
</div>CSS代码
body {
background: #000;
}
.container {
width: 600px;
margin: 100px auto 0;
}
p {
font-family: 'Audiowide';
text-align: center;
color: #00a67c;
font-size: 7em;
-webkit-transition: all 1.5s ease;
transition: all 1.5s ease;
}
p:hover {
color: #fff;
-webkit-animation: Glow 1.5s ease infinite alternate;
animation: Glow 1.5s ease infinite alternate;
}
@-webkit-keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
}
@keyframes Glow {
from {
text-shadow: 0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #00a67c,
0 0 70px #00a67c,
0 0 80px #00a67c,
0 0 100px #00a67c,
0 0 150px #00a67c;
}
to {
text-shadow: 0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #00a67c,
0 0 35px #00a67c,
0 0 40px #00a67c,
0 0 50px #00a67c,
0 0 75px #00a67c;
}
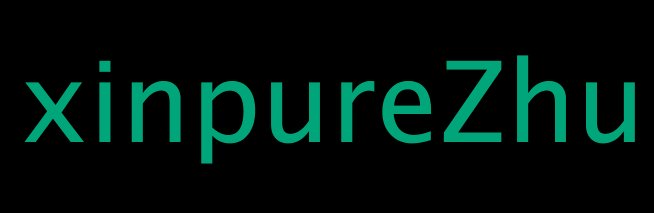
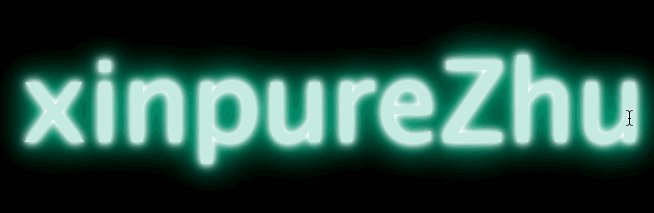
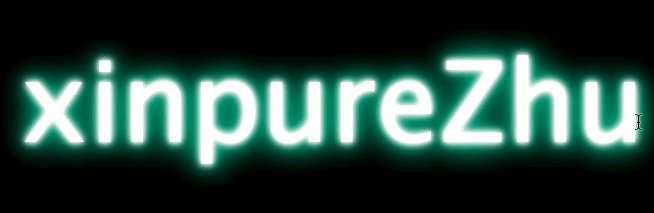
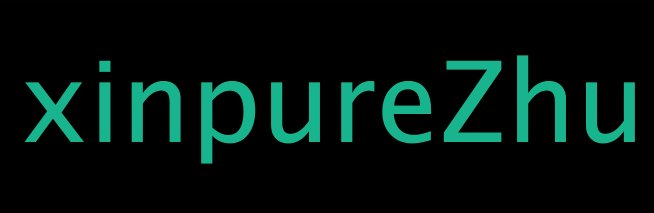
}效果示图

(学习视频分享:css视频教程)
以上是CSS怎么设置字体发光效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:怎样引入外部css样式表下一篇:css怎么把ul文字变成横向排列

