css中的单选怎么做
- 醉折花枝作酒筹原创
- 2021-07-26 14:07:355213浏览
在css中,可以使用radio对象制作单选,只需要在input元素中设置“”样式即可。单选按钮是表示一组互斥选项按钮中的一个;当一个按钮被选中,之前选中的按钮就变为非选中的。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、单选按钮控件语法
<input name="Fruit" type="radio" value="" />
使用html input标签,name为自定义,type类型为“radio”的表单,
Radio 对象代表 HTML 表单中的单选按钮。
在 HTML 表单中 5531b4c9ceb3f990b641fa70a3e40caa 每出现一次,一个 Radio 对象就会被创建。
单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
当单选按钮被选中或不选中时,该按钮就会触发 onclick 事件句柄。
您可通过遍历表单的 elements[] 数组来访问 Radio 对象,或者通过使用 document.getElementById()。
二、radio单选按钮语法案例
html代码
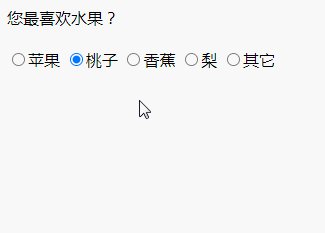
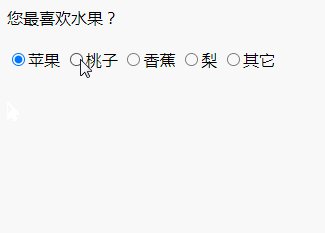
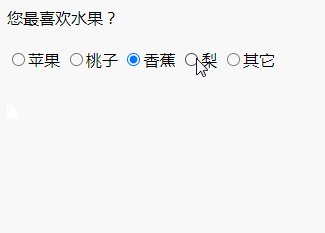
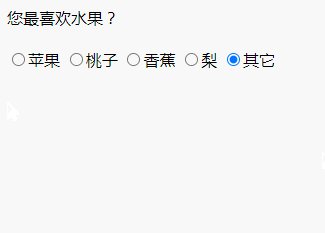
76c82f278ac045591c9159d381de2c57 9fd01892b579bba0c343404bcccd70fb 93f0f5c25f18dab9d176bd4f6de5d30e 03fc48c6e8e131d94ca98b8e034341f4 3c28e34b23579e5c245555aedac01bb2 63feeeffa39c280b6ae37965d0b0d460 b2386ffb911b14667cb8f0f91ea547a7Document6e916e0f7d1e588d4f442bf645aedb2f 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d 513da0574916c7054c21e5046a1f82a2 您最喜欢水果?ff9d32c555bb1d9133a29eb4371c1213ff9d32c555bb1d9133a29eb4371c1213 2e1cf0710519d5598b1f0f14c36ba67429976d4bd93fbee5c9f8c945ddd713fc苹果 8c1ecd4bb896b2264e0711597d40766c 2e1cf0710519d5598b1f0f14c36ba67429976d4bd93fbee5c9f8c945ddd713fc桃子 8c1ecd4bb896b2264e0711597d40766c 2e1cf0710519d5598b1f0f14c36ba67429976d4bd93fbee5c9f8c945ddd713fc香蕉 8c1ecd4bb896b2264e0711597d40766c 2e1cf0710519d5598b1f0f14c36ba67429976d4bd93fbee5c9f8c945ddd713fc梨 8c1ecd4bb896b2264e0711597d40766c 2e1cf0710519d5598b1f0f14c36ba67429976d4bd93fbee5c9f8c945ddd713fc其它 8c1ecd4bb896b2264e0711597d40766c f5a47148e367a6035fd7a2faa965022e 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e
截图

推荐学习:css视频教程
以上是css中的单选怎么做的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:外部css样式不生效怎么办下一篇:css字体图标怎么用

