css如何增加边框
- 醉折花枝作酒筹原创
- 2021-07-26 10:41:4911147浏览
增加边框的方法有:1、border属性,围绕元素内容和内边距的一条或多条线,该属性允许你规定元素边框的样式、宽度和颜色;2、border-image属性,border-image属性用于设置图片边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS border 属性
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
每个边框有 3 个方面:宽度、样式,以及颜色。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
border-width:规定边框的宽度。
border-style:规定边框的样式。
border-color:规定边框的颜色。
示例:
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加边框</div>
</body>
</html>效果

CSS border-image属性
border-image属性用于设置图片边框,它是一个简写属性,设置所有 border-image-* 属性。如果省略值,会设置其默认值。
语法:
border-image: source slice width outset repeat|initial|inherit;
属性值:
border-image-source:用于指定要用于绘制边框的图像的位置
border-image-slice:图像边界向内偏移
border-image-width:图像边界的宽度
border-image-outset:用于指定在边框外部绘制 border-image-area 的量
border-image-repeat:用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。
border-image的用处
没用border-image之前,觉得css的属性基本够用,border-image完全是将简单的工作复杂化,当学习完该属性以后,发现该属性的运用能够大大节省编码时间和效率,总结一下,大致适用于以下两个场景:
元素边框不规则的情况。这时候,就需要用设计图作为边框背景,border-image与background-image相比,好处是更具灵活性,可以用代码控制边框背景的拉伸和重复,因而能够创造出更多样的效果
按钮宽高不确定的情况。用border-image来制作按钮,可以用同一张背景图,制造出各种宽高的按钮。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
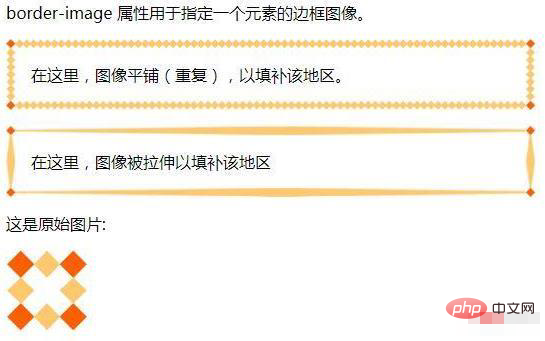
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/static/imghwm/default1.png" data-src="/images/border.png" class="lazy" alt="css如何增加边框" >
</body>
</html>效果

推荐学习:css视频教程
以上是css如何增加边框的详细内容。更多信息请关注PHP中文网其他相关文章!

