本篇文章给大家介绍一下ES6字符串中的新增方法,了解这些方法对大家有所帮助。

1. String.fromCodePoint()
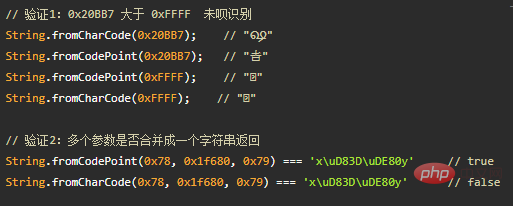
首先要提一下 String.fromCharCode() ,两个方法用途都是将unicode码转为对应的文字。但是String.fromCodePoint()是对String.fromCharCode()的改进。
| 方法名 | js版本 | 区别 |
|---|---|---|
| formCharCode | es5 | 不能识别大于0xFFFF的码点,会发生溢出。fromCodePoint与之相反 |
| formCodePoint | es6 | 当传入多个参数时,他们会被合成一个字符串返回,fromCharCode则不会 |

2. String.raw()
两种用法:
- 一种是用于模板字符串,这种用法不应该使用()
- 另一种是使用(callSite, ...substitutions),两个参数:callSite是模板字符串的调用对象,应该是具有raw属性的对象 { raw: ['foo', 'bar', 'baz'] }
2.1 String.raw ``
将转义字符前加一个斜杠
String.raw`Hi\n${2+3}` \\ "Hi\\5"
String.raw`Hi\u000A!` \\ "Hi\\u000A!"如果原字符串的斜杠已经被转义 即( \n )
String.raw`Hi\\n`; \\ "Hi\\\\n" String.raw`Hi\\n` == "Hi\\\\n"; \\ true
2.2 String.raw(callSite, ...substitutions)
正常来说,这种方法很少使用,但是为了模拟 t${0}e${1}s${2}t
String.raw({raw:'test'},3,4,5) // "t3e4s5t"
String.raw({raw:['aa','bb','cc'],1+2,3}) // "aa3bb3cc"
// 下面这个函数和 `aa${2 + 3}bb${'Java' + 'Script'}cc` 是相等的.
String.raw({raw:['aa','bb','cc']},2+3,'java'+'Script') // aa5bbjavaScriptcc2.3 String.raw()的代码实现
String.raw = function (strings, ...values) {
let output = '';
let index;
for (index = 0; index < values.length; index++) {
output += strings.raw[index] + values[index];
}
output += strings.raw[index]
return output;
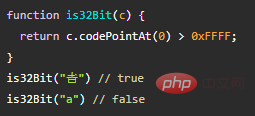
}3. 实例方法:codePointAt()
3.1 实例方法、静态方法、原型方法
首先要说一下什么是实例方法,有可能是我还是个菜鸡,所以刚一听到实例方法不知道它是什么。 js的方法类型有:实例方法、静态方法、原型方法三种。
- 实例方法
实例方法要用到function这个对象中的prototype属性来定义。实例化对象后才可以使用
function A (){}
A.prototype.sayHello = function(){
console.log("Hello")
}
var a = new A();
a.sayHello(); // Hello- 静态方法
只通过A.方法 就能调用
function A(){}
A.sayHello = function(){
console.log("Hello")
}
A.sayHello(); //Hello- 原型方法
原型中的方法实例和构造函数都可以访问到
function A(){}
A.prototype.sayHello = function(){
console.log("原型方法")
}
A.sayHello = function(){
console.log("静态方法")
}
A.sayHello() // "静态方法"
A.prototype.sayHello() // "原型方法"
let a = new A();
a.sayHello(); // "原型方法"函数是一个对象,函数对象中的属性 prototype可以想成一个指针,指向一个方法(这样不用每一次用构造函数创造一个新实例后都要将方法重新创建一遍)。这样就好理解了,var a是A的一个引用,也就是指针,a就可以指向sayHello这个方法,如果直接A.sayHello()是会报错的,因为A不是一个指针,a.sayHello()也会报错,因为a不是一个方法对象。
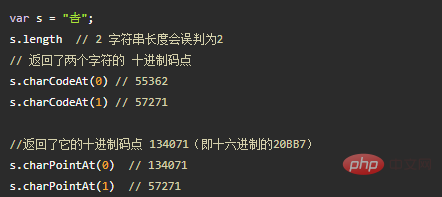
言归正传 codePointAt()的出现是为了解决Unicode码点大于0xFFFF的字符无法读取整个字符的问题
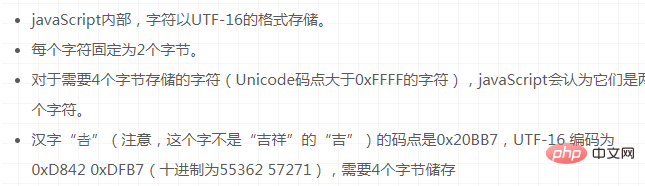
3.2 JavaScript字符存储格式


将十进制码点转为十六进制
s.codePointAt(0).toString(16) // "20bb7"
3.3 用途
codePointAt()方法是测试一个字符由两个字节还是由四个字节组成的最简单方法

4. 实例方法:normalize()
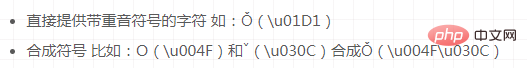
许多欧洲语言有语调符号和重音符号 Unicode提供了两种方法:

'\u01D1'==='\u004F\u030C' //false '\u01D1'.length // 1 '\u004F\u030C'.length // 2
上面代码 javaScript不能识别他们是一样的
4.1 不接收参数
但是 normalize()方法会将Unicode正视化
'\u01D1'.normalize() === '\u004F\u030C'.normalize() // true
4.2 接收参数
'\u004F\u030C'.normalize('NFC').length // 1 '\u004F\u030C'.normalize('NFD').length // 2
上面代码表示,NFC参数返回字符的合成形式,NFD参数返回字符的分解形式。
不过,normalize方法目前不能识别三个或三个以上字符的合成。这种情况下,还是只能使用正则表达式,通过 Unicode 编号区间判断。
5. 实例方法:includes(), startsWith(), endsWith()
作用:用来确定一个字符串是否包含在另一个字符串中
- JavaScript有indexOf方法
let a ="abcd";
a.indexOf("b"); // 1
a.indexOf("e"); // -1- includes() 返回布尔值 是否包含某字符
a.includes("b"); // true
a.includes("f"); // false- startsWith(). 返回布尔值,表示参数字符串是否在原字符串的头部
let a = "abc";
a.startsWith("a"); // true
a.startsWith("b"); // false- endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部
a.endsWith("c"); // true
a.endsWith("a"); // falsestartsWith()、endsWith()、includes() 都有第二个参数,表示搜索的起始位置。
let s = 'Hello world!'; s.startsWith('world', 6) // true s.endsWith('Hello', 5) // true s.includes('Hello', 6) // false
6. 实例方法:repeat()
作用:返回一个新字符串,表示将原字符串重复多次
- 正常重复
"x".repeat(3); // "xxx" "hello".repeat(2); // "hellohello"
- 0
"x".repeat(0) // ""
- 小数 会被取整 向下取整
"x".repeat(2.5). // "xx"
- 负数 或 Infinity 报错
"x".repeat(-1) // RangeError "x".repeat(Infinity) // RangeError
- 在0和-1之间的负数。都被取整成0
"x".repeat(-0.3) // ""
- NaN 等同于0
"x".repeat(NaN) // ""
- 字符串 先转为数字
"x".repeat("2") // "xx"7. 实例方法:padStart(),padEnd()
7.1 作用
用于补全字符串,padStart()用于补全头部。padEnd()用于尾部补全。
两个参数:
- 第一个:字符串补全生效的最大长度
- 第二个:用来补全的字符串
7.2 传两个参数
- 正常补全
'xxx'.padStart(5,"abc"); // "abxxx" 'xxx'.padEnd(5,"abc"); // "xxxab"
- 原字符串长度 > 或 = 最大长度(即第一个参数),则不生效,返回原字符串
'xxx'.padStart(2,'ab') // "xxx" 'xxx'.padEnd(2,'ab') // "xxx"
- 用来补全的字符串长度 > 最大长度 补全字符串会被截取
'abc'.padStart(10, '0123456789') // "0123456abc"
7.3 省略第二个参数
省略第二个参数,默认使用空格补全
'x'.padStart(4) // ' x' 'x'.padEnd(4) // 'x '
7.4 用途
- 为数值补全指定位数
'1'.padStart(10,'0') // "0000000001" '123456'.padStart(10, '0') // "0000123456"
- 提示字符串格式
'12'.padStart(10,'YYYY-MM-DD') // "YYYY-MM-12" '09-12'.padStart(10, 'YYYY-MM-DD') // "YYYY-09-12"
8. 实例方法:trimStart(),trimEnd()
- trimStart() 去掉字符串头部空格
- trimEnd() 去掉字符串末尾的空格
const s = ' abc '; s.trim() // "abc" s.trimStart() // "abc " s.trimEnd() // " abc"
浏览器还部署了额外的两个方法,trimLeft()是trimStart()的别名,trimRight()是trimEnd()的别名。这两个用法与trimStart()和trimEnd()相同。
9. 实例方法:replaceAll()
9.1 replace()
只能替换第一个匹配
'aabbcc'.replace('b','_') // aa_bcc
要想替换所有 b ,需要使用 /g 修饰符
'aabbcc'.replace(/b/g, '_') // 'aa__cc'
9.2 replaceAll()
- 第一个参数传字符串
'aabbcc'.replaceAll('b', '_') // "aa__cc"
- 第一个参数传正则表达式 如果没有/g修饰符 replaceAll会报错
// 不报错 'aabbcc'.replace(/b/, '_') // 报错 'aabbcc'.replaceAll(/b/, '_')
- 第二个参数是一个字符串,表示替换的文本,其中可以使用一些特殊字符串。
// $& 表示匹配的字符串,即`b`本身 // 所以返回结果与原字符串一致 'abbc'.replaceAll('b', '$&') // 'abbc' // $` 表示匹配结果之前的字符串 // 对于第一个`b`,$` 指代`a` // 对于第二个`b`,$` 指代`ab` 'abbc'.replaceAll('b', '$`') // 'aaabc' // $' 表示匹配结果之后的字符串 // 对于第一个`b`,$' 指代`bc` // 对于第二个`b`,$' 指代`c` 'abbc'.replaceAll('b', `$'`) // 'abccc' // $1 表示正则表达式的第一个组匹配,指代`ab` // $2 表示正则表达式的第二个组匹配,指代`bc` 'abbc'.replaceAll(/(ab)(bc)/g, '$2$1') // 'bcab' // $$ 指代 $ 'abc'.replaceAll('b', '$$') // 'a$c'
- 第二个参数除了可以是字符串外也可以是一个函数
'aabbcc'.replaceAll('b', () => '_') // 'aa__cc'
更多编程相关知识,请访问:编程视频!!
以上是ES6中值得了解的新增字符串方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具






