CSS模块就是所有的类名都只有局部作用域的CSS文件,即CSS文件中的所有类名和动画名的作用域都默认为当前作用域。CSS模块将作用域限制于组件中,从而避免了全局作用域的问题。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
CSS模块是:
CSS files in which all class names and animation names are scoped locally by default.
CSS文件中的所有类名(class names) 和动画名(animation names) 的作用域都默认为当前作用域。
CSS模块就是所有的类名都只有局部作用域的CSS文件。
所以CSS模块不是浏览器中的 官方标准(official spec) 或者 实践(implementation) 而是一个(在Webpack或者Browserify的帮助下)改变类名和选择器的作用域到当前文件(类似于命名空间)的构建过程。
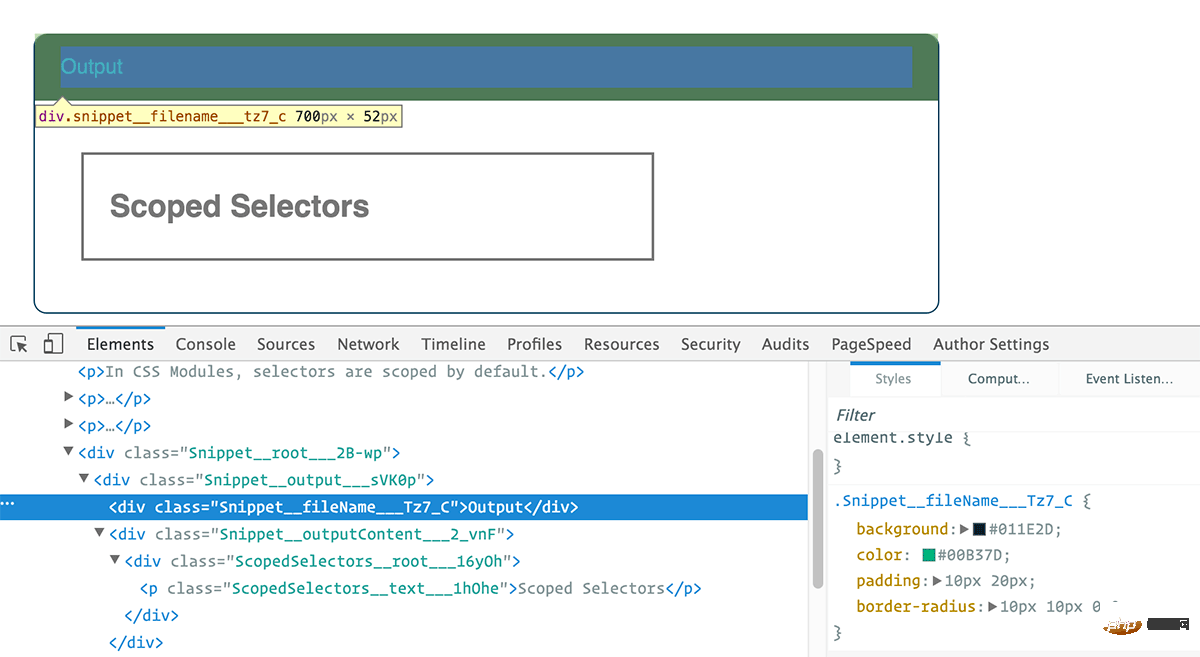
这看起来像什么以及为什么这样呢?我们将马上看到它。首先,记住通常情况下HTML和CSS是怎么工作的。一个类名应用到HTML中:
<h1 class="title">An example heading</h1>
在CSS中定义这个类:
.title {
background-color: red;
}一旦这个CSS被应用到这个HTML文档中,应用这个类的h1的背景色将变为红色。我们不需要处理CSS或者HTML。浏览器明白这些文件的格式。
CSS模块采用了不同的方法。与写纯HTML不同,我们需要在一个JavaScript文件中,比如index.js写我们的标记。下面这个例子告诉我们它将怎样工作(稍后我们将采用一个更实际的例子):
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;在我们的构建过程中,编译程序将查看我们引入的styles.css文件,随后查看我们的JavaScript文件,将.title类通过styles.title应用。我们的构建过程接着将处理这些到一个新的、分离的HTML和CSS文件,用一个新的字符串替换HTML类属性(HTML Class )和CSS选择器类(CSS selector class)。
生成的HTML文件可能是这样:
<h1 class="_styles__title_309571057">
An example heading
</h1>生成的CSS文件可能是这样:
._styles__title_309571057 {
background-color: red;
}之前的类属性和选择器.title已经完全不存在了,取而代之的是一个全新的字符串。我们之前的CSS已经根本不提供给浏览器了。

为什么我们应该使用CSS模块?
使用CSS模块,它将保证所有样式都作用于单个组件:
在一个地方
只应用于该组件而没有别的
此外,任何组件都可以有一个真正的依赖关系,如
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;这种做法的目的是为了解决css中全局作用域(global scope)的问题
你曾经有过试图在一个缺乏时间和资源的情况下尽快写出简单的CSS而不用考虑它对其他造成的影响的情况吗?
你曾经有在样式表的底部残留一些随意的不好的片段并且尝试去组织他们但是从来没有组织吗?
你曾经碰到过一些你并不能完全确认它的作用或者是否已经被使用的样式吗?
你曾经是否考虑过你可以移除一些样式而不破坏其他?疑惑这个样式是取决于自己还是依赖于其他?或者在其他地方重写样式?
这些问题可能会让你很头疼,延长项目的截止日期,并且忧伤的、渴望的望着窗外。
使用CSS模块以及默认当前作用域的理念,这些问题都将被避免。当你写样式时你必须思考样式的最终结果。
比如,如果你在HTML中使用random-gross-class而没有将其应用为一个CSS模块风格的类,这个样式不会被应用,因为CSS选择器将会被转换为._style_random-gross-class_0038089.
(学习视频分享:css视频教程)
以上是css模块是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM
CSS:使用ID选择器不好吗?May 13, 2025 am 12:14 AM使用ID选择器在CSS中并非固有地不好,但应谨慎使用。1)ID选择器适用于唯一元素或JavaScript钩子。2)对于一般样式,应使用类选择器,因为它们更灵活和可维护。通过平衡ID和类的使用,可以实现更robust和efficient的CSS架构。
 HTML5:2024年的目标May 13, 2025 am 12:13 AM
HTML5:2024年的目标May 13, 2025 am 12:13 AMhtml5'sgoalsin2024focusonrefinement和optimization,notnewfeatures.1)增强performandemandeffifice throughOptimizedRendering.2)risteccessibilitywithrefinedibilitywithRefineDatientAttributesAndEllements.3)expliencernsandelements.3)explastsecurityConcerns,尤其是withercervion.4)
 HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AM
HTML5试图改进的主要领域是什么?May 13, 2025 am 12:12 AMhtml5aimedtotoimprovewebdevelopmentInfourKeyAreas:1)多中心供应,2)语义结构,3)formcapabilities.1)offlineandstorageoptions.1)html5intoryements html5introctosements introdements and toctosements and toctosements,简化了inifyingmediaembedingmediabbeddingingandenhangingusexperience.2)newsements.2)
 CSS ID和类:常见错误May 13, 2025 am 12:11 AM
CSS ID和类:常见错误May 13, 2025 am 12:11 AMIDsshouldbeusedforJavaScripthooks,whileclassesarebetterforstyling.1)Useclassesforstylingtoallowforeasierreuseandavoidspecificityissues.2)UseIDsforJavaScripthookstouniquelyidentifyelements.3)Avoiddeepnestingtokeepselectorssimpleandimproveperformance.4
 课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AM
课程和ID选择器之间的差异是什么?May 12, 2025 am 12:13 AMclassSelectorSareVersAtileAndReusable,whileIdSelectorSareEctorSareEniqueAndspecific.1)useclassSelectors(表示)
 CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AM
CSS IDS vs类:真正的差异May 12, 2025 am 12:10 AMIDSareuniqueIdentifiersForsingLelements,而LileclassesstyLemultiplelements.1)useidsforuniquelementsand andjavascripthooks.2)useclassesforporporporblesable,flexiblestylestylestylinglingactossmultiplelements。
 CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM
CSS:如果我只使用课程怎么办?May 12, 2025 am 12:09 AM使用仅类选择器可以提高代码的重用性和可维护性,但需要管理类名和优先级。1.提高重用性和灵活性,2.组合多个类创建复杂样式,3.可能导致冗长类名和优先级问题,4.性能影响微小,5.遵循最佳实践如简洁命名和使用约定。
 CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AM
CSS中的ID和类选择器:初学者指南May 12, 2025 am 12:06 AMID和class选择器在CSS中分别用于唯一和多元素的样式设置。1.ID选择器(#)适用于单一元素,如特定导航菜单。2.Class选择器(.)用于多元素,如统一按钮样式。应谨慎使用ID,避免过度特异性,并优先使用class以提高样式复用性和灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器






